カスタムフィールドを使いやすくするプラグインで操作性をアップさせる 『Advanced Custom Fields』

カスタムフィールドとは
投稿・固定記事にある情報、タイトル、カテゴリ、タグ、本文等以外にも情報をプラスするためのものです
投稿を一つの商品のページとして、それに色々な情報を加えたいときにカスタムフィールドを使うと便利です、またそれらの情報を記事の一覧で利用したり、絞り込みで利用することが出来ます
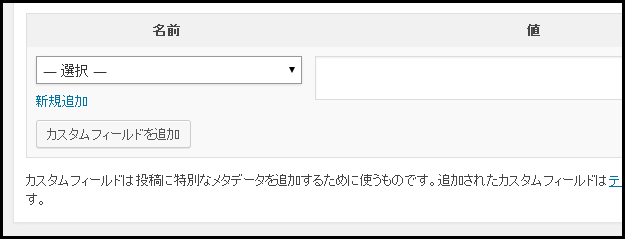
ただ初期のままでは少々使いづらいです

カスタムフィールドの名前を選んで、そして右隣に値を入れて
カスタムフィールドの追加をします。さらにそれを必要な分だけ行います
名前も半角英数字でスペースは利用できないので、日本語じゃないとやっぱ日本人的には見づらいですしね
Advanced Custom Fields を使ってカスタムフィールドを使いやすくする
http://wordpress.org/plugins/advanced-custom-fields/
WordPressの管理画面から プラグイン > 新規追加 > 検索(Advanced Custom Fields) でプラグインを探してインストールすると簡単です
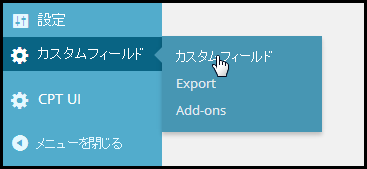
プラグインを有効化したら、サイドメニューに表示される項目からカスタムフィールドの投稿画面での設定を行います

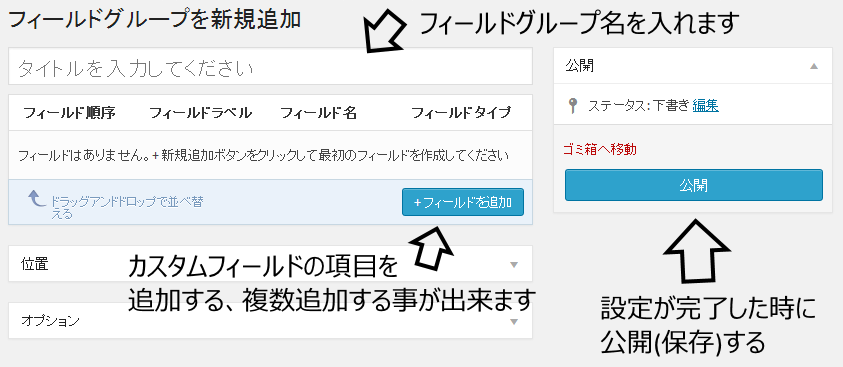
フィールドグループを新規追加します
フィールドはカテゴリ別や投稿なのか固定記事なのか等で表示するカスタムフィールドの項目を振り分けるためのものになります

まず、フィールドグループ名を付けます
定期等な名前をつけてください (例:商品データ入力用 等)

