入力フォームの入力欄を飾るアニメーション Animated input labels

PR
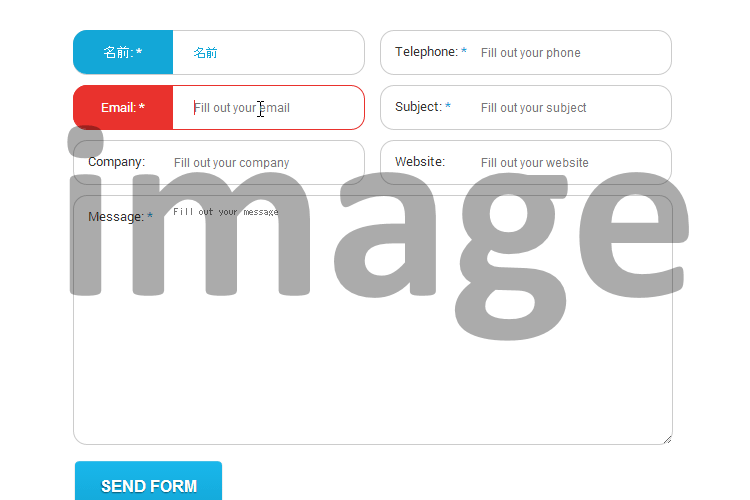
Animated input labels
By Jeff Harbers
See the Pen Animated input labels by Jeff Harbers (@jeffharbers) on CodePen.
http://codepen.io/jeffharbers/pen/dLIjt
入力欄にフォーカスすると、ラベル部分がアニメーションしてデザインが変わるものです
入力が必須のところで入力が無いと赤色の表示のエラーを示すようになっていています。入力内容も判別しているようです
よく出来たフォームとなっています
すぐにでも実用可能なデザイン性と機能性があります
初期の文字はHTMLのplaceholderを使って表現されています、何か入力されると消えるようになっています。
こちらのアイディアに発起されて作られたみたいです
http://codepen.io/oknoblich/pen/wFGIH
PR






















COMMENT