自動的に要素の数に合わせてナビゲーションを増減させるスクリプト

PR
Auto-generated Scroll Nav
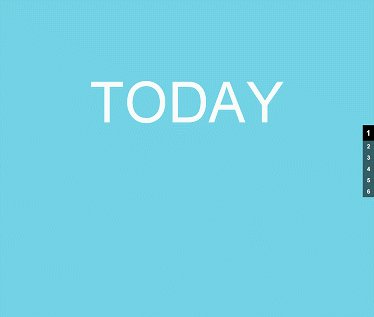
Heght、Width、それぞれが100%の要素を連続して並べて作られたようなページで表示するナビゲーションが自動的にその要素の数に合わせてアンカーリンクを創りだしてくれるスクリプト
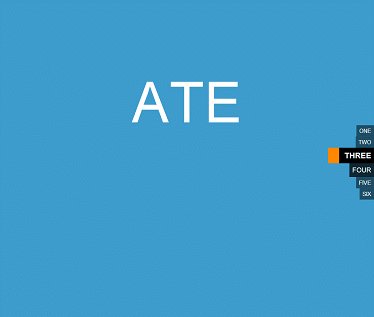
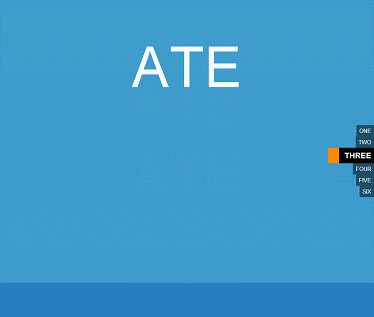
また現在の位置に応じてナビゲーションが変化します
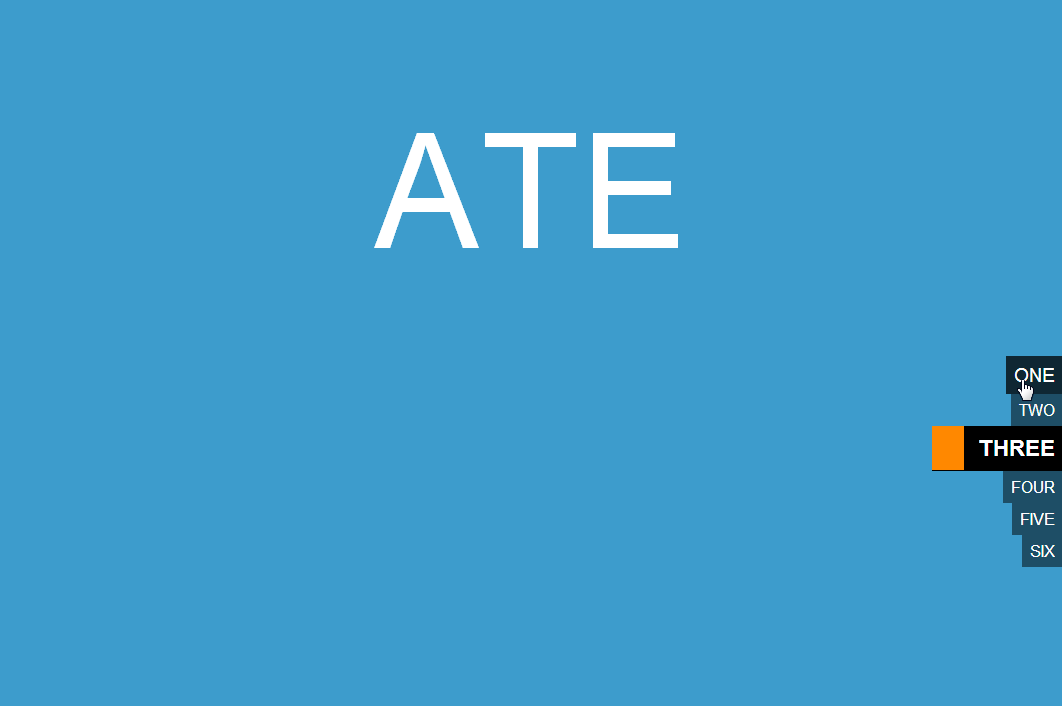
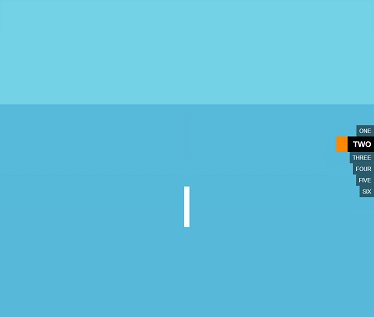
右側にあるアンカーリンクのナビゲーションが、要素の数に合わせて自動的に生成されてナビゲートしてくれるものです。
ポイントは、sectionのtitleのところを元に数字を指定、あとはidにそれぞれ何番目かの目印をつけるだけ
コード
HTML
<nav id="section-menu">
<ul></ul>
</nav>
<section id="section-one" class="section scroll-item" title="One">
<div class="inner">
<h2>Today</h2>
</div>
</section>
<section id="section-two" class="section scroll-item" title="Two">
<div class="inner">
<h2>I</h2>
</div>
</section>
<section id="section-three" class="section scroll-item" title="Three">
<div class="inner">
<h2>ate</h2>
</div>
</section>
<section id="section-four" class="section scroll-item" title="Four">
<div class="inner">
<h2>the</h2>
</div>
</section>
<section id="section-five" class="section scroll-item" title="Five">
<div class="inner">
<h2>world</h2>
</div>
</section>
<script type="text/javascript" src="script.js"></script>
6番目を追加するのなら次のように追加
<section id="section-six" class="section scroll-item" title="six">
<div class="inner">
<h2>world</h2>
</div>
</section>
あとは同じ要領で増やして行けます
CSS
html, body {
margin: 0;
padding: 0;
min-height: 100%;
font-family: Helvetica, sans-serif;
vertical-align: baseline;
}
h2 {
font-weight: 100;
font-size: 10em;
line-height: 1em;
text-transform: uppercase;
text-align: center;
margin: 0;
padding: 0;
color: #fff;
}
.inner {
width: 62.5%;
margin: 0 auto;
padding-top: 20%;
}
/* ==========================================================================
Sections
========================================================================== */
.section {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 400px;
}
#section-one {
background: #73d2e5;
}
#section-two {
background: #57b8d9;
}
#section-three {
background: #3d9ccc;
}
#section-four {
background: #2680bf;
}
#section-five {
background: #1262b2;
}
/* ==========================================================================
Section Navigation
========================================================================== */
#section-menu {
position: fixed;
top: 50%;
right: 0;
z-index: 3000;
text-transform: uppercase;
-webkit-transition: all ease 0.1s;
transition: all ease 0.1s;
}
#section-menu.freeze {
right: -112px;
}
.touch #section-menu {
display: none;
}
#section-menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#section-menu li {}
#section-menu a {
float: right;
clear: both;
display: block;
height: 2em;
line-height: 2em;
text-decoration: none;
padding: 0 8px;
background: rgba(0,0,0,0.5);
color: #fff;
white-space: nowrap;
-webkit-transition: all ease 0.1s;
transition: all ease 0.1s;
}
#section-menu.freeze a {
float: none;
width: 128px;
}
#section-menu a:hover,
#section-menu a:focus {
background: rgba(0,0,0,0.75);
font-size: 1.2em;
}
#section-menu a span {
display: none;
font-weight: 700;
position: relative;
width: 32px;
left: -8px;
text-align: center;
background: rgba(0,0,0,0.1);
}
#section-menu a.active {
background: #000;
font-size: 1.4em;
font-weight: 700;
}
#section-menu.freeze a span {
display: inline-block;
}
#section-menu a.active span {
display: inline-block;
background: #000;
}
#section-menu a.active span:before {
content: '';
position: absolute;
width: 100%;
height: 100%;
left: 0;
background: #f80;
}
#section-menu.freeze a.active span:before {
display: none;
}
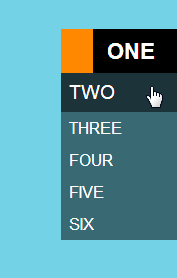
デフォルトでの表現が少し、物足りなかったので #section-menu a に width:100px;を追加しました。
追加前

