背景が4方向にスライドするコンテンツの切り替えが美しい jQueryをつかったアイディア

PR
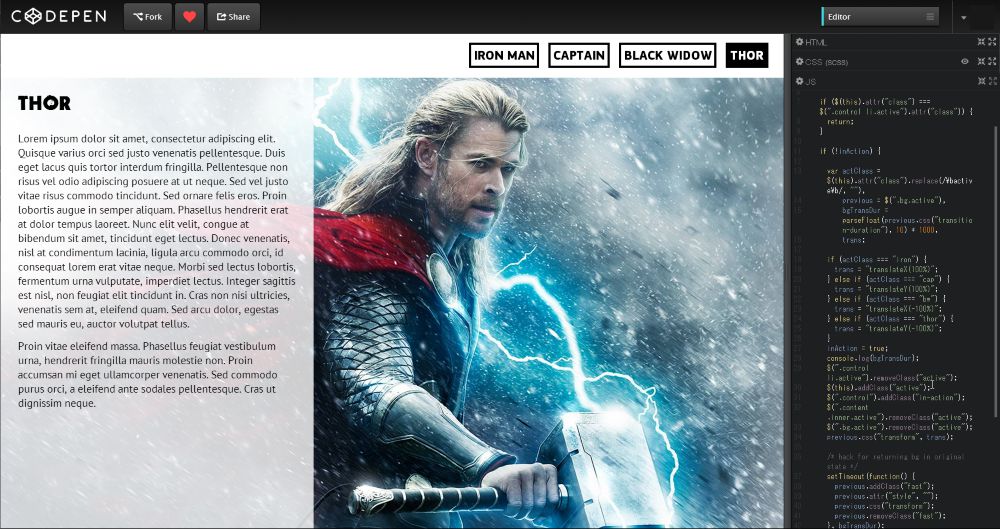
Simple layot with moving backgrounds
複数のコンテンツを、コンテンツごとに1画面表示にして
それぞれを、表示するときの切り替えが美しい
上部のメニューのボタンをクリックすることで、次のコンテンツが
背景がスライドし、文字の部分がフェードインする形で表示される
背景のスライドはそれぞれの、コンテンツによって固定されており
THORを表示する場合は、下方向からのスライドで背景の画像が入ってくる
4つのコンテンツがあり4方向からそれぞれ、スライドインしてくるのが良い
また、レスポンシブ対応にも作られている。
1ページで完結する少ない量のコンテンツのサイトを作るときには、ぜひ参考にしたいアイディア
コードをダウンロード
DOWNLOAD
PR






















COMMENT