レイアウト崩れし無し! borderをbox-shadowsで代用させると楽チン

PR
初めてHTMLとCSSを使い始めた頃は、borderとかpadding、marginによるレイアウト崩れだけで相当ハマりました。だからこそ初心者にはこの方法で線を表現するのが楽かと思います、box-shadowは縦や横の幅には含まれないので気軽に使うことが出来ます
box-shadowで線を表現する方法
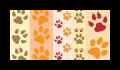
例 1 ブロックに枠線を付けた

外側に線が付きます
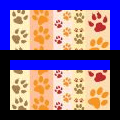
例 2 隣接するブロック2つに枠線を付けた

2つのブロックに隙間がないと、お互いが干渉してしまっています
例 3 ブロックに枠線を内側に付けた

内側に線が入りこんできて内部の領域が狭くなっています
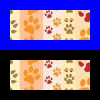
例 4 隣接するブロック2つに枠線を内側に付けた

内側に線が入る混んでくるので、お互いに干渉することがありません
box-shadowsって元々はブロックの影を表現するものなのですが、ぼかし具合を0にしてやることで塗りつぶしになって線になります、この特性を使って線の様に表現します
box-shadowは初期値ではブロックの外側に表示されます
これをinsetというのを加えることで内側に表示することが出来ます、そうすることでブロックからはみ出ないので、box-shadow同士の重なり等を防ぐことが出来ます

外側に出るbox-shadow
box-shadow: 0 0 0 10px blue;
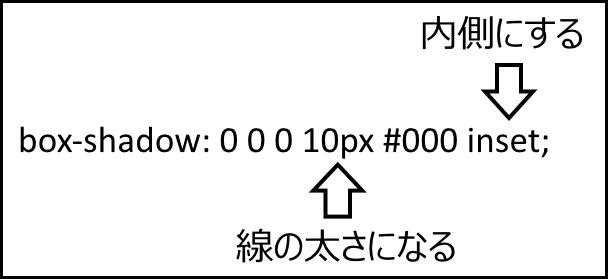
内側に入るbox-shadows
box-shadow: 0 0 0 10px #000 inset;
画像に枠線を付けたい場合はdivで囲いbox-shadowを付けて、画像の方のz-indexを-1にしてやると良いですpositionもセットです
HTML
<div> <img src="" alt=""> </div>
CSS
img {
z-index: -1;
position: relative;
}
まとめ
ピクセル計算をせずに枠線を内外につけることが出来ます
div等のブロック要素にはクラスを付けてボックスシャドウを付けるだけ
画像の場合は、divで囲ってdivにボックスシャドウを付けてimgのz-ndexをマイナスにしてやるだけです
PR






















You are a genius! !
天才的発想ですね!!
早速活用させて頂きました(^o^)/