Canvasを使ったカッコイイ幾何学的なアニメーション 『Polycircuit』

Canvasでつくられたアニメーションです 何かのオープニング等で使えそうな演出じゃないですかね

Canvasでつくられたアニメーションです 何かのオープニング等で使えそうな演出じゃないですかね

こういう発想はなかった そもそも注釈を作る機会がなかったので、これは面白いアイディア

SALEという文字に、影を複数指定して作られたものです 文字の色、影のサイズ感もちょうどいい感じ。

丸いサークルのところは画像を使用しています サークルにある、中心になる点をクリックしたまま動かすことで色の選択をします

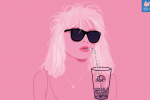
テキストが流れるようにするテクニックを応用して、テキストを液体に見立ててドリンクを飲みんでいるのを表現していてとてもユニーク

ボタンをクリックするとボタンの内部が見えるというコンセプトになったボタンです ボタンを押したら表示されるボックス型の画像は、内蔵 さらに億の段階では骨の画像

これはかなり面白い 表示された上部のアンダーラインの数だけのローマ字が入る文字を予測して完成させていくゲームです

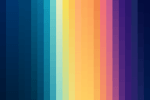
1~23番、全部で23種のCSSで作られたグラデーションのパターンがあります 左から右へとグラデーションとグラデーションの並びもグラデーションになっています

背景をスクロールすると何かフィルターを掛けたかのように感じる変化をします これは背景画像と背景色をうまく使ったトリックで

CSSとSVGでのマスクを掛ける方法と、それぞれのブラウザでの対応を比較したものです こうやって見比べてみると、CSS、SVGで違った方法で同じものを実現する際には SVGを使ったもののほうが多くのブラウザに対しての対応範囲が広いことが分かります

これまた変わり種な演出なんですが、文字を縦に並べてユラユラと揺らすものです 文字は予め指定した文字からランダムに並び替えて表示されるようになっています

ちょっと閲覧すると重たいのですが、ページをヒュ持するときに、つぶつぶがバラバラに飛び散るのが、なんかカッコイイ

リンク先のページの画面を大きくさせたり、小さくさせてみてください それぞれのブロックで常に背景が表示されるようになっています

beforeで図形を作り それを、skewとrotateで変形させることで、長方形とは違った辺の長さが違う長方形を作り出しています カラフルでポップなノート系のデザインのボタンに使えばマッチするかなと思います あと付箋的にプチタイトルに使っても良いかと思います

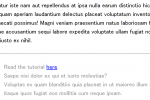
文字の切り替えがとてもおもしろい NEXTを押すと、次の文で使われている英単語が残り 次に文に組み込まれていくという さり気なくすごい ページを移動せずに、文字だけを読ませていくとうことで 小説系のサイト、ブログとかに導入するとマッチするかな

SASSで作られたパララックスです 背景に夜空の星が流れるようになっています 完成度はかなり高く、星の流れ方は毎回ランダムに決定されます 毎回違った、表情になるので それもまた面白いかなと思います

skewで変形させた要素にhoverアクションを色々付けたアイディアです 要素はベースが文字の部分で、外の枠線がbeforeとafterで作られており、そこにskewを当てて変形させていますので文字は変形しないままです

かなり奇抜なデザインのメニューです なかなかこのように縦長のメニューっていうのは見かけないのですが、3Dに回転するアニメーションと組み合わせると面白い表現になりますね

シンプルながら、結構手間の掛かっているアニメーションです。 砂時計をドットで表現し、それをローディング用にアニメーションを付けられたものです

CodePenのヘビーユーザーになりつつあるんですが(見る方の) ブログでも1日2件ほどCodePenから、使えるコード 面白いコード、デザインを紹介しています 気になる方はcodepenのタグをチェックしてもらえればと […]
