美しいてかわいい系な完成度の高いローディング画面のコード

PR
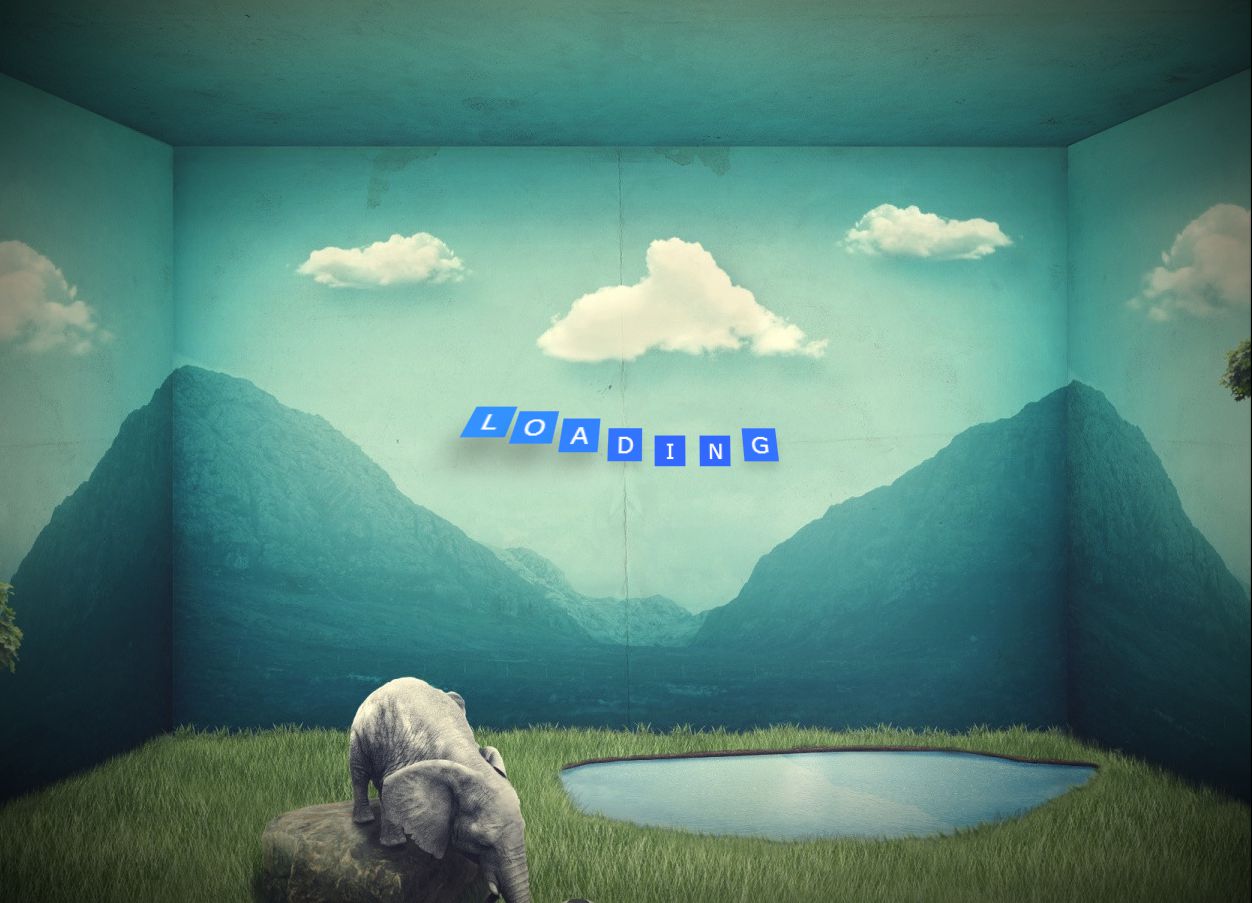
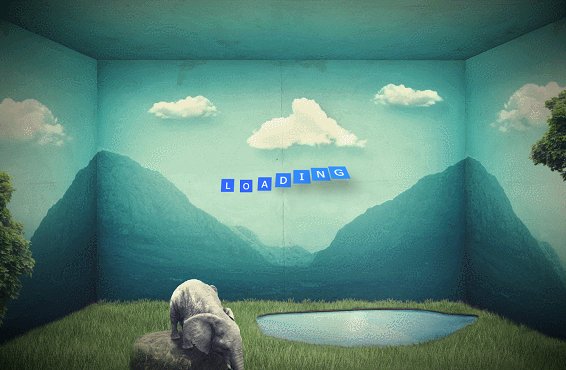
Simple Perspective preloader
LOADINGの文字が ふわっと、ふわっと と揺らぐ感じのローディング画面のデザイン
文字の部分もよく作りこまれているのもあるが、背景の画像もとても良い
デザイン、コードともに真似したくなる ローディング画面のデザイン。
背景だでもオリジナルのものに差し替えるだけでも、オリジナリティがあり、完成度が高いローディング画面を作れてしまう
コード
HTML
<div class="page-bg"></div>
<div class="preloader">
<div class="preloader-box">
<div>L</div>
<div>O</div>
<div>A</div>
<div>D</div>
<div>I</div>
<div>N</div>
<div>G</div>
</div>
</div>
CSS
* {
padding: 0px;
margin: 0px;
}
body {
overflow: hidden;
}
.page-bg {
position: absolute;
top: -20px;
left: -20px;
right: -20px;
bottom: -20px;
background: url('http://i.imgur.com/BlihuYt.jpg') center;
-webkit-filter: blur(0px);
z-index: 10;
}
.preloader {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
background: -webkit-radial-gradient(rgba(0,0,0,0) 50%,rgba(0,0,0,0.8));
z-index: 10;
}
.preloader > .preloader-box {
position: absolute;
width: 345px;
height: 30px;
top: 50%;
left: 50%;
margin: -15px 0 0 -150px;
-webkit-perspective: 200px;
}
.preloader .preloader-box > div {
position: relative;
width: 30px;
height: 30px;
background: #CCC;
float: left;
text-align: center;
line-height: 30px;
font-family: Verdana;
font-size: 20px;
color: #FFF;
}
.preloader .preloader-box > div:nth-child(1) {
background: #3366FF;
margin-right: 15px;
-webkit-animation: movement 600ms ease 0ms infinite alternate;
