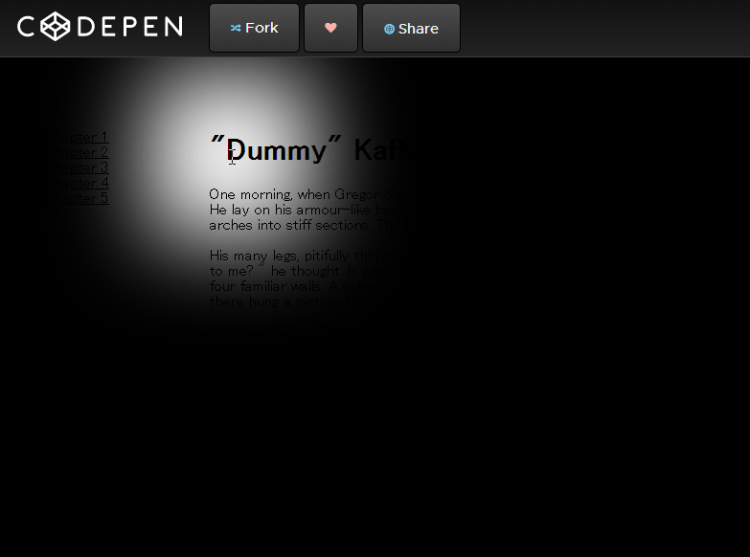
暗闇の中、懐中電灯で紙を照らしているかのようなWEBサイトのアイディア

PR
マウスポインターがライトとなってページを照らすアイディア
通常のWEBサイトでこんなことされたら、たまったもんじゃないんですが遊びとしてはとてもおもしろいです
電気のスイッチなんかを作って、全体を明るくするなんて工夫を加えても良いですね
最初は普通に見れていて、スイッチを押すと暗くなりマウスポインターが懐中電灯の代わりになって照らすというような感じにすれば、通常のWEBサイトに遊びとして入れれますね
隠し要素として、暗くなっている時だけ見える何かとかあれば、さらに遊べるんじゃないかと思います
– CODE –
HTML
<div id='light'></div> <nav class="navigation"> <ul> <li><a href="#">Chapter 1</a></li> <li><a href="#">Chapter 2</a></li> <li><a href="#">Chapter 3</a></li> <li><a href="#">Chapter 4</a></li> <li><a href="#">Chapter 5</a></li> </ul> </nav> <div class="text-container"> <h1>"Dummy" Kafka's text here</h1> <p> One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections. The bedding was hardly able to cover it and seemed ready to slide off any moment. </p> <p> His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked. "What's happened to me? " he thought. It wasn't a dream. His room, a proper human room although a little too small, lay peacefully between its four familiar walls. A collection of textile samples lay spread out on the table - Samsa was a travelling salesman - and above it there hung a picture that he had recently cut out of an illustrated magazine and housed in a nice, gilded frame. </p> <p> It showed a lady fitted out with a fur hat and fur boa who sat upright, raising a heavy fur muff that covered the whole of her lower arm towards the viewer. Gregor then turned to look out the window at the dull weather. Drops of rain could be heard hitting the pane, which made him feel quite sad. "How about if I sleep a little bit longer and forget all this nonsense", he thought, but that was something he was unable to do because he was used to sleeping on his right, and in his present state couldn't get into that position. However hard he threw himself onto his right, he always rolled back to where he was. </p> <p> He must have tried it a hundred times, shut his eyes so that he wouldn't have to look at the floundering legs, and only stopped when he began to feel a mild, dull pain there that he had never felt before. "Oh, God", he thought, "what a strenuous career it is that I've chosen! Travelling day in and day out. Doing business like this takes much more effort than doing your own business at home, and on top of that there's the curse of travelling, worries about making train connections, bad and irregular food, contact with different people all the time so that you can never get to know anyone or become friendly with them. It can all go to Hell! " He felt a slight itch </p> <div class="bottom-links"> <ul class="chapter-select"> <li><a href="#">Next Chapter</a></li> <li><a href="#">Previous Chapter</a></li> </ul> </div> </div>
CSS
body {
background-color: #000;
overflow-x: hidden;
}
body * {
z-index: 20;
color: #000;
}
li a:hover {
color: blue;
}
.navigation {
position: relative;
top: 50px;
float: left;
}
.navigation ul {
list-style: none;
}
.text-container {
position: relative;
width: 80%;
top: 50px;
float: right;
}
#fs {
position: relative;
color: #000;
margin: 20px;
cursor: pointer;
}
p {
position: relative;
}
.bottom-links {
position: relative;
}
.chapter-select {
list-style: none;
float: left;
margin-top: 20px;
}
.share-chapter {
list-style: none;
float: right;
margin-top: 20px;
}
.chapter-select li {
display: inline-block;
margin-right: 10px;
}
.share-chapter li {
display: inline-block;
}
.share-chapter img{
width: 35px;
}
#light {
position: absolute;
width: 500px;
height: 500px;
background-color: #fff;
z-index: 10;
-webkit-box-shadow: inset 0px 0px 150px 166px rgba(0,0,0,1);
-moz-box-shadow: inset 0px 0px 150px 166px rgba(0,0,0,1);
box-shadow: inset 0px 0px 150px 166px rgba(0,0,0,1);
}
JS (jQuery)
$(document).ready(function(){
$(document).mousemove(function(event){
$("#light").css({"top": event.pageY - 250, "left": event.pageX - 250});
});
});
PR






















COMMENT