CSSだけで作られてスライドインしてくるアニメーションがあるシンプルなドロップダウンメニューが作れるコード

PR
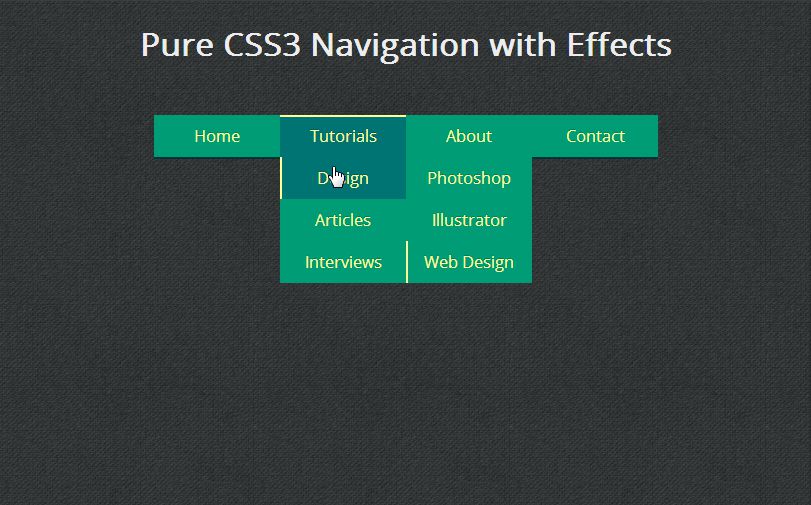
Pure CSS3 Drop-down Navigation with Effects
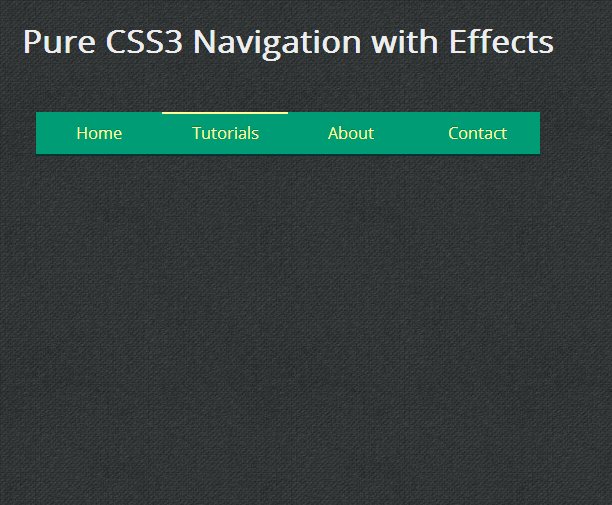
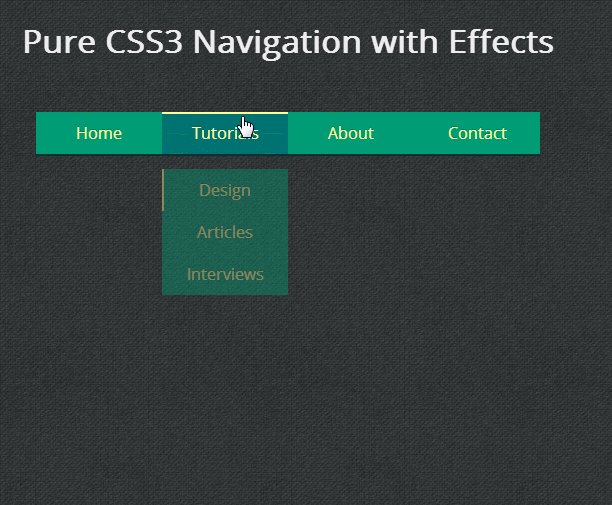
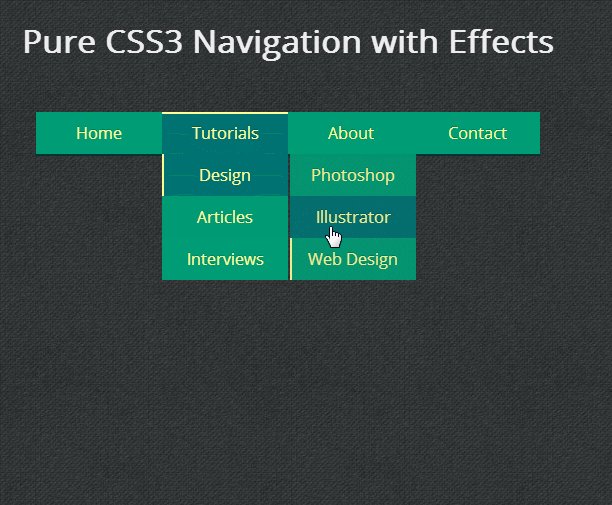
子メニューがある、メニューをマウスオーバーすると、こメニューが次々とスライドインしてくる、CSSのみで作られたドロップダウンメニューです。メニューからマウスポインターが外れた時も、すーーっと消えていくアニメーションもカッコイイ
デザインもコードもシンプルな作りです。
ドロップダウンメニューを作るときに、コードの見本としても良いかと思います
実際にWEBサイトの導入するときには、CLASS名の追加等すこし作業が必要になるかと思います。
コード
HTML
<h1>Pure CSS3 Navigation with Effects</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a><span class="dropBottom"></span>
<ul>
<li><a href="#">Design</a><span class="dropRight"></span>
<ul>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Web Design</a><span class="dropRight"></span>
<ul>
<li><a href="#">XTHML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Articles</a></li>
<li><a href="#">Interviews</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
CSS
@import url(http://fonts.googleapis.com/css?family=Open+Sans);
body {
background:url(http://coolblackppt.com/wp-content/uploads/2013/12/Black-denim-seamless-fabric-texture-tile-able-website-backgrounds.jpg);
}
span.dropBottom,span.dropRight {
display: block;
box-shadow:inset 2px 0px 0px #FF9;
position: absolute;
left: 0px;
width:100%;
height: 100%;
top: 0px;
}
span.dropBottom {
box-shadow:inset 0px 2px 0px #FF9;
position: absolute;
width: 100%;
bottom: 0px;
}
h1 {
color:#EDEDED;
text-align:center;
font-family: 'Open Sans', sans-serif;
}
nav {
display:table;
margin:50px auto;
box-shadow:0px 2px 0px #023333;
}
ul {
margin:0;
padding:0;
list-style:none;
}
ul ul {
opacity:0;
position:absolute;
top:160%;
visibility:hidden;
transition:all .4s ease;
-webkit-transition:all .4s ease;
}
ul ul ul {
top:0%;
left:160%;
}
ul ul li:hover > ul {
top:0%;
left:100%;
opacity:1;
visibility:visible;
}
ul li:hover > ul {
opacity:1;
top:100%;
visibility:visible;
}
ul li {
float:left;
position:relative;
}
ul ul li {
float:none;
}
ul li {
background-color:#009C75;
cursor: pointer;
}
ul a {
text-decoration:none;
display:block;
color:#FF9;
padding:10px 15px;
width:6em;
text-align:center;
font-family: 'Open Sans', sans-serif;
text-shadow: 0px -1px 0px rgba(0,0,0,.2);
}
ul li:hover {
background-color:#007373;
}
ul li a:hover {
background-color:#007373;
}
PR























COMMENT