重たい画像ファイルを圧縮してWordPressの画像を軽くするプラグイン WP Smush.it

最近ではデジカメ等で撮影した画像は
画像ファイルが大きくなりがちで、サイトの読み込みに影響します
画像を劣化させずに圧縮することでWordPressを軽くするプラグインの紹介
目次
- WP Smush.it のインストール
- すべての画像の圧縮
- 個別に画像の圧縮
- 画像の圧縮した効果
WP Smush.it は画像を劣化させずに圧縮してくれる Smush.it のサービスを
WordPressのプラグインとして組み込んだものです
画像圧縮の作業は外部のサイトで行なっているので
自サーバーには負荷がかかりません、なので楽に利用できて画像のサイズが小さくなるので
とてもメリットが大きいプラグインです
もちろん無料で利用出来るプラグインです
デメリットと言えば、圧縮を待つ時間ぐらいで。大した時間ではないのに効果は大きいです
画像を圧縮して軽くすることでのメリットの方がはるかに大きいです
メリットは、画像サイズダウンで表示速度UP 転送量削減で転送量制限までのリミットを伸ばせる
WP Smush.it の使い方
使い方は簡単インストールしてしまえば、自動で画像をアップロードすると圧縮してくれます
WordPressのプラグインからインストール

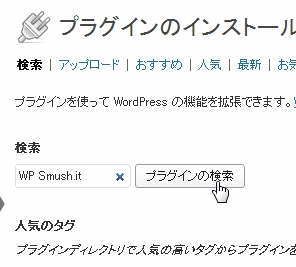
WP Smush.it とプラグインの検索をしてプラグインを探します

見つかったら いますぐインストールをクリックしてインストール
FTP接続が必要な方はFTPの接続情報を入力してインストールします
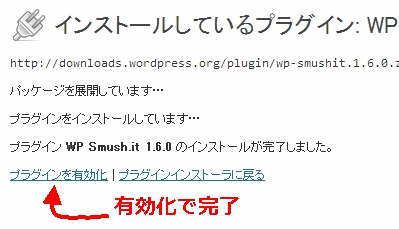
インストールの完了

プラグインのインストールが終わったら有効化で完了
実はこれで終わりです、設定項目もないです
でも、今までアップロードしたものは圧縮されていないので圧縮することが出来ます
すべての画像ファイルに圧縮をかける

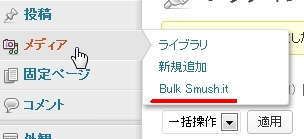
WP Smush.it をインストールすると設定の項目は無いのですが、メディア内に WP Smush.it の項目が出来ます、そこから過去のを含めてすべての画像に圧縮をかけることが出来ます

Bulk Smush.it をクリックしてすべての画像の圧縮をするページに移動します
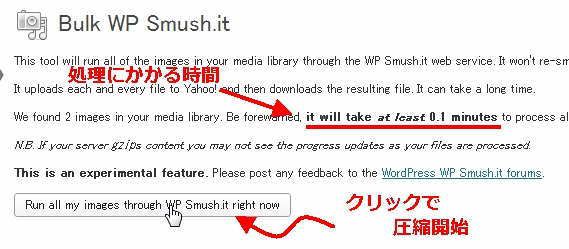
このページでは処理にかかる時間も表示されます
下のボタンをクリックすることで圧縮開始が開始されます
すでに圧縮済みの物はスルーされます
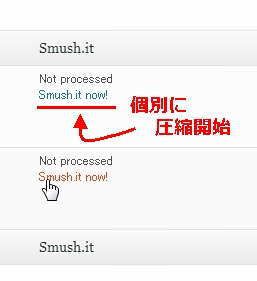
個別に圧縮開始する方法
WP Smush.it で個別の画像に圧縮をかけることが出来ます

メディアのライブラリには WP Smush.it の項目 Smush.it が追加されています
それぞれ個別に Smush.it now! をクリックすることで開始出来ます
基本的には WP Smush.it をインストール後は勝手にやってくれていますが、他のプラグインとかの利用で圧縮されていないときなどに使えます
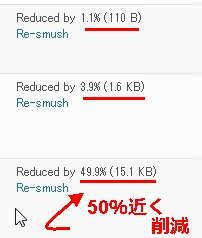
実際に圧縮したらどのぐらい削減されたか

削減率は画像によってまちまちですが
ものによっては50%近く画像のサイズが下がっているものがあります
自分の場合は基本的にアップロードする画像はPC内で一度圧縮をかけています
JPEGのクォリティー60%まで下げて画質を下げて解像度もブログに最適なサイズまで縮小してから
WordPressにアップロードしていますが、それでも WP Smush.it を使うと1%~3%ほど削減できているので助かります






















COMMENT