CSSだけで作成、シンプルなコードでグラフィカルな画像ギャラリーを作るコード 『CSS/HTML Only Carousel』

CSS/HTML Only Carousel
By Alex Bergin
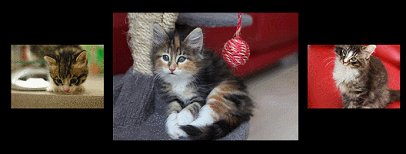
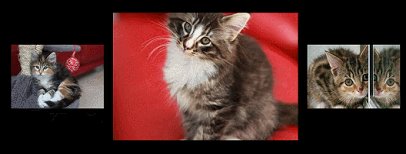
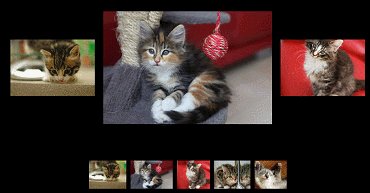
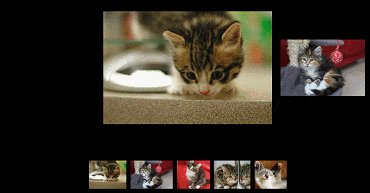
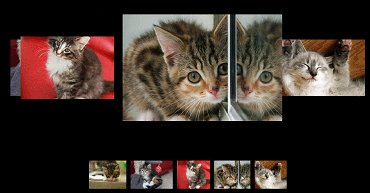
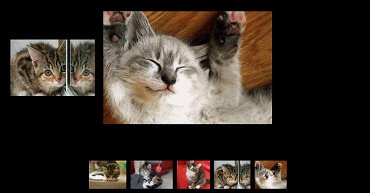
左右に表示されるサムネイルをクリックすることで、隣の画像を大きく中央に表示させる画像ギャラリーです
CSSだけで作られており、さらにコードもとてもシンプルです
inputのradioボタンを使って、選択中のものそうでないものをうまく表示仕分けています
HTML部分
<input name="a" type="radio" checked="checked" style="background-image: url(http://placekitten.com/800/600)"> <input name="a" type="radio" style="background-image: url(http://placekitten.com/900/600)"> <input name="a" type="radio" style="background-image: url(http://placekitten.com/700/600)"> <input name="a" type="radio" style="background-image: url(http://placekitten.com/900/700)"> <input name="a" type="radio" style="background-image: url(http://placekitten.com/800/700)">
inputで背景にCSSで画像を呼び出しているだけです
個数を増やすだけでそのまま、画像の数を増やしていけます
CSS部分
html , body {
overflow: hidden;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 0;
margin: 0;
background-color: black;
}
input {
background-color: black;
width: 600px;
height: 400px;
display: inline-block;
font-family: sans-serif;
position: absolute;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -300px;
-webkit-transition: all 0.5s ease;
-mos-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-transform: translate( -80% , 0 ) scale( 0.5 );
-moz-transform: translate( -80% , 0 ) scale( 0.5 );
-ms-transform: translate( -80% , 0 ) scale( 0.5 );
-o-transform: translate( -80% , 0 ) scale( 0.5 );
transform: translate( -80% , 0 ) scale( 0.5 );
background-size: cover;
background-position: center center;
cursor: pointer;
outline: none;
-webkit-appearance: none;
-moz-appearance: none;
z-index: 1;
}
input:checked {
-webkit-transform: translate( 0 , 0 ) scale( 1 );
-moz-transform: translate( 0 , 0 ) scale( 1 );
-ms-transform: translate( 0 , 0 ) scale( 1 );
-o-transform: translate( 0 , 0 ) scale( 1 );
transform: translate( 0 , 0 ) scale( 1 );
opacity: 1;
z-index: 3;
}
input:checked + input {
z-index: 2;
}
input:checked ~ input {
-webkit-transform: translate( 80% , 0 ) scale( 0.5 );
-moz-transform: translate( 80% , 0 ) scale( 0.5 );
-ms-transform: translate( 80% , 0 ) scale( 0.5 );
-o-transform: translate( 80% , 0 ) scale( 0.5 );
transform: translate( 80% , 0 ) scale( 0.5 );
}
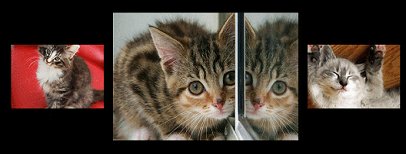
画像の初期値はすべて左に小さく表示されるようにして
チェックが付いているものを中央に、チェックが付いているもの以下のコードは右側に表示させるようになっているのが CSSを見ると分かりますね
右側にある画像の重なりの順番は +(プラス)をつかってチェックの付いたinputの直後のinputにが最善に来るようにz-indexで表示の重なりの順位をあげています
左側に表示されるものには特別な対応は必要なくて、HTMLの要素の順番通りに表示されればいいので
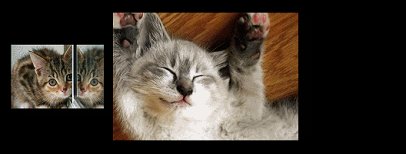
ラベルを付けて サムネイル表示と、サムネイルからの操作を出来るように機能を足してみました
ラベルに画像を表示させれば、それで操作ができるので
サムネイル表示させて、さらにサムネイルをクリックでも操作出来るように 機能をプラスしてみました
HTMLはこのようにしました
<input id="i001" name="a" type="radio" checked="checked" style="background-image: url(http://placekitten.com/800/600)"> <input id="i002" name="a" type="radio" style="background-image: url(http://placekitten.com/900/600)"> <input id="i003" name="a" type="radio" style="background-image: url(http://placekitten.com/700/600)"> <input id="i004" name="a" type="radio" style="background-image: url(http://placekitten.com/900/700)"> <input id="i005" name="a" type="radio" style="background-image: url(http://placekitten.com/800/700)"> <div> <label for="i001"><img src="http://placekitten.com/800/600"></label> <label for="i002"><img src="http://placekitten.com/900/600"></label> <label for="i003"><img src="http://placekitten.com/700/600"></label> <label for="i004"><img src="http://placekitten.com/900/700"></label> <label for="i005"><img src="http://placekitten.com/800/700"></label> </div>
inputとlabelを連動させました
inputにidをつけて、labelにはforで対応するid名を入れることで labelのクリックでinputの操作が出来るように
CSSはこれを追加しただけ
div {
position: absolute;
bottom: 20px;
width: 100%;
text-align: center;
}
div label img {
height: 100px;
width: auto;
margin: 0 5px;
}
あとはCSSで打倒な位置にサムネイルを表示させているだけです
divで囲って横幅を作ってやって(今回は横幅100%) text-align:center;とするだけでdiv内で中央に整列できるので、あとはサムネイル画像の高さを100pxに統一することで見栄えを整えました
























COMMENT