記事の表示をモバイル向けには、省略形で表示するアイディア 『Mobile Friendly Reading v2.0』

PR
Mobile Friendly Reading v2.0
By Justin
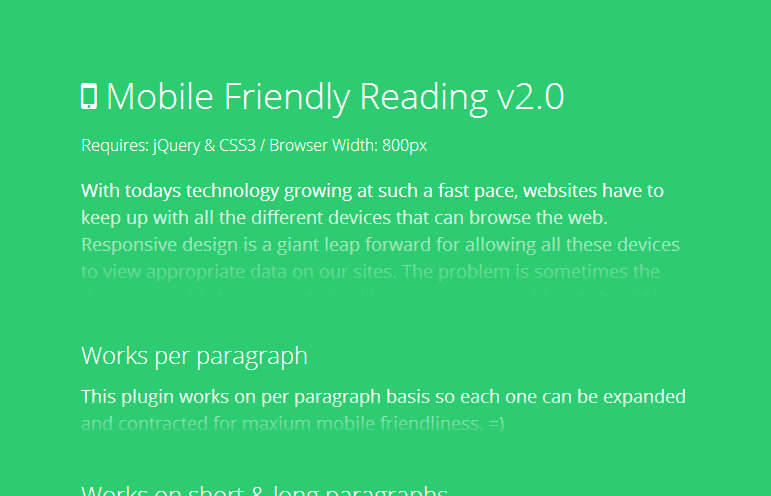
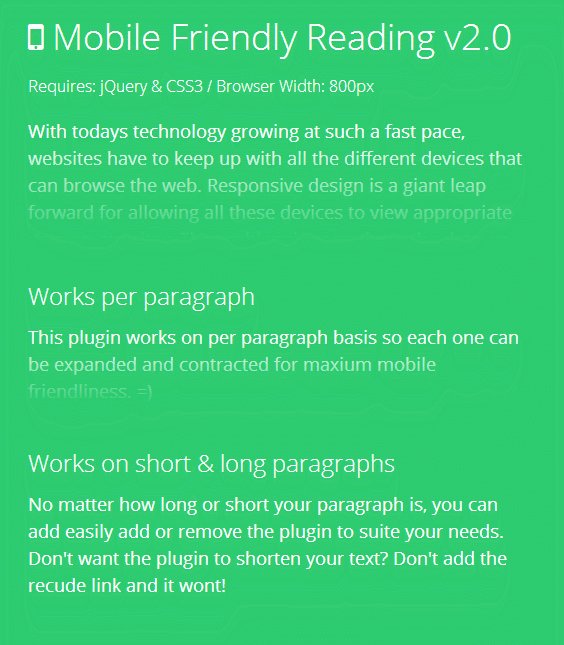
レスポンシブデザインでモバイル向けには、テキスト部分を、徐々に文字が薄くなっていくエフェクトを使って省略表示したアイディアです。テキスト部分をクリックすることで文章が展開されて通常通りに読むことが出来るようになるというものです
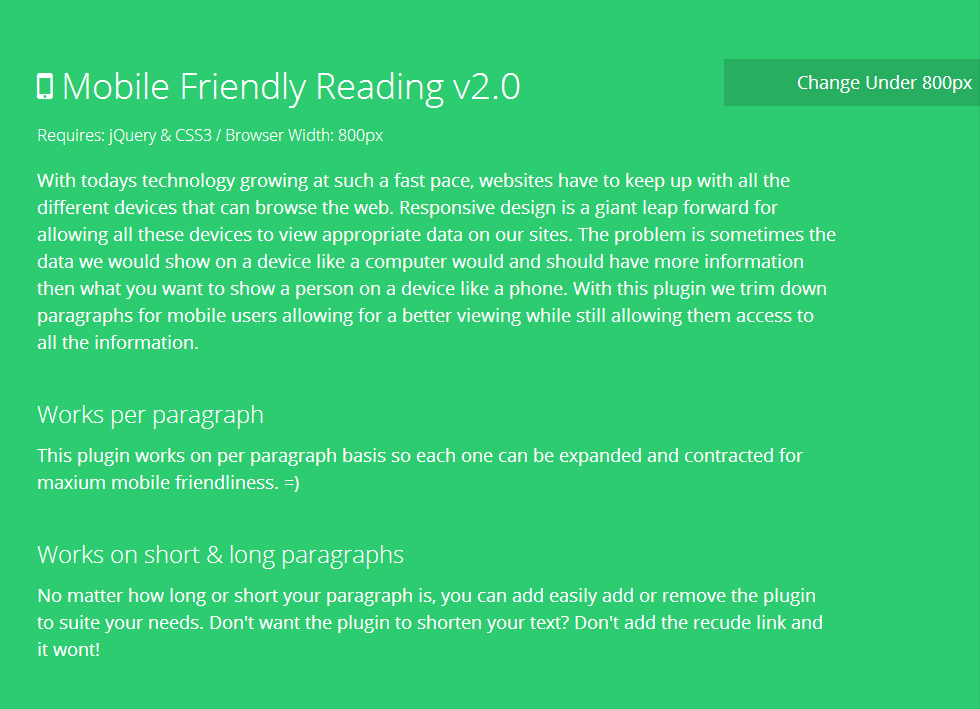
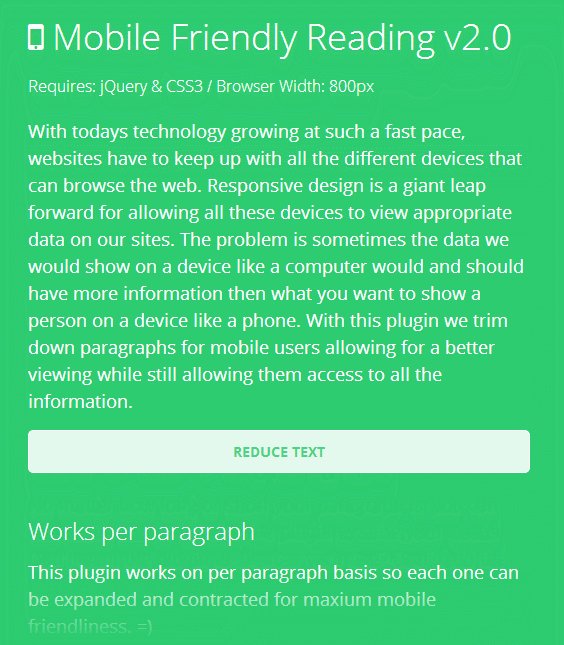
PC向けの通常の表示