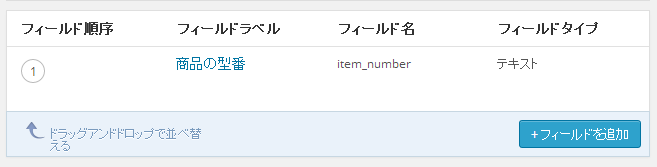
フィールドを追加する

+フィールドを追加でフィールドを追加します
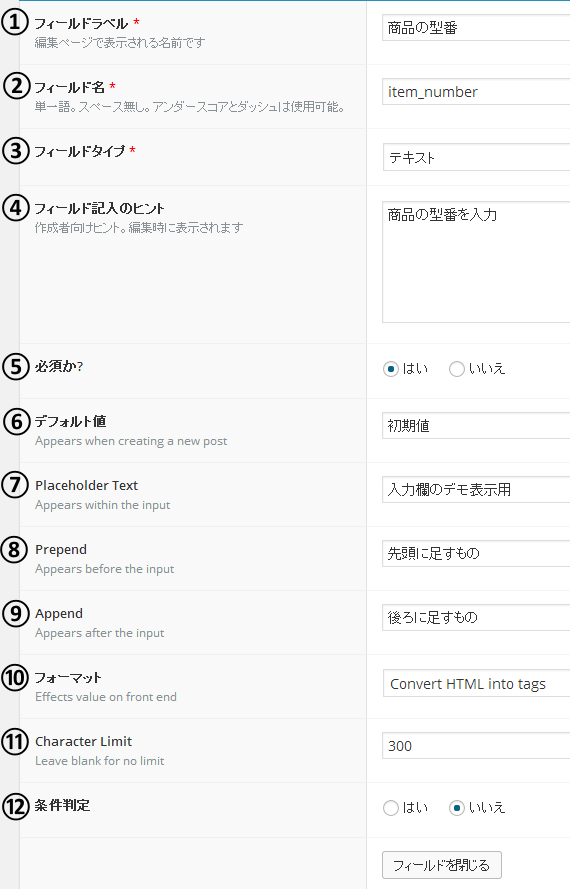
フィールドの入力項目

- 投稿編集画面で表示する文字 日本語でも可能
- カスタムフィールド名 英数字でアンダーバーが利用可能
- フィールドの入力欄のタイプを選択
- フィールドの記入のヒント 無くてもOK
- 必須かどうか 必ず必要な項目なら必須にすることで入力漏れを防げます
- 最初から入っている値
- 文字の入力欄に表示する文字(消える文字)
- カスタムフィールドの先頭に付け足すもの
- カスタムフィールドの後ろに付け足すもの
- 入力内容のタイプを選択、改行をBRタグに置き換えたり、HTMLをエスケープしたり選択出来る
- 文字数の上限
- よくわからないですが、どっちでもよさそう
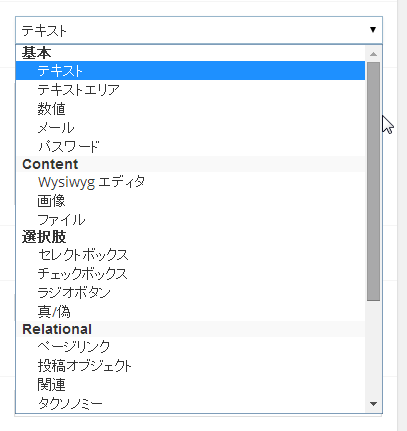
フィールドタイプ
フィールドタイプでは複数行入力可能なものにしたり、画像を選択できるものラジオボタン式にするなどに出来ます。予め決まっている項目から選択する場合にはラジオボタン、チェックボックスを利用すると良いかと思います

これらの項目を使ってカスタムフィールドの表示用の設定をしていきます
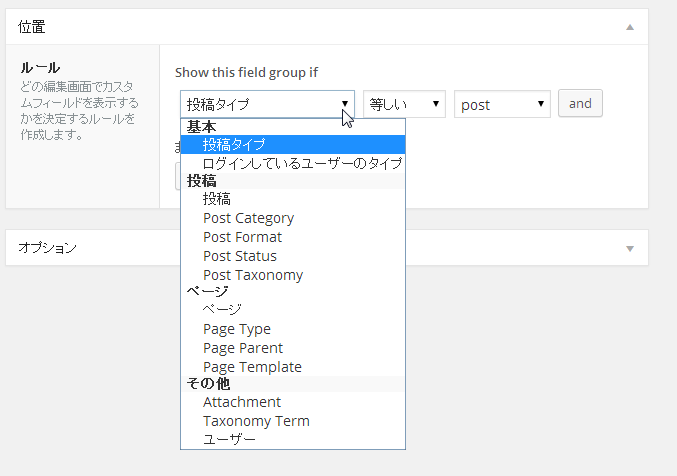
フィールドグループの表示条件を決める

どういった条件のものでこのフィールドグループを表示するかを決めていきます
位置という項目で決めます。
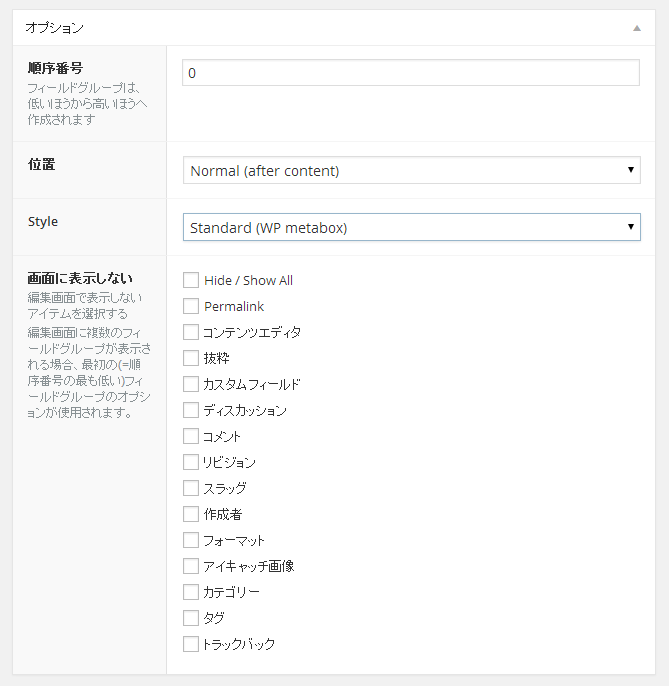
投稿画面での表示の位置やスタイルを決める

オプションで投稿でのフィールドグループの表示位置等を決めます Styleで Standard を選ぶと投稿画面でドラッグ・アンド・ドロップであとから位置を調整出来ます
設定が完了したら 公開をします

投稿画面で作成したフィールドグループを見てみる

作成したフィールド一つ一つがグループ化した項目として投稿画面に表示されます
これでこのプラグイン『Advanced Custom Fields』の操作は終わりです
あとは、カスタムフィールドの値をどのように取得して表示するかをWordpressのテーマ側で行います
ヒント
今回はプラグインの使い方の解説ですので、カスタムフィールドの値の取り扱いは詳しくはここでは書きませんが
(使用用途が広すぎて、全てを書くことは難しいので)
カスタムフィールドの値をループ内で表示するタグ
<?php echo get_post_meta($post->ID, 'カスタムフィールド名', true); ?>
カスタムフィールド名のところを作成したカスタムフィールド名を入れればその値が出力され表示されるようにするコードです
単純な扱い方ならこれだけでなんとかなるかと思います
さらに詳しいカスタムフィールドの操作は Wikiを御覧ください
http://wpdocs.sourceforge.jp/%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%A0%E3%83%95%E3%82%A3%E3%83%BC%E3%83%AB%E3%83%89%E3%81%AE%E4%BD%BF%E3%81%84%E6%96%B9






















COMMENT