WEBサイトの背景いっぱいに、YOUTUBEの動画を流すjQueryプラグイン 『jQuery tubular』

サイトの背景に動画を流したいときに、背景いっぱいにレスポンシブに表示することが、jQueryのプラグインで出来ます。
「jQuery tubular」を使えば、jQueryの読み込み、このプラグインの読み込み、ちょっとしたコードを書くだけで簡単にWEBサイトの背景を動画にすることが出来ます。
YOUTUBEの動画を使って、やるということで、WEBサイトの転送量を気にせずに使えるのもポイント、ただYOUTUBEの動画によっては画面の下の方に広告が表示されてしまうが、仕方ないでしょう
たしか、自分でアップロードしたものには広告を非表示にすることが出来たはずなので自分で作った動画をアップロードして使う場合は、広告を見せないように出来でしょう
jQuery tubular の使い方
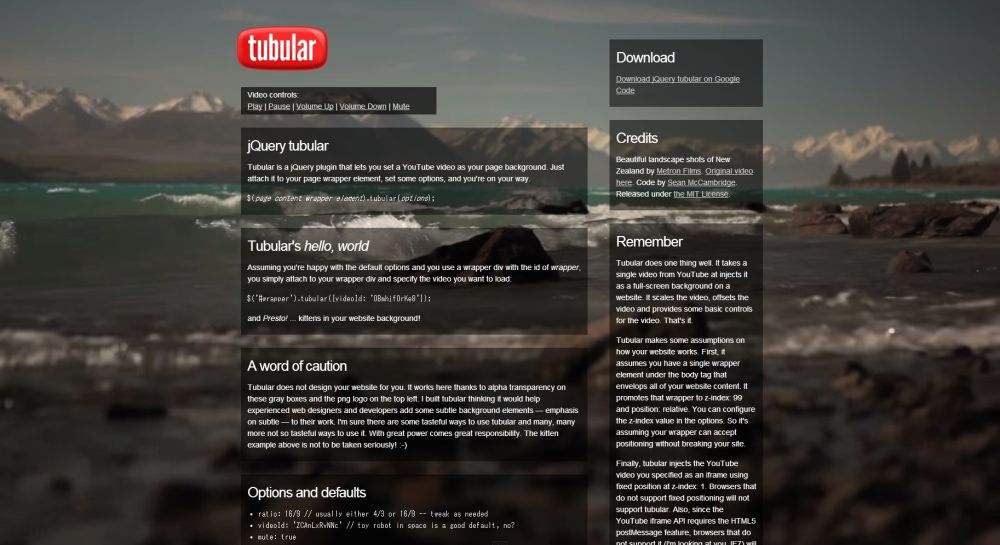
jQuery tubular 公式ページ
http://www.seanmccambridge.com/tubular/
プラグインのダウンロード
https://code.google.com/p/jquery-tubular/
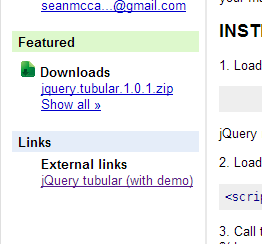
サイドバーにあるDownloadのリンクをクリック

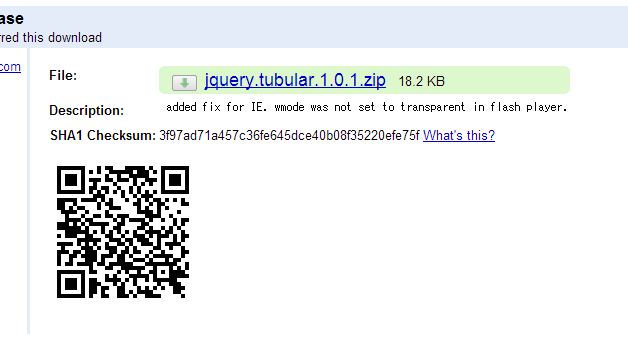
移動したページにあるファイルをダウンロード

表示するための設定
ファイルの読み込みをさせる
jQueryとプラグインの読み込み head部分に入れる
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script>
ファイルへのパスは各自に合わせる
jQueryのコード body終了タグの手前に入れる
<script>
$().ready(function() {
$('#wrapper').tubular({videoId: 'idOfYourVideo'}); // where idOfYourVideo is the YouTube ID.
});
</script>
画面全体を背景にするのなら、#wrapper を body に置き換えると良いでしょう。その後ろにある idofyourvideoのところにyoutubeの動画のidを入れます。YOUTUBEの動画のURLにあるランダムな文字列なのが動画のidです
プラグインのライセンスはMITライセンスです






















COMMENT