アメコミ風のハーフトーンを表現したCSSで作られたbackground 『Comic Book Half Tone Background』

PR
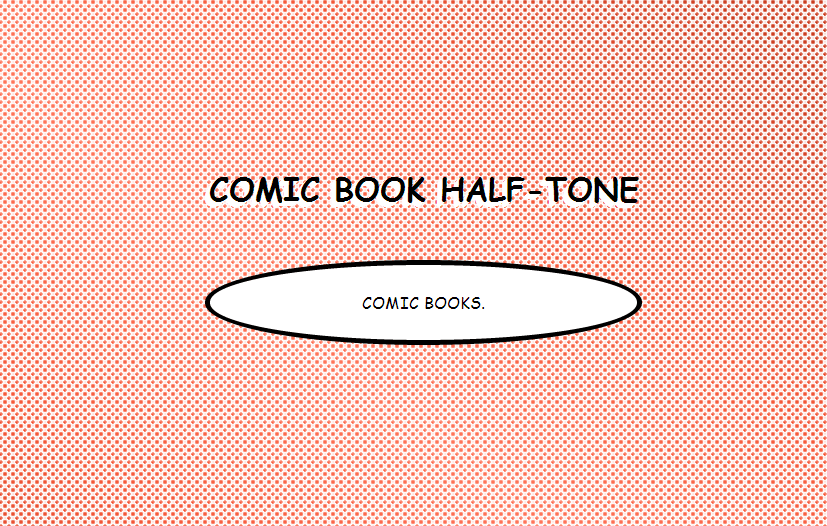
Comic Book Half Tone Background
By Ash Andrien

アメリカのコミック風にCSSで背景を作ったものです
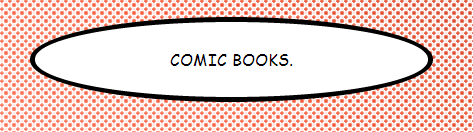
こちらはBodyにbackgroundとして設定してありますが、見出しの背景とかにこういったアメコミのハーフトーンを使って文字もコミック系のものをつかえば、面白みのある見出しを作れるかなと思います
コード
CSS
body {
background-image: radial-gradient(ellipse farthest-corner, transparent 0%, transparent 35%, #fff 30%, #fff 40%, transparent 90%), radial-gradient(ellipse farthest-corner at 0px 0px, transparent 0%, transparent 20%, #fff 15%, #fff 20%, transparent 50%), radial-gradient(ellipse farthest-corner at 8px 8px, transparent 0%, transparent 20%, #fff 15%, #fff 20%, transparent 50%), radial-gradient(ellipse farthest-corner at 0px 8px, transparent 0%, transparent 20%, #fff 15%, #fff 20%, transparent 40%), radial-gradient(ellipse farthest-corner at 8px 0px, transparent 0%, transparent 20%, #fff 15%, #fff 20%, transparent 50%), linear-gradient(40deg, #bd2d10 0, #f4502f 30%, #ff6e51 50%, #f4502f 70%, #bd2d10 100%);
background-size: 8px 8px, 8px 8px, 8px 8px, 8px 8px, 8px 8px, 100% 100%;
}
PR






















COMMENT