本格的なCSSのグラデーション20個 コピで使えるコード 『Gradients & Colors』

PR
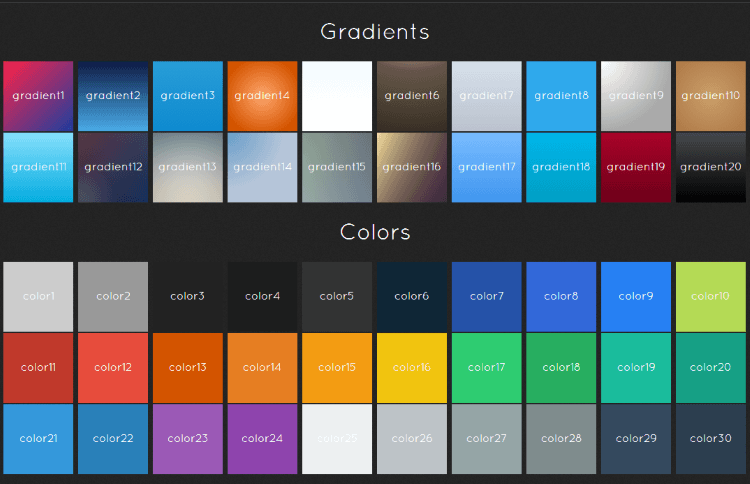
Gradients & Colors
By Venerons
CSSのみで作られたグラデーション20個とカラー30個のデモです
カラーの方はオススメのカラーといったところでしょうか
20種のグラデーションがあり、最近のおしゃれなウェブサイトで使われているような
グラデーションになっています
グラデーションは比較的短いコードで実現できるので、導入も簡単です
実際にこのグラデーションを利用したい場合は 対象のクラスの中身をbodyに貼り付けるか
クラスごとコピーして
bodyにクラスを付けるかして使います
例 gradient1 【CSS】
/*bodyに追加*/
body {
background: -webkit-linear-gradient(315deg, #ff2247, #1e3f9f);
background: linear-gradient(135deg, #ff2247, #1e3f9f);
}
/*クラス付きのまま追加*/
.gradient1 {
background: -webkit-linear-gradient(315deg, #ff2247, #1e3f9f);
background: linear-gradient(135deg, #ff2247, #1e3f9f);
}
コード一式をZIPでダウンロードする
Download Zip
PR






















COMMENT