レスポンシブデザインで現在どのブレイクポイントで動いているかわかるようにするアイディア ~Responsive without max-width~

PR
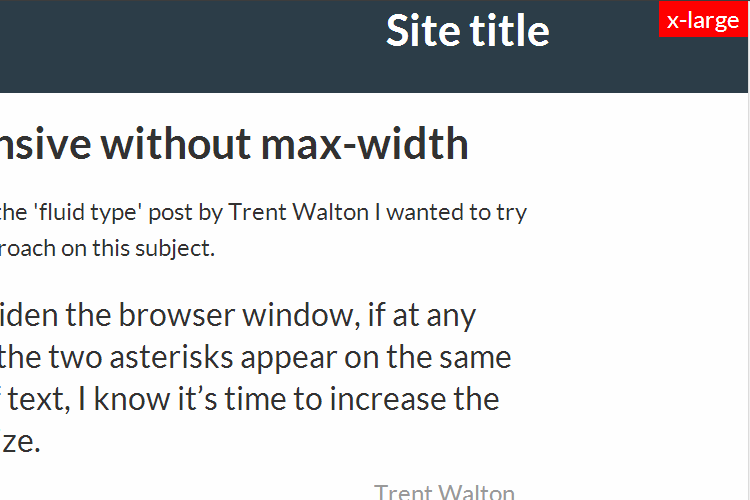
Responsive without max-width
See the Pen Responsive without max-width by Bart Veneman (@bartveneman) on CodePen.
http://codepen.io/bartveneman/pen/sfbxI
この画面では横幅をそうさすることが出来ないのですが、横幅が現在どの設定に居るかをわかりやすくするために画面右上に現在のブレイクポイントを表示することで、わかりやすくするアイディアです
CODEPENのページで右下に有るレイアウトを変更して横幅が変えれるレイアウトにして操作すると分かりやすいです
PR






















COMMENT