WordPressのメディアライブラリが重すぎるときに対処する方法

WordPress 4.0 あたりから
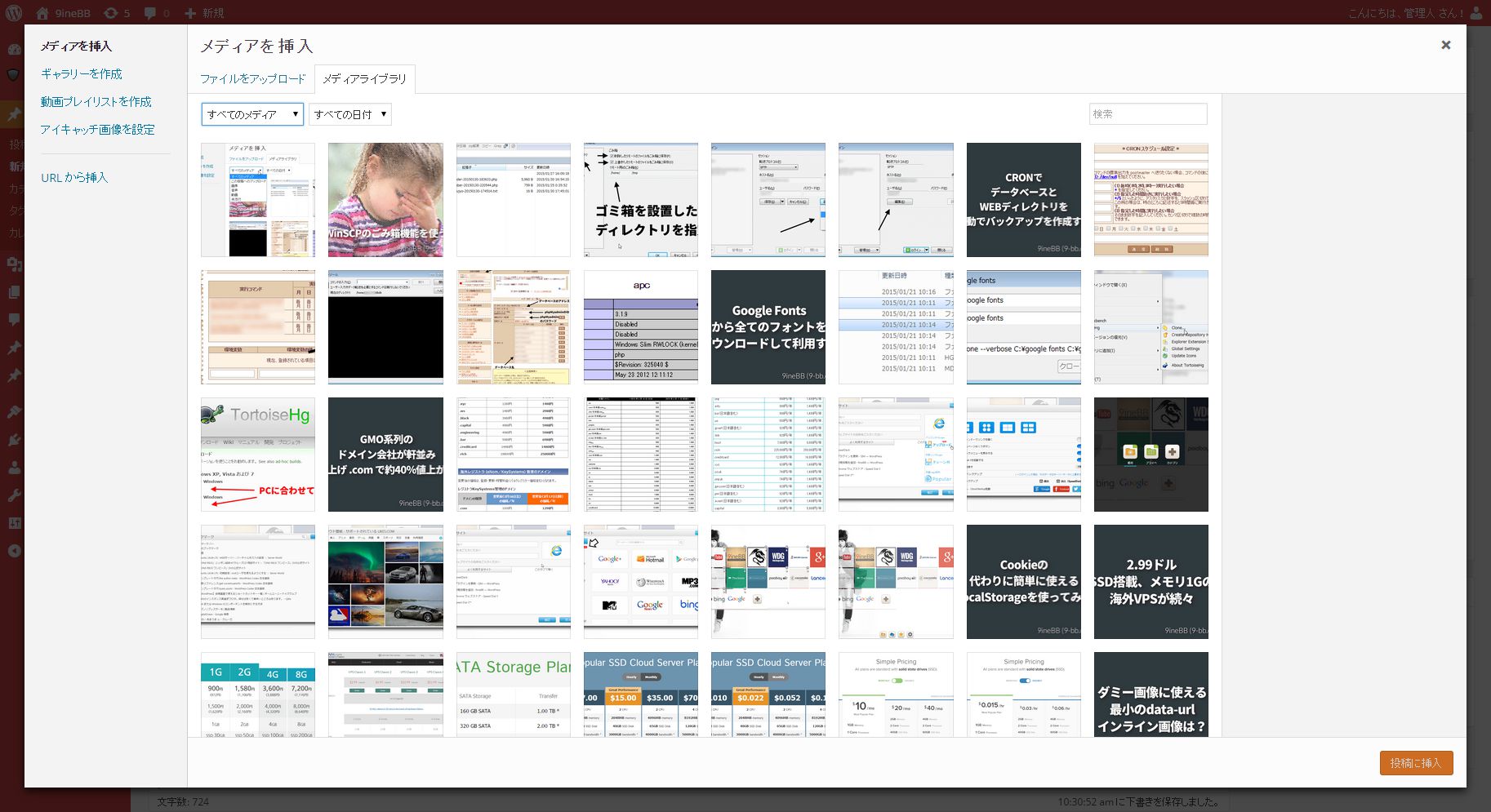
メディアライブラリの表示の仕方が代わりました

スクエア型のサムネイル表示が追加され
投稿の画面からのメディアの挿入にはこの画面しか利用出来ないようになっています
インフィニティスクロールが導入されていて、一見便利なんですが
このサムネイルは、元画像がそのまま使われています
表示されているのは 131×131 サイズなんですが
ソースをみると、フルサイズの画像が呼び出されています
CSSでリサイズされているだけです
大きい画像を常に使う場合は、一度に何十枚もの大きな画像が呼び出されることになるのでかなり負荷が増えて、メディアライブラリの操作が激重になったり不安定になったりする
メディアのページでは、スクエア型の表示とリスト型の表示を選ぶことが出来
リスト型の表示では小さいサイズの画像を使ってくれるようになっているのでこちらは重たくなりません。
問題は投稿画面でのメディアライブラリの表示になるのですが
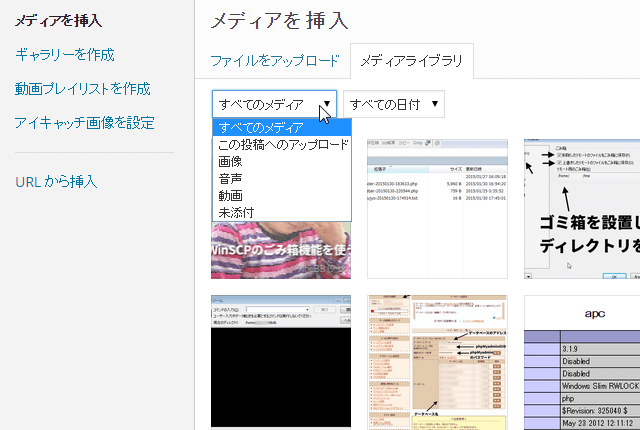
メディアをフィルタリングすることが出来ます
この投稿へのアップロードを選べば、作成中の記事の投稿画面でアップロードした画像のみの表示にできますので、大量に画像を読み込むことがないので、これを選択すると激重になるのを回避することが出来ます

ただ、このフィルタリングはデフォルトでは全てのメディアになっていますので、投稿画面からメディアライブラリを開く度に、選択しなければいけないので あまり意味が無いし毎回選ぶのは手間。
そこで、このデフォルト値を この投稿へのアップロードへ変えてやることで最小限の読み込みに抑えることで、メディアライブラリが激重になるのを回避します
メディアライブラリでのフィルタリングを この投稿へのアップロードをデフォルトにする
テーマのfunctions.php に以下のコードを追加
//メディアライブラリ周りのカスタマイズ
function media_uploader_default_view() {
echo '<script type="text/javascript">jQuery(function( $ ){ ';
echo 'wp.media.view.Modal.prototype.on( \'ready\', function( ){ $( \'select.attachment-filters\' ).find( \'[value="uploaded"]\').attr( \'selected\', true ).parent().trigger(\'change\'); });';
echo '});</script>'."\n"; } add_action( 'admin_footer-post-new.php', 'media_uploader_default_view' ); add_action( 'admin_footer-post.php', 'media_uploader_default_view' );
これで、投稿画面でのメディアの表示がデフォルトで この投稿へのアップロード が選ばれている状態になりますので、毎回選択する手間もなくこの記事用にアップロードした画像だけ表示されるので軽いです
もちろん、すでにアップロード済みの画像を使いたい場合は、フィルタリングのところを すべての画像にすればOKです。
参考にした記事
http://web.contempo.jp/weblog/tips/p1975






















COMMENT