Windows Live Writer にコードハイライトを導入して使う方法

ブログ投稿専用のエディタ
Windows Live Writer (WLW)にコードを装飾して表示させるコードハイライトを導入して
利用する方法
WLWにはいくつか、コードハイライターがありますが
ライブラリを使わない、CSSベースのコードハイライター
「Insert Code for Windows Live Writer」を使ったコードの記述方法
WLWのプラグインを使ってコードハイライトを行う
目次
- プラグインをダウンロードしてインストールする
- ブログに合わせて調整をする
1 プラグインをダウンロードしてインストールする
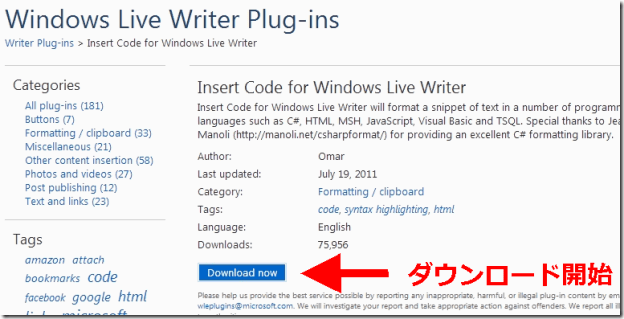
WLW用のプラグイン「Insert Code for Windows Live Writer」をダウンロードして
インストールをする

青い背景にDownload nowと書かれたボタンをクリックして
プラグインをダウンロードします

ダウンロードした物をダブルクリックしてインストールを開始します
指示に従ってインストールを行います

2 ブログに合わせて調整をする
プラグインのインストールが完了すれば、WLWでプラグインが使えるようになりますが
一工夫加えないと綺麗に表示できない場合と、一工夫を加えたほうが後々使いやすくなります
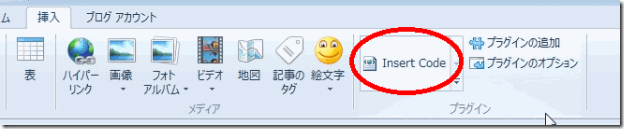
まずWLWを起動して、「Insert Code for Windows Live Writer」が使えるようになっているか
確認します

挿入タブに赤丸で囲った部分が増えているはずです
この「Insert Code for Windows Live Writer」をそのまま使うことも出来るのですが
このプラグインはライブラリを使わずにCSSを直接記入することでソースコードを装飾しています
そのCSSを予めブログのCSSファイルに書き込んでおくことで
毎回CSSを含んだものにしなくていいので、少しばかりですが本文のHTMLが綺麗になります
またGoogleのBloggerなどでは本文に書き込んだCSSは無視されてしまったり
WordPressではテーマによっては上手くCSSを処理できなかったりすることがあるので、CSSファイルに書き込んでしまうのが
確実です
WordPressの場合はCSSの一番下に書き込むだけでOK
Bloggerの場合は、追加CSSにて記述してやれば正しく動作します
あとで設定の一例を書きます
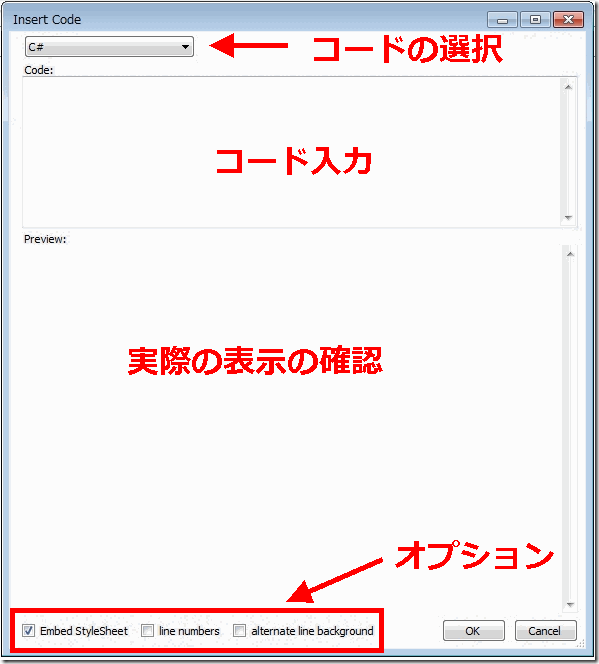
まず、赤丸で囲った Insert Code で一度コードを記述してみます