}
.preloader .preloader-box > div:nth-child(2) {
background: #3366FF;
margin-right: 15px;
-webkit-animation: movement 600ms ease 75ms infinite alternate;
}
.preloader .preloader-box > div:nth-child(3) {
background: #3366FF;
margin-right: 15px;
-webkit-animation: movement 600ms ease 150ms infinite alternate;
}
.preloader .preloader-box > div:nth-child(4) {
background: #3366FF;
margin-right: 15px;
-webkit-animation: movement 600ms ease 225ms infinite alternate;
}
.preloader .preloader-box > div:nth-child(5) {
background: #3366FF;
margin-right: 15px;
-webkit-animation: movement 600ms ease 300ms infinite alternate;
}
.preloader .preloader-box > div:nth-child(6) {
background: #3366FF;
margin-right: 15px;
-webkit-animation: movement 600ms ease 375ms infinite alternate;
}
.preloader .preloader-box > div:nth-child(7) {
background: #3366FF;
margin-right: 15px;
-webkit-animation: movement 600ms ease 450ms infinite alternate;
}
.preloader .preloader-box > div:nth-child(8) {
background: #3366FF;
-webkit-animation: movement 600ms ease 525ms infinite alternate;
}
@-webkit-keyframes movement {
from {
-webkit-transform: scale(1.0) translateY(0px) rotateX(0deg);
box-shadow: 0 0 0 rgba(0,0,0,0);
}
to {
-webkit-transform: scale(1.5) translateY(-25px) rotateX(45deg);
box-shadow: 0 25px 40px rgba(0,0,0,0.4);
background: #3399FF;
}
}
javascriptは使われておらず、CSSのアニメーションで動いています。
PR























COMMENT