CSSで背景画像のシームレスパターンを無限スクロールさせるアニメーション

背景パターンがシームレスパターンのときに、CSSのアニメーションを使って無限スクロールをさせるテクニック。背景画像がシームレスであることと、背景画像はrepeatして表示されることを上手く使った方法

背景パターンがシームレスパターンのときに、CSSのアニメーションを使って無限スクロールをさせるテクニック。背景画像がシームレスであることと、背景画像はrepeatして表示されることを上手く使った方法

ぷにっと、ピョンピョン跳ねる感じが和む、CSSで作られたアニメーション。ローディングなどの待ち時間の表示に使えば和める

マウスオーバー時のアニメーションをグレードアップする、ラインが動くアニメーションを実装出来るコード。CSSのアニメーションだけで出来ているので使い勝手の良いコードです。

jQueryではデフォルトでは2つしかないアニメーションを拡張するjQueryプラグイン。これを利用することで多くの表現を実現することが出来る

jQueryでアニメーション効果を与えるボタンでの連打をすることによって、アニメーションがぐちゃぐちゃになってしまわないように、連打できないようにする工夫

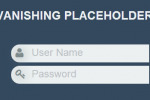
input要素の欄にフォーカス(入力できる状態)にすると input要素にあるプレースホルダが、ぼやけてシュワーーっと消えていくアニメーションが特徴的 jQueryを使って、フォーカスが当たると、 blurというクラスをつけて、文字をぼかしています

ネタバレ防止の目隠しのアイディア。文字を透明にして、文字の影だけを表示するだけで まるでボカシを書けたかのように表現するテクニックと、アニメーションによる解除が秀逸

javascriptが使われていない、CSSのアニメーションのみで作られた色が変化してオーロラのような感じを実装できるコード

CSSのscaleを使ったテクニック。hoverによってリンクにアンダーラインがアニメーションで伸びるように現れるようにする事が出来るコード

CSSで、文字や要素を点滅させようとおもったらCSS3のopacityとanimationを使うと実現出来ます IE10以下等、ブラウザによっては表示されなかったりします 対応しているブラウザでのみ動作します […]

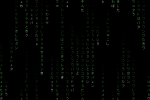
The Matrix in Sass 映画マトリックス(MATRIX)で印象的だった、文字が流れていく様をCSSで実現したものです 何故か文字は片仮名と平仮名が流れていますがクールでカッコいいです 文字はCSSの方で扱っ […]
