ファイルの更新すると自動的に LESS、SASS ファイルをCSSにコンパイルする GUIのソフト Koala が便利

WEB制作を学ぶ過程で、CSSは必須です
そのCSSですが、最初は メモ帳のような 単純なテキストエディタで手書きで始める方も多いかとおもいます
私の場合は
- Terapad で HTML・CSS を書き始める
- コードヒント付きのテキストエディタで書き始める
- zen-code(emmet)が使えるエディタで書き始める
- CSSからSCSSへ乗り換える
こういった流れです、更に効率化のためにSASS(SCSS)を使おうと思って Compassを知ったりしましたが
結局は GUIのソフトが Windowsを長年使ってきた人には 馴染みが良い
そこで、見つけたのが Koala というソフト
こちらのソフトは、すごく手軽
ソフトを起動して、監視するフォルダやファイルをソフトの上にドラッグアンドドロップするだけで
あとは更新するたびに、SASS(SCSS)、LESS をCSSに変換して出してくれます
ちなみに
SASSやLESSって言うのは CSSのメタ言語
関数とか色々使えて、さらに構造的に出来るので セレクタの優先順位のミスとかも ほとんど無くなるし
コードがすっきりする、さらに コンパイラにもよりますが 自動てプレフィックスをつけてくれるので、そういった手間が省ける
今回紹介する koala はLESSやSASSに間違いがあったら
エラーを表示してくれるので、ミスにすぐ気づけるもの良かったりします
SASS(SCSS)、LESS を自動的にコンパイルしてくれるフリーソフト koala の使い方と特徴
koalaの特徴
- 自動てプレフィックスをつけてくれる機能がある
- ファイルを監視して、更新されると自動的にファイルを生成
- SASS、SCSS、LESS、javascript、CoffeScript、CSSに対応する
- 通常版、縮小版、ネスト版、1クラス1行表示 等の表示を選べる
- GUIで操作が簡単
- フォルダの監視はドラッグアンドドロップで登録出来る
- Compassと連動出来る
- コンパイルエラーを表示できる
- ソフトの日本語表記が出来る
- コンパイルが早い
このような特徴があります、Compassのようにrubyをコマンドでインストールしたり、そのあとにCompassをインストールしたりってことをしなくても。koalaをインストールだけで使えるってのが一番大きいかと懐います、また監視するファイルも指定が簡単なのも良い
koalaのインストール
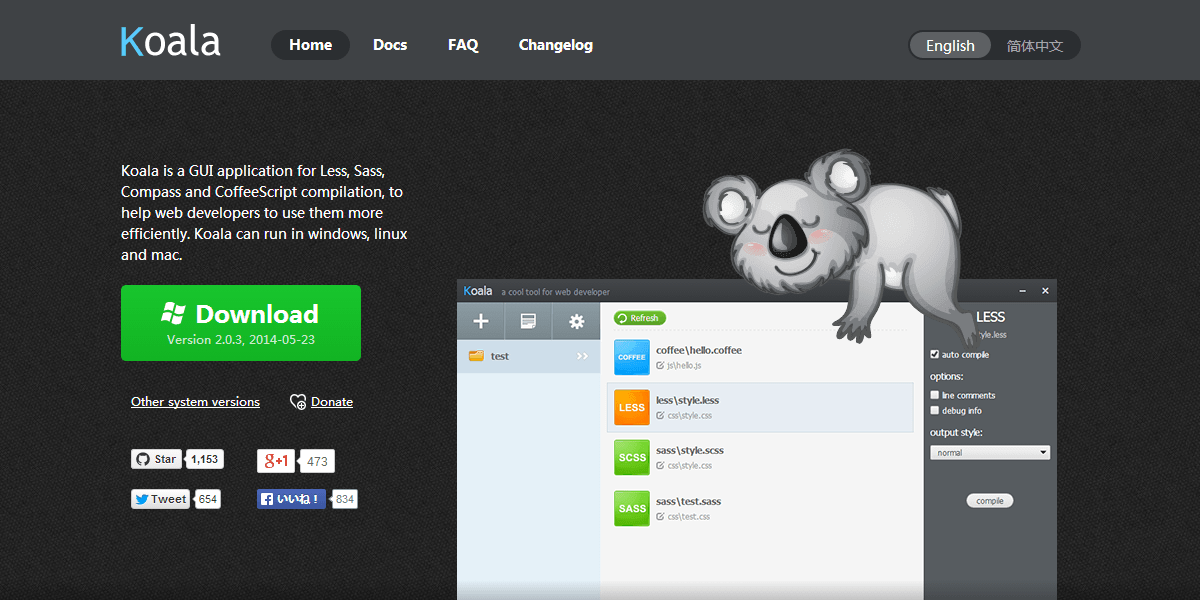
こちらのページより、ソフトをダウンロードします
インストールが完了したらソフトを起動しましょう

