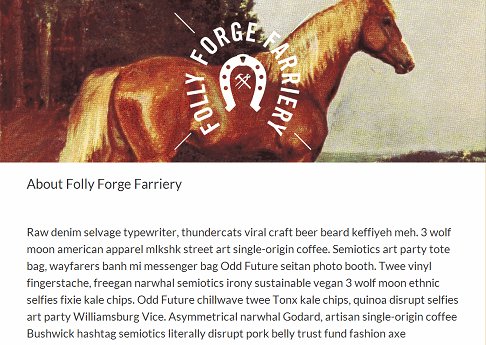
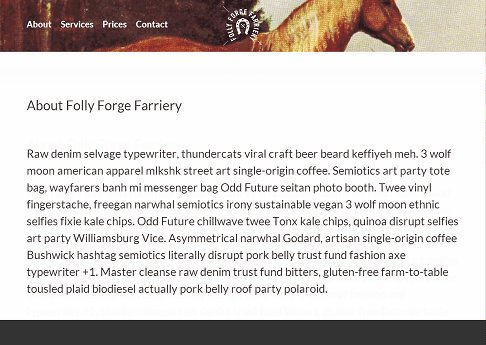
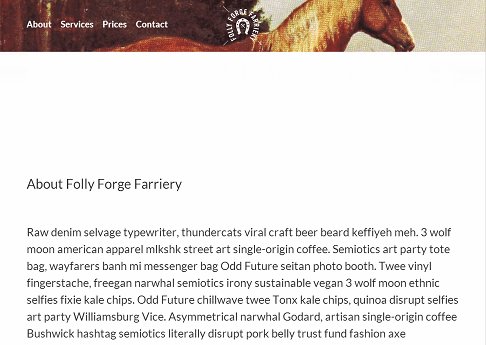
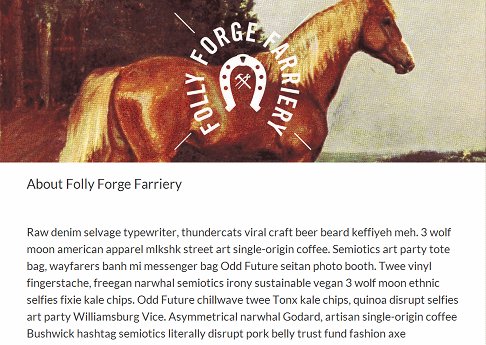
ヘッダー部分がスクロールすると、ついてくるナビゲーションに変化するアイディア

PR
A Pen by Paul Howarth
通常の画像とロゴのヘッダーに見えたのが、スクロールをトリガーにヘッダーの画像をそのまま利用したナビゲーションに変化するアイディアです。
コードはHTML、CSS、javascriptで出来ています。
同じような仕組みをjQueryを使えば、javascriptが苦手な人でも実装しやすいかなと
最近は、スクロールと連動してナビゲーションのサイズが変化して、ついてくというのが流行っていますが、こちらの方はインパクトがありますね、WEBサイトにアクセントを付けたいという方は参考にしてみてはいかがでしょうか。
背景画像はレスポンシブにちゃんと対応出来ていないので若干修正したほうがいいかなとは思います
コードをダウンロード
DOWNLOAD
PR























COMMENT