マウスオーバーで紙がペロっとめくれ上がる演出を実現するコード 『3D Hover Folding Effect』

3D Hover Folding Effect By Silke Voigts 紙に見立てたエリアをマウスオーバーすることで、ぺろっとめくれ上がる演出がアニメーション化されたものです、めくれ上がった下に何か […]

3D Hover Folding Effect By Silke Voigts 紙に見立てたエリアをマウスオーバーすることで、ぺろっとめくれ上がる演出がアニメーション化されたものです、めくれ上がった下に何か […]

よく出来た演出で、背景とキャラクターもとてもいいかんじです GIFアニメだと少しわかりにくいかもしれないのですあ、ぜひリンク先で体験してみてください

実用性というか、少しネタ的なものですが SVGを使えば、画像を拡大しても画質が下がることがないので、その特性を活かしてレスポンシブでも背景全体が回っているかのように演出することが出来ます。

フッター部分をposition: fixed;で固定することで、ページをスクロールしていった時に視覚効果を与えるようになっています

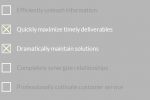
javascriptを使わずCSSだけで実現したtoggleボタンと5つのデザイン checkboxを使ってtoggleボタンを実現しています

SVGを使ったアニメーションで、チェックボックス、ラジオボタンをクリックした時にチェックする様をアニメーションで表したものです、全部で8種類のパターンが作られており、ひとつはお気に入りのものが見つかるかな?と思います

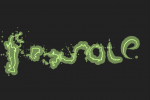
なんとも、不思議でカッコイイ、タイポグラフィ 絵の具が水で滲む感じの演出です 色はランダムに変化していきます

Depth of field effect with SVG filters By vcurd マウスポインターを画像の上で動かすと、マウスポインターがあるところがフォーカスされるように表現されます、SVGフィルターを使 […]

CSSのみでパノラマ写真を360度回転させながら、その場で周りを見渡しているかのようにするテクニック。

ページの全体のどれ位の位置にいるかが分かるようになっている、ページのスクロールに連動したプログレスバーです。

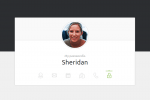
Pen By Arron Hunt プロフィールの下にあるアイコンをマウスオーバーすることで、スイッチが入りそれに関連した情報が表示されるようになっています、またマウスオーバーした後でもスイッチは有効のままで表示されたま […]

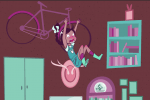
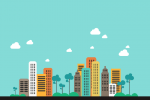
マウスを動かすことで、背景の一部が連投して動くパララックス効果を使った背景です。 また、背景もキュートでポップなデザインで完成度が高いです。

画像をブロック内で天地中央表示するテクニック

Hoverを使ったアクションで初期状態では見切れている画像の部分が中央へ移動するアクションです

バーガーボタンの三本線の方を作ったんではなくて、背景を緑にして、その上にbeforeとafterで棒線をつくりそれがアニメーションしてクロスするというものです

色々なレスポンシブデザインがありますが、アイコンをレスポンシブにしちゃうんなんて驚き。全くもって私にはこんな発想がなかったので驚きと、新しいボキャブラリーというか、WEB制作での引出しが増えるわけで、喜びを感じます

inputのフォーカスすることで、入力中であるアニメーションを表示させるアイディアです フォーカスするとPENが左から現れて、カキカキとアニメーションするのが入力中だというのがわかりやすくて良い

子猫の画像の上でマウスの右クリックをすることで、円盤のメニューが出現します 円盤にはなにか機能を付けたりSNSへの共有のリンクを付けたりして使えます

Gradients By boltaway いい感じのグラデーション5種です。コピペでそのまま使えちゃいます カラーコディネートとか、グラデーションの作成とか得意な方じゃないのでこういうのは助かりますね & […]

プレゼントの包み紙を解いて、そして箱を開けるというのをスクロールしていくことで、表現するパララックスです 下にスクロールしているのに、リボンが横にスライドしていくのはなんだか不思議な感じもします
