CSSでカメラのレンズ・フォーカスリングをイメージフィルタをうまく使って表現したアニメーション Animated camera focus ring

CSSの画像フィルターのブラーを使って画像にぼかしを動的なアニメーションにして、フォーカスリングを回転させるアニメーションと組み合わせたものです、とてもうまく表現されています

CSSの画像フィルターのブラーを使って画像にぼかしを動的なアニメーションにして、フォーカスリングを回転させるアニメーションと組み合わせたものです、とてもうまく表現されています

マウスポインターを乗せると背景が変化し、離すとアニメーションしながら消えていくhoverを使ったアニメーションです。 これは簡単に実装することが出来ます

CSSでグラデーションとRGBaの透過効果をうまく使って背景となじませながら、かっこ良く見える見出しです Gradients See the Pen Gradients by Em Weisiger (@emweisig […]

150 Animated SVG Icons See the Pen 150 Animated SVG Icons by Joseph Howard (@jhoward) on CodePen. http://codep […]

CSS3 Patterns Gallery http://lea.verou.me/css3patterns/ こちらのサイトではパターン画像をCSSだけで表現したGALLERYです とても短いコードで画像を使うよりも軽 […]

Animated CSS3 USB Drives See the Pen Animated CSS3 USB Drives by John Slipper (@johnslipper) on CodePen. http: […]

Animated skewed panes See the Pen Animated skewed panes by Terry Mun (@terrymun) on CodePen. http://codepen.io […]

Sledgehammer Breadcrumb Method See the Pen Sledgehammer Breadcrumb Method by Oliver Knoblich (@oknoblich) on C […]

Masked text See the Pen Masked text by YozhEzhi (@YozhEzhi) on CodePen. http://codepen.io/YozhEzhi/pen/JbjFl ま […]

CSS3 animated weather icons See the Pen CSS3 animated weather icons by Lennart Hase (@motorlatitude) on CodePe […]

たったの3行のCSSのコードで実現できる上下、左右共に中央寄せに出来るコード。とてもシンプルに実装できるので覚えて起きやすいテクニックです

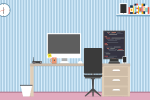
Web Developer Workspace Full CSS See the Pen Web Developer Workspace Full CSS by Arbaoui Mehdi (@arbaoui_mehdi […]

Gradient Zig Zag Pattern SASS Mixin http://codepen.io/jason-kinney/pen/qKGgx SASSで書かれているので、カラーを簡単に変更する事が出来ます C […]

Pure CSS Parallax Scrolling See the Pen Pure CSS Parallax Scrolling by Keith Clark (@keithclark) on CodePen. h […]

CSS3 Text Animation Effect See the Pen CSS3 Text Animation Effect by Nick Mkrtchyan (@Sonick) on CodePen. http […]

CSS Tabs See the Pen CSS Tabs by How Bizarre (@howbizarre) on CodePen. http://codepen.io/howbizarre/details/bE […]
