ビールのシュワシュワを表現した CSSアニメーション 「Beer」

ビールのあの、シュワシュワ感を表現させてCSSのみで作られたアニメーションです HTMLとCSSはメタ言語で書かれているので、一見短めのコードになっていますが

ビールのあの、シュワシュワ感を表現させてCSSのみで作られたアニメーションです HTMLとCSSはメタ言語で書かれているので、一見短めのコードになっていますが

Hover時のアニメーションがクールなボタンデザインです 右側の矢印のアイコン部分がHoverすることでアニメーションして変形し、それぞれのボタンの意味のアイコンになります

画像と画像の境界線を斜めにしたデザインで Hoverすると、画像が広がって見えるギャラリーになっています

鉛筆で書いたかのような演出のWEBデザインです 白黒だけでしっかりと表現されています

最小構成のシンプルな検索フォームのデザインを目指したものです CSSもシンプルです

クリックして表示されるドロップダウンメニューの項目がすべて表示しきれていない状態でも、マウススクロールをせずともマウスポインターに合わせてオートスクロールすることで、選択することが出来るメニュー

非常にシンプルな構造のテンプレートになっています 個人のWEBサイトで自分のFlickrにある画像を取り出して表示するページを作るのに使えそうです

一面六角形で覆い尽くされた画面で、その六角形がメニューになるというものです メニューのしたい六角形は HTMLの例を見れば簡単に理解できると思います

スティッキー系のプラグインんを使わずに、jQueryだけで付いてくるメニューを作ったものです プラグインの用に、クラス名やidを指定するだけで動作するようにはなりませんが コード自体が短く軽量なので少しでも、ファイルサイズを下げたいときに参考になるかと思います

CSSだけで作られたリボンで、hoverアクションもあるボタンとなっています コードはコピペで使えるようにまとめられています

On/Off FlipSwitch with a bit with touch event By kirkas ボタンをクリックしたままスライドさせることでオン・オフを操作出来るボタンを作る例です スマフォでの操作に導入 […]

jQueryのプラグイン ARCTEXT.JSを使って、文字にカーブをかけています ワインのラベルとかのデザインをイメージさせますね

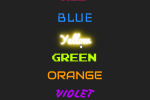
CSSで文字をネオン管のように表現したものです ホバーすることで、ネオン管が光るようになっています

メニューをhoverすることで、下にあるバーが少し遅れて付いてくるアニメーションを付けたものです

かなりクォリティーが高い作品です マウスオーバーすることで、その要素にキラキラした効果を与えます、普通に使えます

SGVで直線、波線、長方形、角丸の長方形、三角形、星形、円、楕円をつくるときのコードがわかります SVGで図形を書くときに参考になりそうです

一行目のメールアドレスを入力する箇所にテキストを入れると下の項目も連動してメールアドレスの@マークの前の部分が自動的に挿入されるとうものです

目からウロコが落ちる webkit系限定なのですが、こういう使い方があったんですね テキストエリアに複数行の消えるテキストを表示させる方法です 一行じゃ収まりが悪い時に使えますね

文字に背景画像を割り当てる background: text;を使い、文字に背景として設定してあるグラデーションを表示させています

NOW THIS の O のところが時計になっています javascriptを使ってローカルPCの時間の取得と動作をさせています
