WordPressで自動で生成されるサムネイル画像の画質(クオリティ)を設定する方法 ImageMagick Engine

WordPressには自動で設定してしているサイズの画像を画像がアップロードされると作成する機能が付いていますが、そのサムネイルの画質というものは操作出来ません、WordPressのコアが自動でやっています
そこでWordPressのコアがやっている画像のリサイズ・圧縮をプラグインで制御してしまおうというものです
さらに、WordPressのコアの画像編集機能はGDというものでImageMagick Engineに切り替えると画質がアップするようです。
これは一石二鳥ですね
但しすでにサーバーにImageMagick Engineがインストールされている必要があります
私が使っているさくらインターネットのレンタルサーバーでは初期から入っています。ただモジュール版ではないようですが、使えます
ImageMagick Engineがない場合は別途導入する必要があります
プラグインImageMagick Engine WordPressを設定する
http://wordpress.org/plugins/imagemagick-engine/
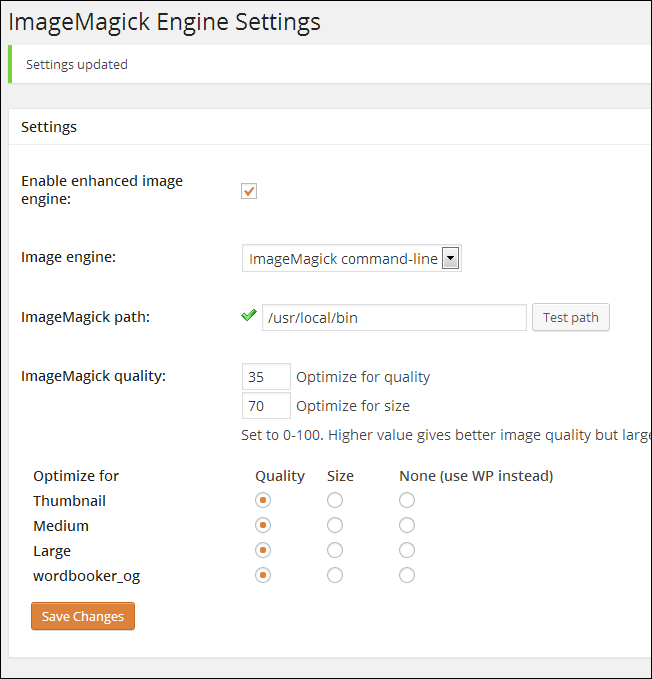
プラグインのインストールが完了したら、設定をします

Enable enhanced image engine で画像編集エンジンを有効にする (チェックで有効)
image engine はモジュール版かコマンドラインか選べますが、さくらインターネットのレンタルサーバーの場合はコマンドラインしか選べません
一つ飛ばして imageMagick quality で画質を設定します
画質を優先、サイズを優先?の設定をします
sizeの方はイマイチわかっていないので、すべてクォリティーで設定しました
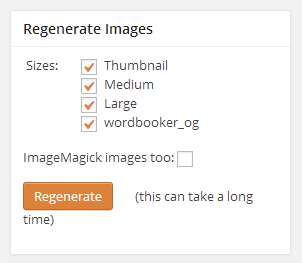
すでにある画像も圧縮する場合は右側にあるところから選択して行うことが出来ます

regenerateで、圧縮を始めます
対象とする画像サイズも選べます
tooの所にチェックをつけると、imageMagickですでに圧縮しているものも対象にします
JPEGminiやCaesiumに比べると圧縮率は低いですが
WP標準よりも圧縮されます
また逆に、リサイズされるものを全く圧縮しない!
っていう使い方もできますね
さくらインターネットのレンタルサーバーを使っている方は気軽に導入できるので
使って見る価値は有り






















COMMENT