追加後

とりあえず、ガタガタが気になったので揃えました
javascript (jQuery)
jQuery(function($) {
var html = $('html');
var viewport = $(window);
var viewportHeight = viewport.height();
var scrollMenu = $('#section-menu');
var timeout = null;
function menuFreeze() {
if (timeout !== null) {
scrollMenu.removeClass('freeze');
clearTimeout(timeout);
}
timeout = setTimeout(function() {
scrollMenu.addClass('freeze');
}, 2000);
}
scrollMenu.mouseover(menuFreeze);
/* ==========================================================================
Build the Scroll Menu based on Sections .scroll-item
========================================================================== */
var sectionsHeight = {}, viewportheight, i = 0;
var scrollItem = $('.scroll-item');
var bannerHeight;
function sectionListen() {
viewportHeight = viewport.height();
bannerHeight = (viewportHeight);
$('.section').addClass('resize').css('height', bannerHeight);
scrollItem.each(function(){
sectionsHeight[this.title] = $(this).offset().top;
});
}
sectionListen();
viewport.resize(sectionListen);
viewport.bind('orientationchange', function() {
sectionListen();
});
var count = 0;
scrollItem.each(function(){
var anchor = $(this).attr('id');
var title = $(this).attr('title');
count ++;
$('#section-menu ul').append('<li><a id="nav_' + title + '" href="#' + anchor + '"><span>' + count + '</span> ' + title + '</a></li>');
});
function menuListen() {
var pos = $(this).scrollTop();
pos = pos + viewportHeight * 0.625;
for(i in sectionsHeight){
if(sectionsHeight[i] < pos) {
$('#section-menu a').removeClass('active');
$('#section-menu a#nav_' + i).addClass('active');;
var newHash = '#' + $('.scroll-item[title="' + i + '"]').attr('id');
if(history.pushState) {
history.pushState(null, null, newHash);
} else {
location.hash = newHash;
}
} else {
$('#section-menu a#nav_' + i).removeClass('active');
if (pos < viewportHeight - 72) {
history.pushState(null, null, ' ');
}
}
}
}
scrollMenu.css('margin-top', scrollMenu.height() / 2 * -1);
/* ==========================================================================
Smooth Scroll for Anchor Links and URL refresh
========================================================================== */
scrollMenu.find('a').click(function() {
var href = $.attr(this, 'href');
$('html').animate({
scrollTop: $(href).offset().top
}, 500, function() {
window.location.hash = href;
});
return false;
});
/* ==========================================================================
Fire functions on Scroll Event
========================================================================== */
function scrollHandler() {
menuListen();
menuFreeze();
}
scrollHandler();
viewport.on('scroll', function() {
scrollHandler();
// window.requestAnimationFrame(scrollHandler);
});
});
それぞれのコードはダブルクリックすると、簡単に全選択になりコピーできます。
コードをファイルでダウンロード
DOWNLOAD
PR























COMMENT