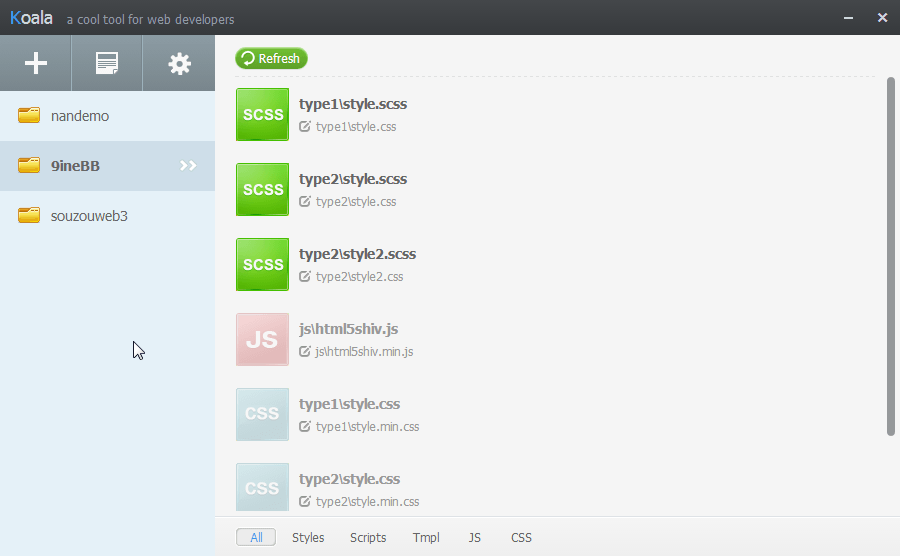
この画面に、監視したいフォルダをドラッグアンドドロップで追加できます
プラスマークからも指定できます
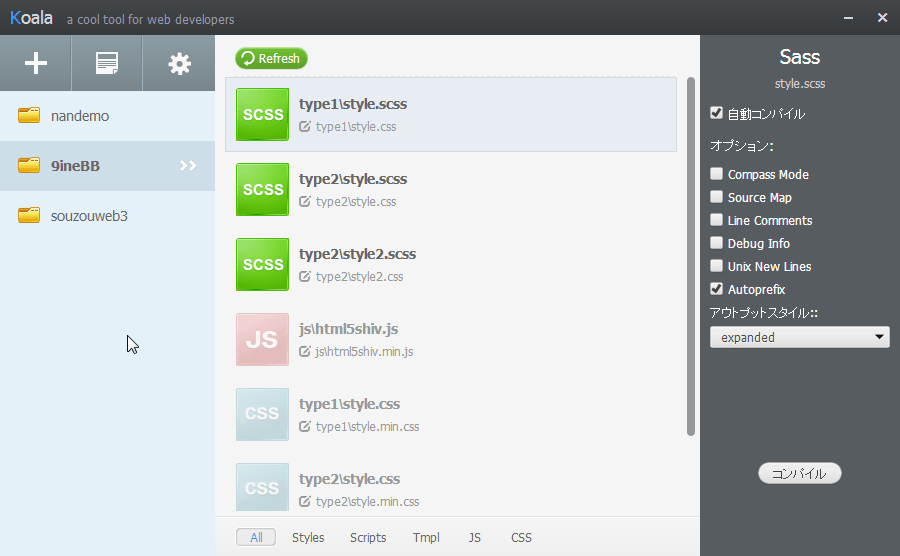
対象のファイルを選択状態にすると、右側にパネルが出てきます

この右側のパネルで、個別に設定できます。
自動コンパイルにチェックをつけると、自動的にファイルが更新されたら
コンパイルを開始します
それぞれファイルごとに設定してやるのもいいのですが
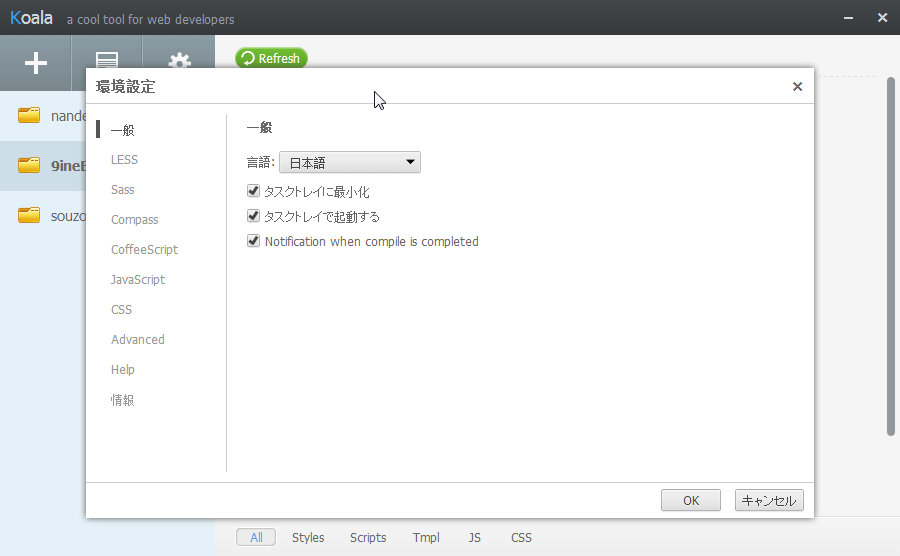
全体的な初期設定も出来ます
歯車マークをクリックすると設定画面が出てきます

ファイルごとや、他の設定を左のメニューから選んで設定していきます
管理画面は日本語に出来ますので、迷うこと無く いろいろ設定することが出来るかと思います
Compassとの連動
koala は Compass との連動をすることが出来るのですが
Compass をインストールしていないと使えないみたいです
Compass のコンパイルを使いたい場合は、 rubyとCompassのインストールが必要かと思います
koala だけでも自動的にプレフィックスをつくてくれるので、私には十分です



















COMMENT