CSSのフィルターを掛けたものと元の画像を一本の縦線をスライドして比較できるコード ~CSS Filter Glass~

PR
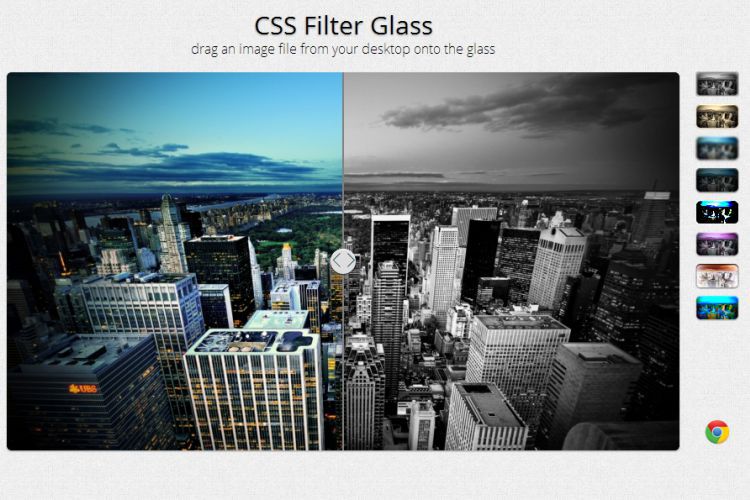
CSS Filter Glass
See the Pen CSS Filter Glass by Yogev Ahuvia (@kindofone) on CodePen.
http://codepen.io/kindofone/pen/JhBjc
表示されている画像の上にある境界線を動かすことで、フィルターが掛かっているところと、掛かっていない領域を変動させることが出来ます
CSSのフィルター機能で画像をいろいろなフィルターを掛けたものを試すことが出来ます
webkit系で動作します IEでは動きません
この仕組をウェブサイトに埋め込んで使うという場面は限られてきますがとてもユニークです
フィルターの変化ではなく2枚の写真の変化とかだともっといろいろな演出ができるかなと思います
PR






















COMMENT