CSS・JSを圧縮して更にgzで利用することで50%ほど削減する ウェブサービス Online YUI Compressor

Online YUI Compressorの使い方 http://refresh-sf.com/yui/ 圧縮したいJS・CSSのソースの選択には コードをそのまま貼り付ける方法、ファイルをアップロードする方法、URLを […]

Online YUI Compressorの使い方 http://refresh-sf.com/yui/ 圧縮したいJS・CSSのソースの選択には コードをそのまま貼り付ける方法、ファイルをアップロードする方法、URLを […]

サイトの背景をCSSのbackgroundで指定した場合にスクロールしても移動しないように固定する方法です 一行加えるだけで簡単に出来ます コード background-attachment: fixed; […]

CSSでデザインされたラジオボタン CSSでデザインされたラジオボタンです 色だけウェブサイトに合わせて変更すればすぐにでも使えるコードですね 背景色を白色にしてしまうと、上手く表示できなくなるんで .checkにz-i […]

CSSだけで作られた、点滅するボタンの集 http://jsdo.it/kingpanda/cfh1 リンクをボタン化することで、目立たせてクリック率を上げる方法っていうのはCSSで行ったり画像で行ったり一 […]

結構基本的なテクニックなのですが 初心者にはレイアウトの崩れに陥りやすいポイントです 画像の横に文字を回り込ませる方法 まずは文字を回り込ませる方法ですが imgにfloatを使うことで文字を回り込ませるこ […]

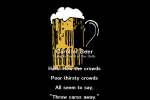
映画の最後に流れるエンドロールを表現したCSSだけで作られたものです CSSだけで作られたエンドロール http://codepen.io/tatsuya/pen/wBXPGP パララックス効 […]

自動で時間の取得はできませんが、アナログ時計として動作します CSSだけで作らえたアナログ時計 すこしサイズが大きいです 真ん中の方にある矢印で、時刻合わせも可能です CSSのソースを見ると、 […]

codepenでCSSで作られたアニメーションたっぷりのスライドを見つけましたので紹介します WEBサイトへの埋め込みでは少し上手く動かないかもしれません そのときはこちらで、確認してみてください http […]

CSSにあまり詳しくない方でも使いやすいツールanimate.cssです HTML要素でアニメーションを付けたいものに2つのクラスを付けるだけで動作させれてしまうものです アニメーションの種類は全部で70もあり、アニメー […]

今まではGIFアニメーション等の素材でやっていたところを、CSSだけでできちゃうようなアニメーションの作例です webkit系のみで動作して、他ではアニメーションはせずに表示されるだけです http://jsdo.it/ […]

最近jsdo.itの存在を知って色々コードを探したりしていますが なんと、CSSだけでゲームを作ってしまっている人が居ます 驚愕です こちらがそれになります CSS PANIC […]

CSSでは、マウスオンされたときに文字の色を変えたり、色々な変化をhoverで制御するのが常套手段として使われていますが、activeプロパティを使うことで、クリック中の変化を与えることが出来ます acti […]

背景に画像を使っていたりすると文字がはっきり見えなかったりしますよね そんな時には文字に枠線を付けてやれば視野性が良くなります そこで、文字の縁取り専用のCSSプロパティもあるのですが、text-shadowで文字に枠線 […]

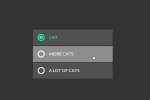
jQueryを使うと簡単にアコーディオンを実装する事が出来るのですが、CSSでもアコーディオンの作成が可能です CSSだけでアコーディオンを作成 実際の動作はDEMOで確認出来ます […]

CSSの完全なキャッシュコントロールをするにはクエリ文字をファイル名の後に付けてやれば解決できる クエリ名は?のあとに自由つけることが出来て、クエリ名があるものはキャッシュされているCSSとは別物として読み込まれます、絶 […]

CSS3のtransitionでhoverした時にアニメーションを設定して、画像等にマウスが乗った時にキャプションをスライド&フェードで表示するテクニック このようなアニメーションになります 実際にDEMOで確認したもら […]

Facebook、Twitter、はてブ、Google+等々WEBサイトに表示したいSNSボタンがありますが コードをそのまま貼り付けてもキレイに整列しません、そんな時はCSSのPositionを使って整列させてやれば調 […]

画像にマウスポインターを乗せると、詳細等を表示させるのに使えるツールチップの表示テクニックです。 画像以外でも応用できます! まずはdemoを御覧ください コード HTML <div> < […]

さっそくdemoを見てもらった方が分かりやすいと思いますので コード HTML <div class="button"> <a href="">button</a> &l […]

WEBサイトは表示速度を常に考えてやらなくてはいけません さらにSEO的にも必要な項目です CSS内の画像を一つの画像にして CSSスプリットにすることで 画像の容量も減らし、リクエスト数を減らすことでサイトの表示速度の […]
