完成度の高い文字を美しく見せる、2つの色を指定するだけで使えるSCSSコード

PR
offset text shadows
SCSSで作られたコードで、明るい色と暗い色を指定するだけで
二通りの、完成度の高い文字の表示に出来ます
text-shadowを2つ指定して、影を重ねる感じにすることで いい感じに出来ています。
コード
HTML
<section class="light"> <h1>Dark Title</h1> </section> <section class="dark"> <h1>Light Title</h1> </section>
SCSS
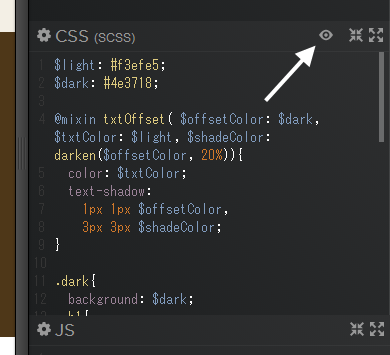
$light: #f3efe5;
$dark: #4e3718;
@mixin txtOffset( $offsetColor: $dark, $txtColor: $light, $shadeColor: darken($offsetColor, 20%)){
color: $txtColor;
text-shadow:
1px 1px $offsetColor,
3px 3px $shadeColor;
}
.dark{
background: $dark;
h1{
@include txtOffset();
}
}
.light{
background: $light;
@include txtOffset( $light, $dark);
}
//document setup
@import url(http://fonts.googleapis.com/css?family=Oswald);
body{
font-family: 'Oswald', sans-serif;
letter-spacing: .25em;
}
section{
padding: 40px 0;
}
h1{
text-transform: uppercase;
text-align: center;
font-size: 80px;
}
CSS
@import url(http://fonts.googleapis.com/css?family=Oswald);
.dark {
background: #4e3718;
}
.dark h1 {
color: #f3efe5;
text-shadow: 1px 1px #4e3718, 3px 3px black;
}
.light {
background: #f3efe5;
color: #4e3718;
text-shadow: 1px 1px #f3efe5, 3px 3px #d3c49f;
}
body {
font-family: 'Oswald', sans-serif;
letter-spacing: .25em;
}
section {
padding: 40px 0;
}
h1 {
text-transform: uppercase;
text-align: center;
font-size: 80px;
}
SCSSの最初の2行
この部分で色を指定するだけで、好きな色に変えて使うことが出来ます。
CSSだと複数箇所の変更が必要になりますのでSCSSを変更して、CSSに変換したほうが楽かと思います
上記のURLの目のマークを押すとSCSSをCSSに変換できます

PR






















COMMENT