記事にあるpreタグで描かれたコードをすべてシンタックスハイライターでの表示にするプラグイン 『Crayon Syntax Highlighter』 【WordPress】

Crayon Syntax Highlighter
ダウンロードはこちら
http://wordpress.org/plugins/crayon-syntax-highlighter/
WordPressへのインストールは管理画面のプラグイン新規追加で行うととても簡単です
Crayon Syntax Highlighter と検索すればすぐに見つかります
Crayon Syntax Highlighterはシンタックスハイライターのプラグインの中でもかなり高機能な物になっています
過去に書いた<pre>タグ、<code>タグで書かれたコードをすべて ハイライターでの表示にすることが可能です
他にも多くの設定が可能
過去記事のコードもシンタックスハイライター表示にする
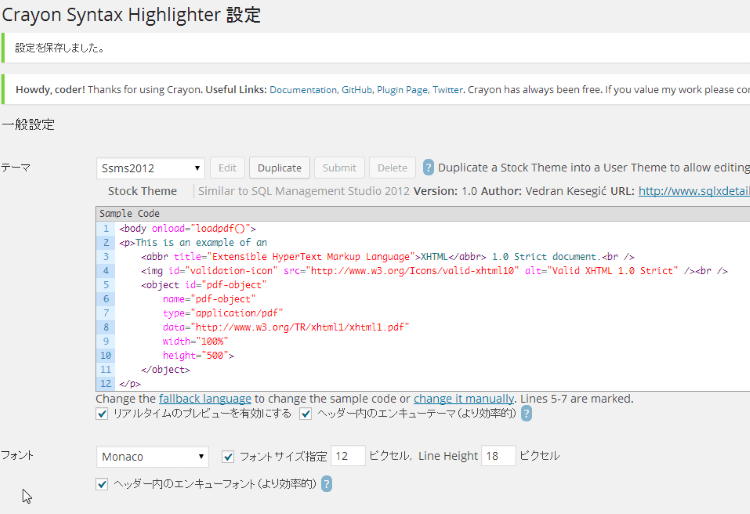
インストールが済んだら、設定にある Crayonの設定ページに移動します

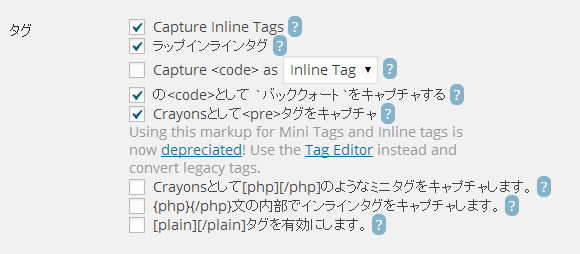
設定する箇所はここ

初期値ですでに
Crayonsとして <pre>タグをキャプチャにチェックが入っています
これで、WordPressの記事内にある<pre>タグ全てに対して シンタックスハイライターでの表示になるようにします
もし、コードを <pre>タグ一つで1行で複数行を書いていたり
preタグ内にpreタグを書いていた場合は 表示が崩れます
そんな時は、過去の分はそのままにするために チェックを外し
codeの方で対応するという手もあります
もしくは ミニタグ[php][/php]をキャプチャするようにして
今後はミニタグで囲ったものをシンタックスハイライターとして表示する方法も出来ます
preタグのある記事をチェックするのも可能
Posts Show Crayon Posts とういうボタンを押すと、preタグが存在する記事が抽出されます

これを元に過去に書いた記事を修正していくことも出来ます
基本的な使い方
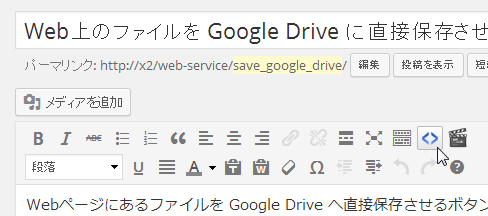
基本的にはデフォルトの設定のママ使うことが出来ます、WordPressのエディタにコード挿入の項目ができているので
これを使ってコードを入れることが出来ます

<>となっているものがそれです
また、すでにあるコードを選択して<>を押せばそれがコードの挿入画面に現れます
preで一行ずつにしていた場合などには、これでサクット修正することが出来ます






















COMMENT