新しくなったGoogleマップで埋め込みの取得と埋め込みの地図をレスポンシブにする方法

PR
いつのまにかGoogkeマップの画面が大きく変更されており一面地図という状態になっていました
地図の埋め込みコードの取得位置も変わっていました
埋め込みコードを取得する
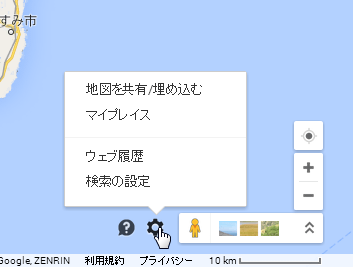
各種ツールは画面の右下の方に集約されています

歯車マークをクリック

地図を共有/埋め込む を選択して表示

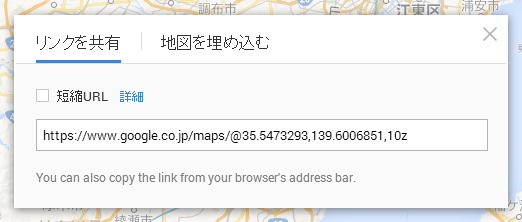
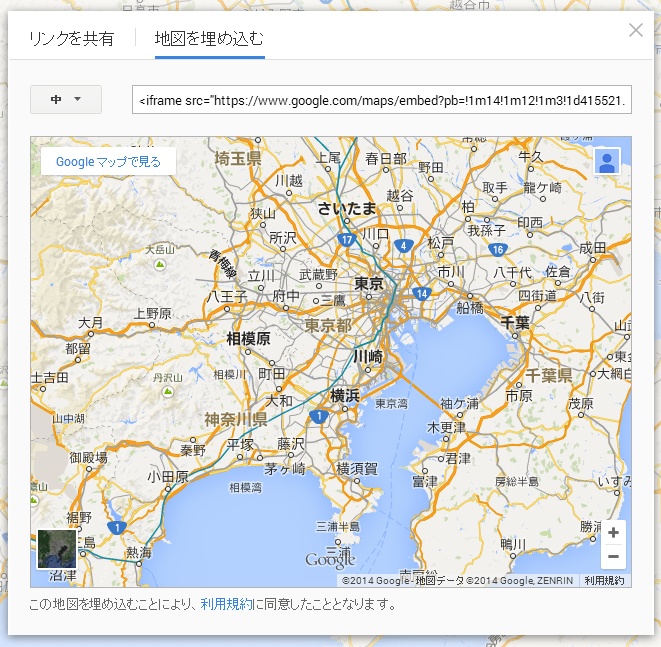
地図を埋め込むタブを表示

あとはこのコードをコピーしてHTMLに貼り付ければOKです
GoogleMapをレスポンシブにする方法
取得したifarameのコードのwidthを100%とすることでレスポンシブになります
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d415521.02699013887!2d139.6006850678982!3d35.547329277517974!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1396913924048" width="600" height="450" frameborder="0" style="border:0"></iframe>
このコードの中の widht=”” の部分を widht=”100%”にしてやることで親要素に合わせてレスポンシブになります
レスポンシブになるといっても、中の地図が自動で縮小、拡大するわけではなく表示領域がレスポンシブになります
あとは高さも自由にheightの値を変えることで変えれます、数値はピクセルです
実際に埋め込んでみたもの
PR






















COMMENT