WEBサイトに設置できる 3Dに回転する画像のスライド 3D Cube Carousel

3D Cube Carousel [CODEPEN] ▼コードとプレビューページ▼ http://codepen.io/frxnz/pen/HnEdt 一見普通のWEBサイトに設置されているようなスライドかな?と思ってし […]

3D Cube Carousel [CODEPEN] ▼コードとプレビューページ▼ http://codepen.io/frxnz/pen/HnEdt 一見普通のWEBサイトに設置されているようなスライドかな?と思ってし […]

windows7でパソコンを一定時間放置していると、再開した時にパスワードを求められる時があります この状況はロックといいます、このロックをされないようにするための設定があります Windows7で勝手にP […]

WordPressのテンプレートタグでカテゴリを表示する<?php the_category(‘ ‘); ?>だけでは、選択しているカテゴリのみしか表示されません。 例 […]

2014年2月1日にこ創造WEBのデザインをリニューアルしたのですが、それに伴ってカテゴリの再編を行っていた所、一括でカテゴリを追加することが標準の機能に有るのに対して、一括でカテゴリを解除する方法が標準では備わっていな […]

input type radio をうまく使って、選択中のものにCSSの内容を変化させることで表示に変化を与えています。 画像とinputの内容がうまく連動するように作られていて、絞り込みがされているかのようになっています

テーマで読み込まれるjavascriptに関しては手作業でフッターへと移動させることができるのですが。 WordPress内部に有るjQueryや他のプラグインで読み込まれるjavascriptがヘッダー部分に自動で入っ […]

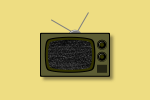
CSSのみで作られたアナログテレビです、画面にはアニメーションで砂嵐も流れるようになっています 画面部分にはYOUTUBEとかの動画を埋め込んでも面白いのではないかなと思います

Amazon MasterCardはAmazonの独自のポイントがたまるクレジットカードで2種類あります Amazon MasterCard クラシック と Amazon MasterCard ゴールド A […]

さくらインターネットがamazonのS3にあたるサービスのβテスト版を開始 2014年3月31日までの期間無料で利用が出来ます http://storage.sakura.ad.jp/ BASE Stora […]

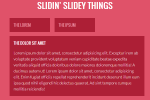
ジワーっと開いたり、ジワーっと閉じたりするだけのスライドじゃなくて、ボックスの位置も移動してボックスが開くアニメーションのタブです

WordPressには標準で設定したパーマリンクとは別に、URLが短縮されたものがあります 管理画面 > 投稿 > 投稿編集ページで短縮URLを取得を押すと 記事IDを元にした短いURLを所得できます、このURLは301 […]

CSSでここまで出来る。CSSとWEBフォントをうまく使って、少しレトロ感があるロゴを作ったコード。文字を入れ替えれば、独自のロゴとしても使えそう

どちらかと言えばブログサービスの中ではマイナーな部類に入るブログサービスのラフブログが2014年3月31日をもって終了とのことです。吉本興業のタレントブログはYahooブログの方へ移動することになっています […]

WordPressの関連記事を表示させるプラグインYARPPは、投稿の関連度を計算してそれに基づいて関連する記事を表示してくれるプラグインなんですが、もともと準備されている物以外にオリジナルな表示形式にカスタマイズする事 […]

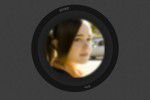
CSSの画像フィルターのブラーを使って画像にぼかしを動的なアニメーションにして、フォーカスリングを回転させるアニメーションと組み合わせたものです、とてもうまく表現されています

windowsでフォルダ分けされた中からすべてのファイルを表示したい場合に役立つテクニックです このテクニックを使って応用すれば、フォルダ内のファイルの抽出が楽しくなります

画像の上でスクラッチすることで、下の画像が現れる仕組みです、お遊び系のティザーサイトに使えそうですね。

創造WEBのテンプレートをリニューアルいたしました 以前のテーマはメディア系を意識した作りでした、2013年10月にリニューアルしてから4ヶ月で更にリニューアルすることになりました。 今回のテーマはSNSフレンドリーなW […]

WordPressでテーマを自作している方には結構馴染みがあると思いますが 条件分岐タグを使うとできることが広がります できること その1 カテゴリ別に違った内容を表示する 例えば、広告などカテゴリ別に関連 […]

マウスポインターを乗せると背景が変化し、離すとアニメーションしながら消えていくhoverを使ったアニメーションです。 これは簡単に実装することが出来ます
