シンプルにこだわってみた検索ボックス 「Minimal Search Form」

PR
Minimal Search Form
By Connor Mulcahey
最小構成のシンプルな検索フォームのデザインを目指したものです
CSSもシンプルです
シンプルすぎて、何か分からなそうだったのですちょっと プラスして
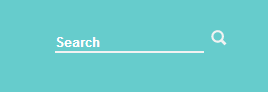
HTML5のプレースホルダーを導入して
検索だよ!って分かるうようにしてみました

シンプルさを保ったまま、わかりやすくなったはず
inputにプレースホルダーを追加
<input placeholder="Search" type="text" value="" name="s" id="s">
プレースホルダー用のCSS
input::-webkit-input-placeholder {
color: #fff;
font-weight:bold;
}
input:-moz-placeholder {
color: #fff;
font-weight:bold;
}
プレースホルダーの装飾はwebkitとfirefoxでしかまだ使えないようです
PR






















COMMENT