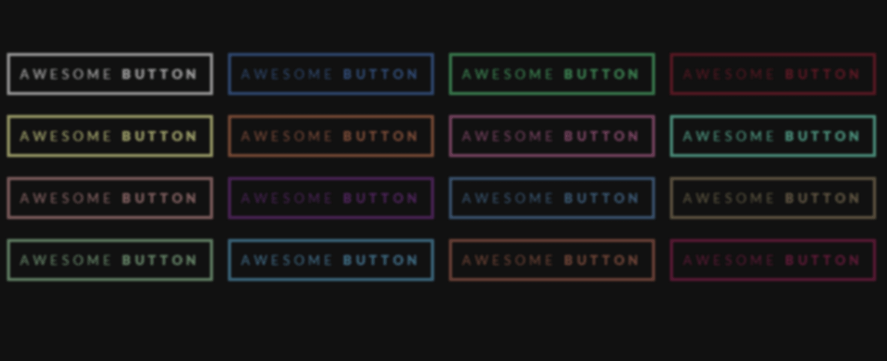
ネオンカラーのシンプルなボタンデザイン16色 『AWESOME BLURRY BUTTONS』

PR
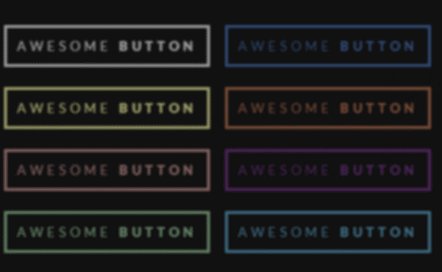
AWESOME BLURRY BUTTONS
By Scott Marshall
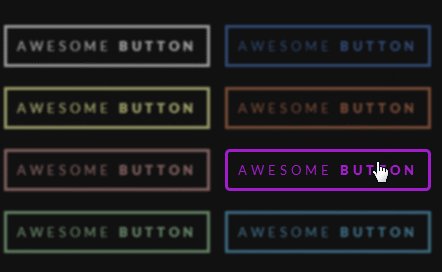
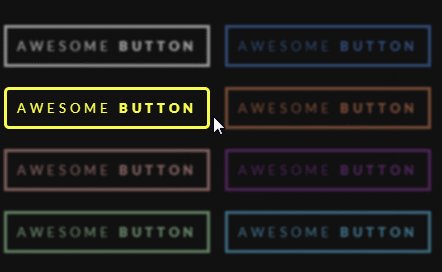
ネオンカラーのシンプルなボタンです、文字にも枠線にもボカシをかけてありマウスオーバーでくっきり光る感じになっています、blurをつかってぼかしているので現在はwebkit系でしか動きません クリック(active)でscaleで小さくなります
CSS(SCSS)のコードはこのようになっています
/*************************************
BODY
*************************************/
body{
background:#111;
}
/*************************************
MIXINS
*************************************/
@mixin vendor-prefix($name, $argument) {
-webkit-#{$name}: #{$argument};
-ms-#{$name}: #{$argument};
-moz-#{$name}: #{$argument};
-o-#{$name}: #{$argument};
#{$name}: #{$argument};
}
/*************************************
WRAPPER
*************************************/
.wrapper{
margin:0 auto;
width:900px;
margin-top:50px;
a{
text-decoration:none;
display:inline-block;
padding:10px;
font:13px Lato;
text-transform:uppercase;
letter-spacing:4px;
opacity:0.6;
margin:10px 10px 10px 0px;
-webkit-filter: grayscale(0.5) blur(1px);
}
a:hover{
opacity:1;
@include vendor-prefix(transition,0.2s ease);
border-radius:5px;
-webkit-filter: grayscale(0) blur(0px);
}
a:active{
@include vendor-prefix(transform,scale(0.9));
@include vendor-prefix(transition,0.1s ease);
}
span{
font-weight:900;
}
}
/*************************************
BUTTON COLORS
*************************************/
.white{
color:hsla(0, 5%, 95%, 1);
border:3px solid hsla(0, 5%, 95%, 1);
}
.blue{
color:hsla(217, 95%, 55%, 1);
border:3px solid hsla(217, 95%, 55%, 1);
}
.green{
color:hsla(138, 95%, 45%, 1);
border:3px solid hsla(138, 95%, 45%, 1);
}
.red{
color:hsla(350, 95%, 45%, 1);
border:3px solid hsla(350, 95%, 45%, 1);
}
.yellow{
color:hsla(61, 95%, 65%, 1);
border:3px solid hsla(61, 95%, 65%, 1);
}
.orange{
color:hsla(19, 95%, 55%, 1);
border:3px solid hsla(19, 95%, 55%, 1);
}
.pink{
color:hsla(326, 95%, 65%, 1);
border:3px solid hsla(326, 95%, 65%, 1);
}
.teal{
color:hsla(162, 95%, 55%, 1);
border:3px solid hsla(162, 95%, 55%, 1);
}
.lightpink{
color:hsla(0, 85%, 75%, 1);
border:3px solid hsla(0, 85%, 75%, 1);
}
.purple{
color:hsla(286, 75%, 45%, 1);
border:3px solid hsla(286, 75%, 45%, 1);
}
.lightblue{
color:hsla(213, 75%, 55%, 1);
border:3px solid hsla(213, 75%, 55%, 1);
}
.brown{
color:hsla(37, 45%, 45%, 1);
border:3px solid hsla(37, 45%, 45%, 1);
}
.lightgreen{
color:hsla(124, 55%, 65%, 1);
border:3px solid hsla(124, 55%, 65%, 1);
}
.lightred{
color:hsla(11, 75%, 55%, 1);
border:3px solid hsla(11, 75%, 55%, 1);
}
.extrablue{
color:hsla(200, 95%, 55%, 1);
border:3px solid hsla(200, 95%, 55%, 1);
}
.hotpink{
color:hsla(335, 95%, 45%, 1);
border:3px solid hsla(335, 95%, 45%, 1);
}
ちょっと暗めのウェブサイトのメインメニューとかに使えるかなと思います
コードをダウンロードする
DOWNLOAD
PR























COMMENT