カスタム投稿タイプ用にカテゴリを作る方法、カスタムタクソノミー(Taxonomy)を使う WordPress

WordPressにはカスタム投稿タイプ(custom post type)というものがあるのですが
通常の投稿とは分けて管理される投稿です、複数作成も可能なのですが
このカスタム投稿タイプにカテゴリ設定がありません
なのでカテゴライズ出来ません
ですが!カスタムタクソノミーというものがあり
まさにカスタム投稿タイプのカテゴリ版です
カスタムタクソノミーで新しいカテゴリの親となるものを作ってカテゴリライズすることが可能なんです
テーマに直接にカスタムタクソノミーを設定することも可能なのですが
プラグインをつかうと、カスタム投稿タイプの作成も、カスタムタクソノミーの作成も簡単になるので
詳しくない人はこちらがオススメ
詳しくてもこちらの方が便利
Custom Post Type UI
https://wordpress.org/plugins/custom-post-type-ui/
このプラグインをインストールします
プラグインの設定から新規追加のページに移動します

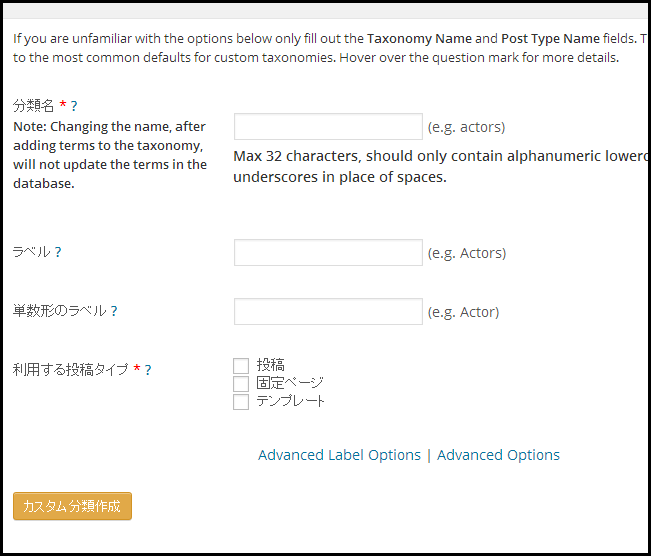
ページ右側がカスタムタクソノミーの作成の項目です

分類名には英数字でカスタムタクソノミー名を決めます、この名前はURLに使われます
文字の間を作りたい場合は アンダーバー をはさみます
例 category_template
ラベルにはWordPressの管理画面で表示する名前を
日本語でも大丈夫です
単数形のラベルは日本語では不要です
利用する投稿タイプ ここが肝です
投稿タイプとカスタムタクソノミーを紐付ける項目です すでに作成してあるカスタム投稿タイプをにチェックします
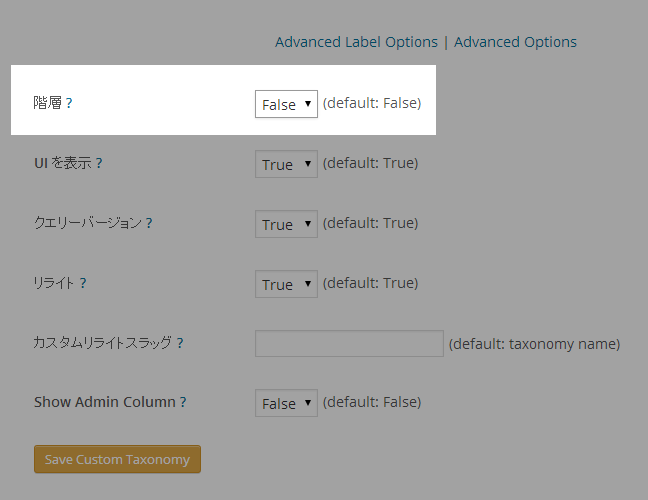
最後に、カスタムタクソノミーをカテゴリ形式にするか、タグ形式にするかを指定します
デフォルトではタグ形式になっているので カテゴリ形式にします

階層のところを True にすることでカテゴリタイプになります
カスタム分類作成で、作成されます
確認してみましょう
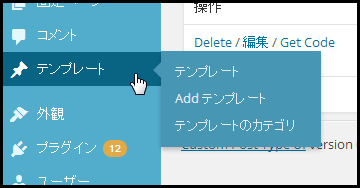
関連付けた投稿タイプを見てみてください

テンプレートというのが カスタム投稿タイプです
その中に、テンプレートのカテゴリがあります、これがカスタムタクソノミーです
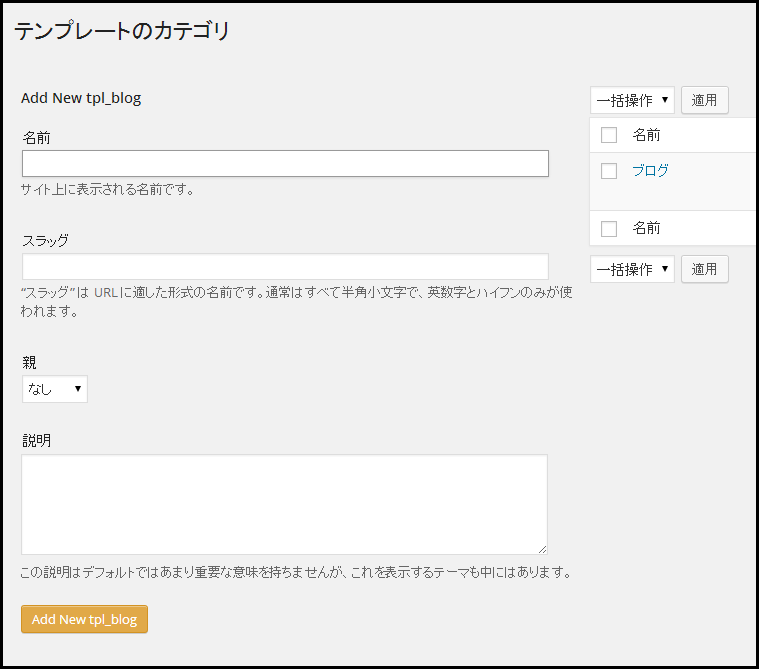
ではカスタムタクソノミーを覗いてみましょう

見た目は通常のカテゴリと同じですね、同じように使っていくことが出来ます
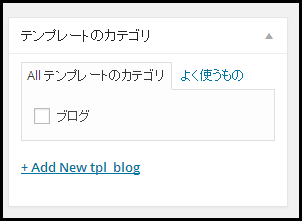
実際の投稿画面ではどうなっているのか
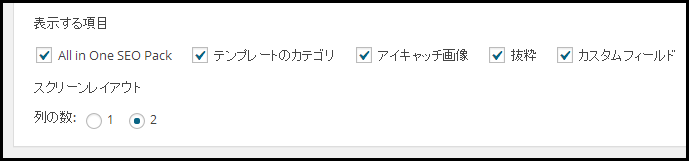
表示する項目に 「テンプレートのカテゴリ」 ができています、チェックが入っていると下のようにカテゴリ欄が追加されます


これで利用可能です
カスタムタクソノミーはカテゴリだけじゃなくてタグも追加できます
また複数の投稿タイプ、固定ページに跨いで利用することが出来ます
中規模なサイトなら、カスタム投稿タイプとカスタムタクソノミーをうまく使うことで実現出来ます






















COMMENT