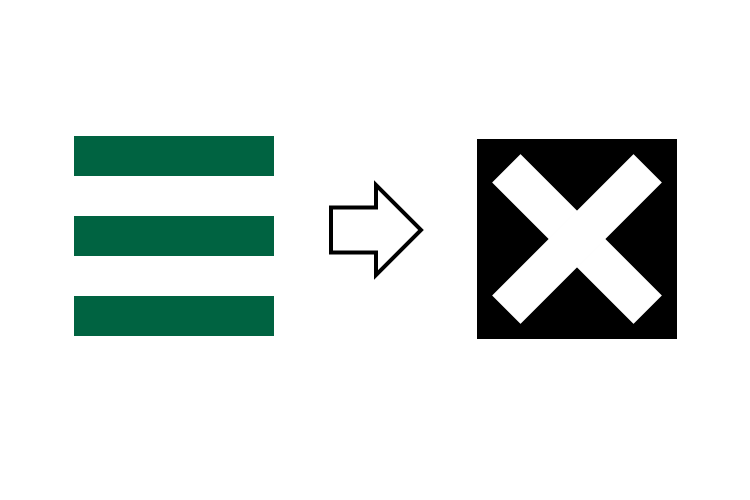
バーガーボタンの作成とアニメーションのアイディア 『Starbucks Mobile Nav Hamburger』

PR
Starbucks Mobile Nav Hamburger
By Will Dages
バーガーボタンの三本線の方を作ったんではなくて、背景を緑にして、その上にbeforeとafterで棒線をつくりそれがアニメーションしてクロスするというものです、私は三本線の方を作ってそれを変形させるとう方法を使ったりしますが、こちらの方のやり方もありだなと思います
toggle化はjQueryを使っています
CSSはこのようになっています
.hamburger {
display: block;
margin: 4em auto 0;
position: relative;
width: 200px;
height: 200px;
background: #006341;
@include transition(background 0.2s ease-in-out);
}
.hamburger:before, .hamburger:after {
content: '';
position: absolute;
top: 20%;
left: 0;
width: 100%;
height: 20%;
background-color: white;
@include transition-property (transform, top);
@include transition-duration(0.2s);
@include transition-timing-function(ease);
@include transform(translateZ(0));
}
.hamburger:after {
top: 60%;
}
.hamburger.open {
background-color: black;
&:before, &:after {
top: 40%;
@include transform(rotate(45deg));
}
&:after {
@include transform(rotate(-45deg));
}
}
h1, p {
font-family: sans-serif;
}
javascript (jQuery) はこのようになっています
$('.hamburger').on('click', function() {
$(this).toggleClass('open');
var openclose = $(this).hasClass('open') ? 'Close' : 'Open';
$(this).attr("title", openclose + ' Menu');
});
コードをダウンロードする
DOWNLOAD
PR























COMMENT