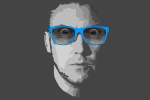
Canvasを使った 入力したテキストに合わせてドットが集結して文字になるコード Circles, text and getImageData

好きな文字を入力することで、その文字に合わせて散らばっているドットが集結して文字になります 集まったドットがピコピコ動いているのもなんだかかわいい

好きな文字を入力することで、その文字に合わせて散らばっているドットが集結して文字になります 集まったドットがピコピコ動いているのもなんだかかわいい

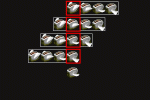
jQueryを使って作られた、問題です、下にある要素を上の正しい位置に入れていくことで回答する問題形式です。クイズ作りのベースに使えそうなコードです

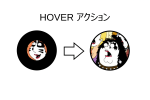
かわいいキャラクターがHoverすることで飛び出してくるドロップダウンメニューメニューです

SVG画像は中身がHTMLで組まれているのでその特性を活かして、タグにクラスを付けることで CSSを適応して色指定とHOVERによるアクションを加えています

hoverを使った、画像ギャラリーに使えそうなアクションです。画像にマウスポインターを載せることで、画像が拡大されぼかしが消えるアクションです、ぼかしはCSSのフィルターを使っていません

CSS Sprite Demonstration By Bryan Braun http://codepen.io/bryanbraun/pen/bojpu CSSスプリットで順番に画像を表示することで、アニメーション化 […]

数字の上でマウスホイールを転がすと数値が変動する仕組みです、数字をクリックすることで手動で数値を入力することも可能

ほのぼの系のCSSデザインです 使いドコロはかなり限られますが、トイレットペーパーの上辺のカーブのアニメーション演出がうまいなと思う作品

独創性のあるアイコンデザインでCSSで作られています コピペではちょっと使えません、一工夫だけ要ります。

アニメーション付きのCSSで作られた タコメーターです かなりいい感じに仕上ってます

実際には1枚の画像なんですが、divブロックで分割させてアニメーションを加える事で旗が風になびいてるように表現されています

404エラーページをデザインしたものです 背景にはGIFアニメで砂嵐を表現しているの以外は、CSSで作られています 文字が変形するのは transformのscaleを使ったものです

シンプルなデザインのボタンです CSSで作られているので、WEBフォントとフォントアイコンの読み込みと少しちょっとだけCSSコードを調整すれば使えます

hoverによるアクションに、box-shadowsによる変化を与えているのかとおもいきや、box-sizingをborder-boxにして内側にborderが入ってくるようにして、hoverでborderの太さを変更することで、輪っかが変形するようになっています

アイコンをhoverするとアニメーションするアイコンデザインです webkit系で動作します、IEでは色もアニメーションも無い黒く表示されます

三本線のバーガーアイコンをクリックすると、メニューが上部からカーブにそって流れ込んでくるメニューでのデザインです かなりいい感じに仕上がっています、アイコンはWEBフォントを利用しています

ボタンをクリックすると背景と、チェックマークが変化するボタンです デザインも良くて、アニメーションも心地いい感じに出来上がっています

六角形をhoverすると子メニューが表示されて、さらに子メニューをhoverすると孫メニューが展開されるドロップダウン型のメニューを横方向に展開させた応用的なアイディアです

ヘッダー部分の背景に動画を使った手法です 動画はそれぞれのブラウザに対応させるためにMP4とOGGで指定されています

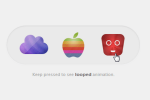
一番最初に表示されているEnterを押すことで、ブロックがレンダリングされていくようなアニメーションでコンテンツが表示されるようになります。エントランスページを作るときには、この方法を使うのも有りかなと思います
