ドラッグで回転する3Dなギャラリーのアイディア

3Dに回転する、ギャラリー表示が導入出来るコード、ライブラリーを使用せずjavascriptで出来ています。

3Dに回転する、ギャラリー表示が導入出来るコード、ライブラリーを使用せずjavascriptで出来ています。

jQueryプラグインのスライダーとかで、自動で動くエンドレスなスライダーを 実装することが多々有りますが こちらの方法は、javascriptを使わずにCSSのみで エンドレスに途切れずに流れるスライダーを実現しています また背景と、画像がパララックスに動いているのも良い

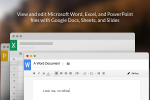
ウェブブラウザのChromeを使って、マイクロソフトのワード、エクセル、スライドのオフィス系ファイルを開くことが出来るようにする拡張機能

3D Cube Carousel [CODEPEN] ▼コードとプレビューページ▼ http://codepen.io/frxnz/pen/HnEdt 一見普通のWEBサイトに設置されているようなスライドかな?と思ってし […]

codepenでCSSで作られたアニメーションたっぷりのスライドを見つけましたので紹介します WEBサイトへの埋め込みでは少し上手く動かないかもしれません そのときはこちらで、確認してみてください http […]

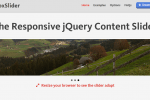
WordPressにbxsliderを導入し動的にスライドを作成して、キャプションにページのタイトルを埋め込む方法

jQueryのプラグイン スライドを実装するbxsliderで画像にキャプションを付ける方法

ウェブサイトにスライドを導入するプラグイン、youtubeなどの動画もスライドに入れることが出来る
