目隠しされたなめらかな・スムーズに現れるナビゲーションメニュー 「Menu」

PR
Menu
By Andreas Storm
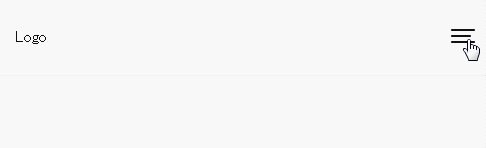
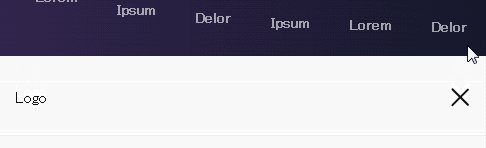
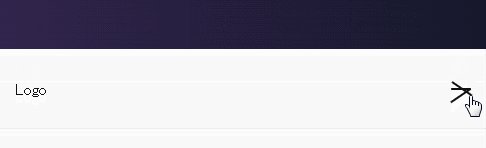
右上の三本線 burger を押すと、メニューが上から現れます
出現するときに滑らかなアニメーションで出てくるのが良い
メニューが現れるとき、文字によってタイミングが違うのは nth-childによって6通りのタイミングにずらしています
nth-childの順番が逆順で数値設定されているようなので、少し設定しずらいかと思います
CSS animation-delay で時間差を作っている箇所
nav ul.open li:nth-child(6) {
-webkit-animation-delay: 0.2s;
-moz-animation-delay: 0.2s;
-o-animation-delay: 0.2s;
-ms-animation-delay: 0.2s;
animation-delay: 0.2s;
}
nav ul.open li:nth-child(5) {
-webkit-animation-delay: 0.25s;
-moz-animation-delay: 0.25s;
-o-animation-delay: 0.25s;
-ms-animation-delay: 0.25s;
animation-delay: 0.25s;
}
nav ul.open li:nth-child(4) {
-webkit-animation-delay: 0.3s;
-moz-animation-delay: 0.3s;
-o-animation-delay: 0.3s;
-ms-animation-delay: 0.3s;
animation-delay: 0.3s;
}
nav ul.open li:nth-child(3) {
-webkit-animation-delay: 0.35s;
-moz-animation-delay: 0.35s;
-o-animation-delay: 0.35s;
-ms-animation-delay: 0.35s;
animation-delay: 0.35s;
}
nav ul.open li:nth-child(2) {
-webkit-animation-delay: 0.4s;
-moz-animation-delay: 0.4s;
-o-animation-delay: 0.4s;
-ms-animation-delay: 0.4s;
animation-delay: 0.4s;
}
nav ul.open li:nth-child(1) {
-webkit-animation-delay: 0.45s;
-moz-animation-delay: 0.45s;
-o-animation-delay: 0.45s;
-ms-animation-delay: 0.45s;
animation-delay: 0.45s;
}
PR























COMMENT