クールにアニメーションするアイコン付きのボタンデザイン 「Animated Buttons using CSS3 Transitions and Transforms」

PR
By Justice Conder
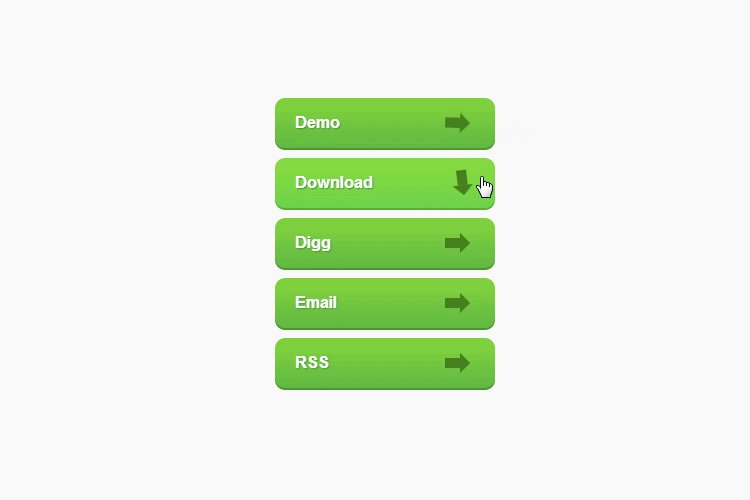
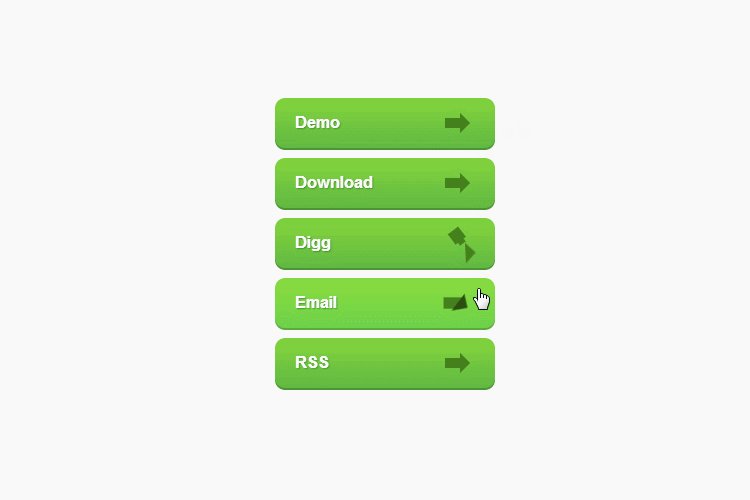
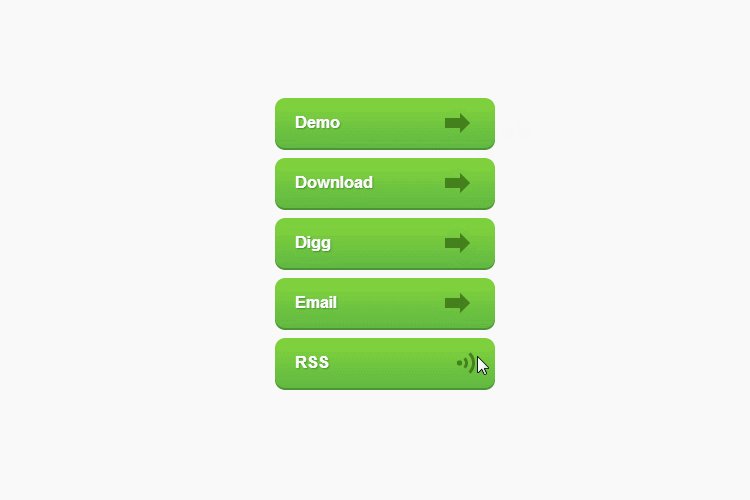
Hover時のアニメーションがクールなボタンデザインです
右側の矢印のアイコン部分がHoverすることでアニメーションして変形し、それぞれのボタンの意味のアイコンになります
Demo、Download、Digg、Email、RSSの5つのタイプがあるので、使える場面が多いかなと思います
コードも、CSSの部分のbodyはページのものに合わせて、コピペで使えそうです
コードを一式ダウンロード
Download Code
詳しい解説は作者のページにあります(英語)
http://www.webdesigncrowd.com/animated-buttons-css3-transitions-transforms/
PR






















COMMENT