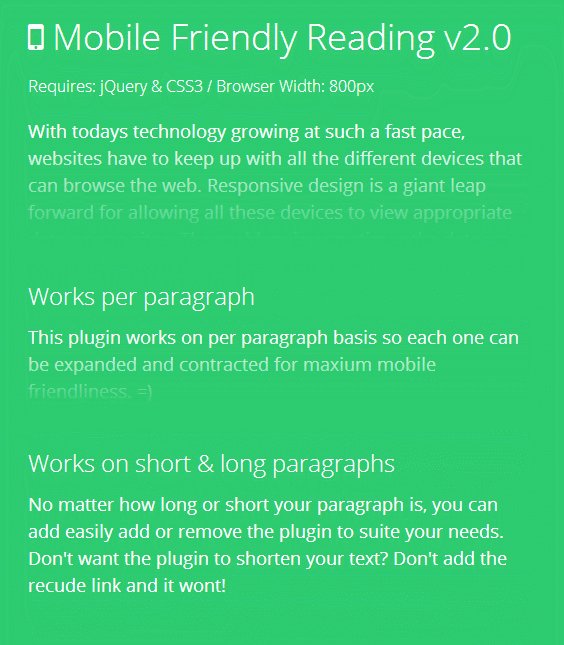
モバイル向けの者略表示
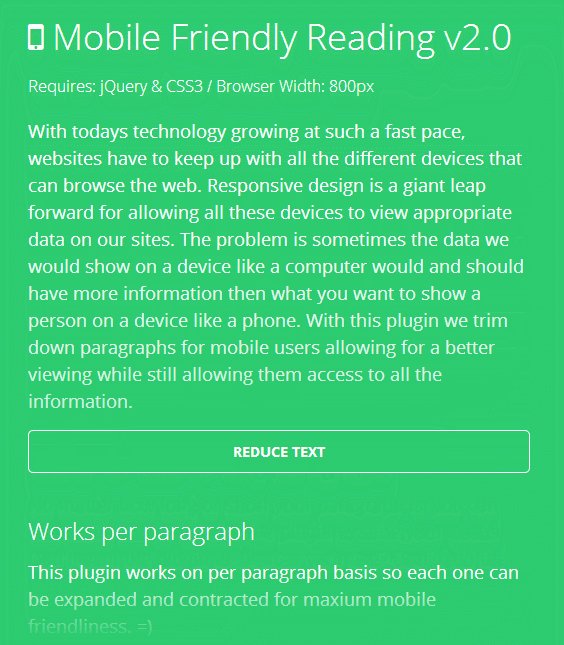
半透明に成っている文章の部分をクリックすることで、通常の文字として文章が表示されるようになります。またREDUCE TEXT というボタンを押すことで、展開した文章をまた折りたたんで省略表示にすることが出来ます
テキストベースのサイトでモバイル対応するときに、この手法を取り入れてみるのもいいかも。ただ初見のユーザーがこれに気づいてくれるかどうかっていうのがあるので、何かしらのサポート的なテキストやアニメーションを加えてやると実用的かなと思います
PR























COMMENT