プニプニ、プルンプルンなCSSで作られたエフェクトが良いボタン 『Gelatin over button effect with Sass』

PR
Gelatin over button effect with Sass
By François Lesenne
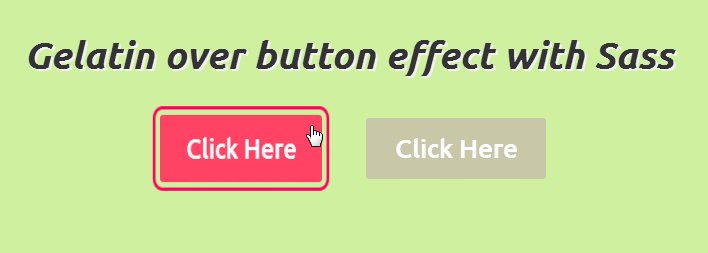
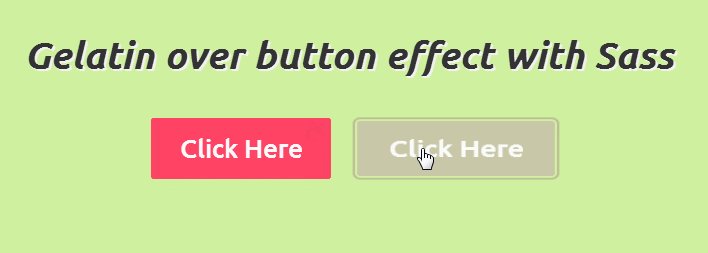
マウスオーバーすると、ボタンがプルンプルンします。このゼリーのようなプルプル感がとても良い
scaleを使って、伸び縮みをアニメーション化してプルプル感を表現しています、一味変わったボタンにしたい場合にはコレを参考にすると良いかも
ボタンのデザインは好きに作って、アニメーションのコードだけ利用とかも出来る
コード
アニメーション部分のCSS
@keyframes gelatine {
from, to {
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
25% {
-webkit-transform: scale(0.9, 1.1);
transform: scale(0.9, 1.1);
}
50% {
-webkit-transform: scale(1.1, 0.9);
transform: scale(1.1, 0.9);
}
75% {
-webkit-transform: scale(0.95, 1.05);
transform: scale(0.95, 1.05);
}
from, to {
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
25% {
-webkit-transform: scale(0.9, 1.1);
transform: scale(0.9, 1.1);
}
50% {
-webkit-transform: scale(1.1, 0.9);
transform: scale(1.1, 0.9);
}
75% {
-webkit-transform: scale(0.95, 1.05);
transform: scale(0.95, 1.05);
}
}
コードをダウンロード
DOWNLOAD
PR























COMMENT