スクロールが可能なのを知らせる矢印マークの動きで、要素が裂ける感じが斬新なCSSを使ったアニメーション

PR
wave simulation
ちょっと、見たことない感じでとても斬新。
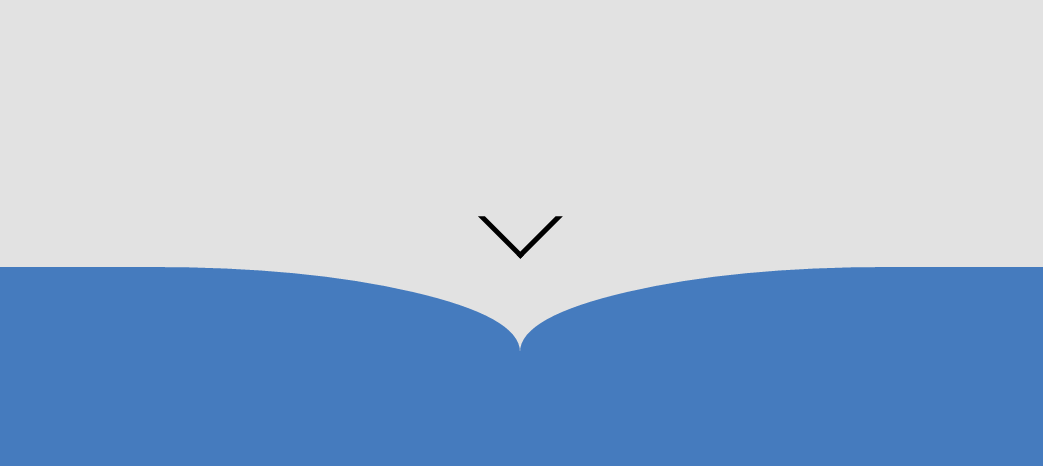
矢印マークがふわふわと動いて、スクロールができることを知らせることはよく使われますが、このアイディアは斬新。
矢印マークの動きと合わせて、矢印マークに押し込まれるかのように裂けて行く感じが、良い。
コード
HTML
<div class="foo"></div>
CSS
@blue: #457BBE;
body{
background: #E2E2E2;
}
.foo
{
position: absolute;
bottom: 0;
left: 0;
width: 50%;
height: 200px;
background: @blue;
-webkit-transform: translateZ(0);
-webkit-animation: foo 2.5s linear alternate infinite;
-moz-transform: translateZ(0);
-moz-animation: foo 2.5s linear alternate infinite;
}
.foo:after
,.foo:before{
content: '';
position: absolute;
}
.foo:after{
right: -100%;
width: 100%;
height: 200px;
background: @blue;
-webkit-animation: bar 2.5s linear alternate infinite;
-moz-animation: bar 2.5s linear alternate infinite;
}
.foo:before{
top: -200px;
left: 100%;
width: 50px;
height: 50px;
border-style: solid;
border-color: transparent black black transparent;
border-width: 5px;
background: transparent;
-webkit-transform: rotate(45deg) translateX(-70%);
-webkit-animation: arrow 2.5s linear alternate infinite;
-moz-transform: rotate(45deg) translateX(-70%);
-moz-animation: arrow 2.5s linear alternate infinite;
}
@-webkit-keyframes foo{
80%{
border-radius: 0;
}
98%,100%{
border-top-right-radius: 100%;
}
}
@-webkit-keyframes bar{
80%{
border-radius: 0;
}
98%,100%{
border-top-left-radius: 100%;
}
}
@-webkit-keyframes arrow{
0%,50%{
top: -200px;
}
25%,75%{
top: -175px;
}
98%,100%{
top: 50px;
}
}
@-moz-keyframes foo{
80%{
border-radius: 0;
}
100%{
border-top-right-radius: 100%;
}
}
@-moz-keyframes bar{
80%{
border-radius: 0;
}
100%{
border-top-left-radius: 100%;
}
}
@-moz-keyframes arrow{
0%,50%{
top: -200px;
}
25%,75%{
top: -175px;
}
100%{
top: 50px;
}
}
(コードはダブルクリックで簡単に全選択でコピー出来ます)
どういう理屈で動いているかというと、矢印の部分はpositionの位置の変化をアニメーション化
下の裂ける要素は、border radius を使って角を丸めるのをアニメーション化して表現
下の要素は2つの要素で出来ていて、ひとつはfoo もう一つはfooの擬似要素 after を利用
矢印の部分はfooの擬似要素のbeforeで出来てます
PR























COMMENT