自由な形に画像の切り抜きができるSVGのclip-path polygonを CSSで行う

PR
CSSで画像の切り抜きをする
SVG の ClipPath で polygon というものがあり
3点以上の座標をX点とY点で指定することで、その領域を切り抜くことが出来ます
画像編集ソフトでクリッピングするようなものです
これを CSS で行うことが出来ます
img要素やdiv要素に適応出来て画像をそのまま切り抜きが出来ます
使うのは clip-path: polygon();
polygon() のなかに座標を入れていきます
座標はpxで指定
-webkit-clip-path: polygon(103px 17px,235px 81px,214px 287px,28px 246px,26px 63px);
座標は%での指定でも可能です
それぞれの座標は XとYはスペースで区切り カンマで一つの座標を区切ります
DEMO
(Chrome、operaでのみ動作確認してます)
clip-path polygon でのクリッピングの座標を作る方法
CSSで画像をクリッピングできるわけですが
座標で、コツコツと指定するのもいいですが
効率的に悪いですよね、もっと直感的に座標を作っていくことが出来ます
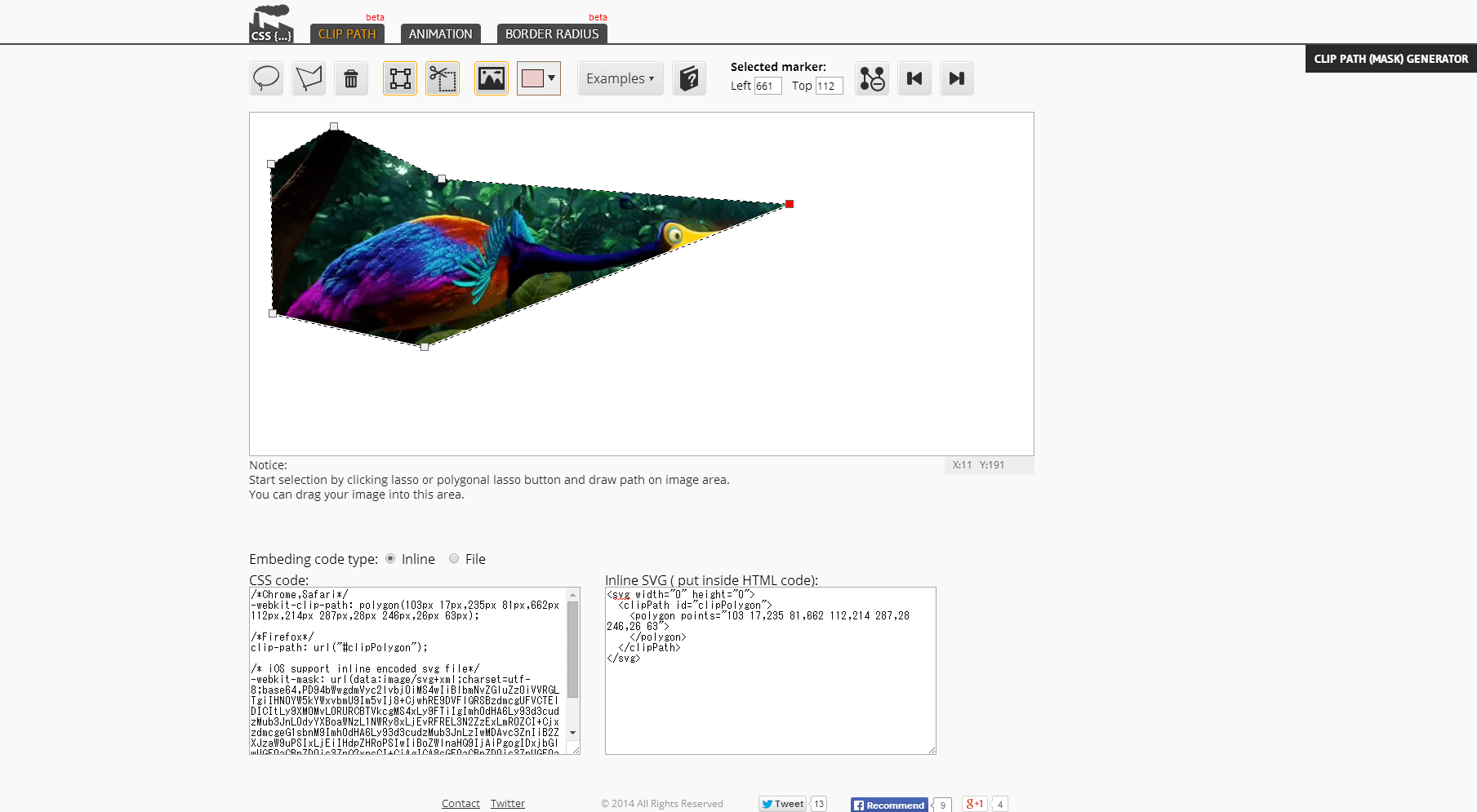
WEBサービスを使って作る
clip-path の座標を作ることができる、WEBサービスがあります
直感的な操作、画像ソフトを扱うような操作でクリッピングの座標を作れます

http://cssplant.com/clip-path-generator
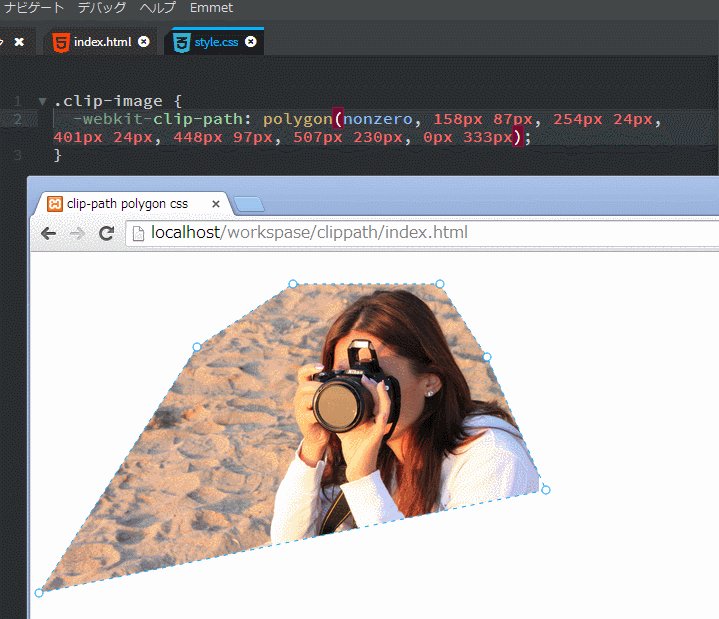