「Insert Code for Windows Live Writer」で対応しているコードは
- C#
- javascript
- HTML
- TSQL
- MSH
- Visual Basic
オプションには
- Embed StyleSheet (スタイルシートを記述する)
- line numbers (ナンバリングをする)
- altemate line background (背景色を交互に付ける)
line numbers は載せたコードをコピペで使ってもらうときは邪魔なので
基本時には使わないほうがいいと思います
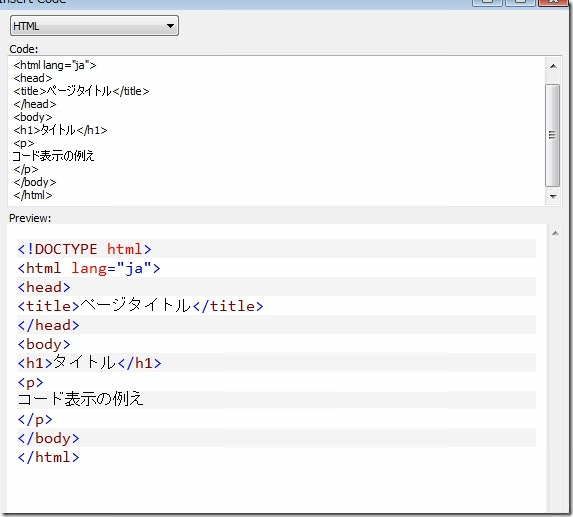
適当に一度コードを作成します
その時には Embed StyleSheet と altemate line background 両方にチェックを入れおきます

OKを押して一度記事に表示させてみます
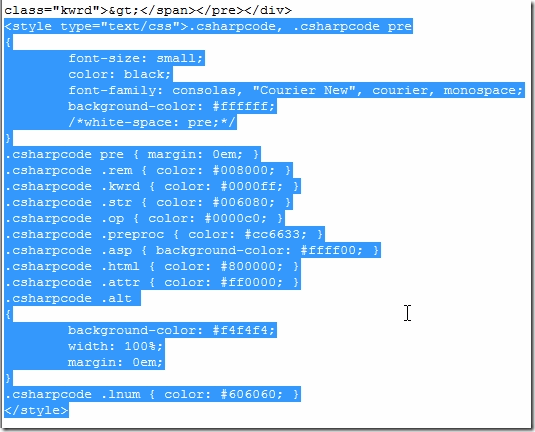
そして、ソースのタブでCSSの部分を抜き出して利用します

使う部分は
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
このままコピペしても使えます
このCSSの部分をWordPressなりBloggerなりに事前に書き込んでおけば
このプラグインを使うときには Embed StyleSheet の部分にチェックを入れなくても
装飾されます
背景の色については好みで出来ます
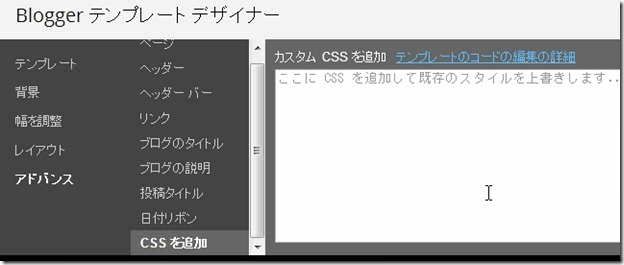
Bloggerでこのプラグインに対応させる方法
ブロガーの設定>テンプレート>カスタマイズ>アドバンス>CSSを追加
これでカスタムCSSを記入出来る画面になりますので、先ほどのCSSをここに貼り付けます

これでBloggerの設定は終わりです
WordPressでこのプラグインに対応させる方法
管理画面から
外観>テーマ編集>表示されているCSS

テーマ編集ではじめから表示されているCSSの一番下にでも、先ほどのCSSを貼り付けて保存します
WordPressから直接テーマが弄れない場合は、FTP等の接続で直接CSSファイルをダウンロードして編集し
アップロードして上書きすればOKです
Twenty Twelveの場合は元々書かれているCSSにある.entry-content pre,があり上手く表示できなかったので、これを消せば綺麗に表示できます



















COMMENT