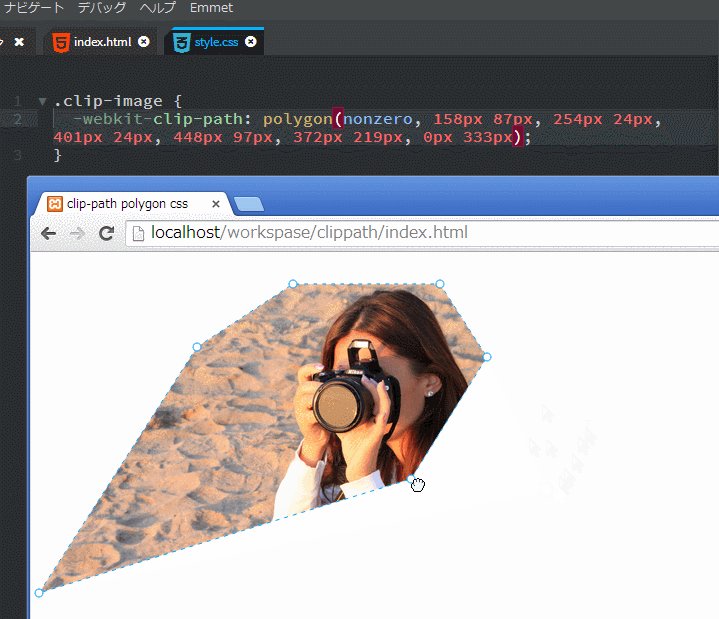
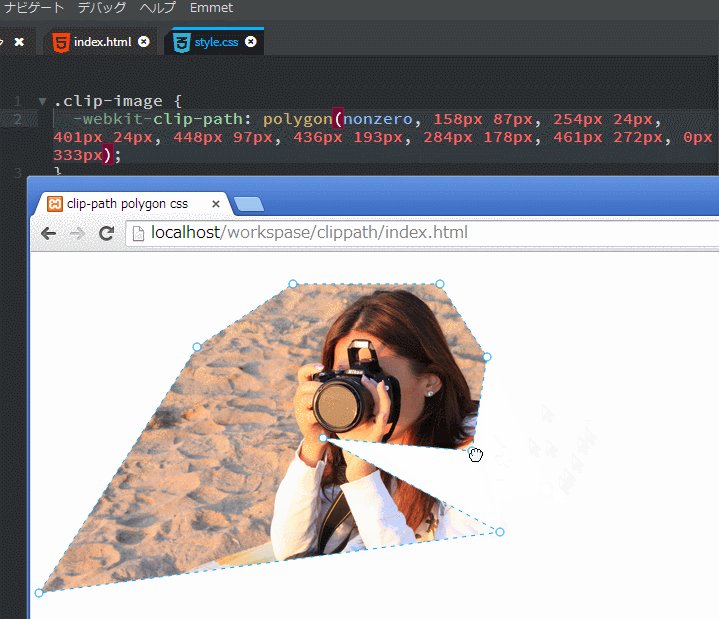
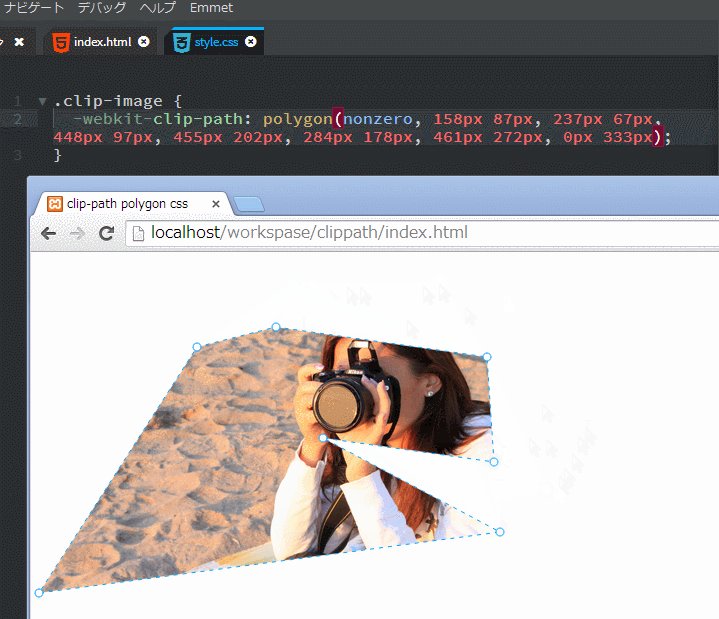
コードエディタのBracketsを使って作る
HTML、CSS、javascriptに特化したエディタで Brakets ってものがあります
Brackets の拡張機能で CSS Shapes Editor for Brackets を使うと、ライブプレビューでクリッピングをすることが出来ます
またリアルタイムでコード化されます
対応ブラウザはまだ少ないですが
CSSだけでクリッピングが出来てしまいます
PR























COMMENT