図形を書くかのようにCSS Shapesを簡単に実装できる Bracketsの拡張機能がすごい 『CSS Shapes Editor Extension』
CSS Shapes はまだ正式に実装されたものではなく現在(2014年4月21日)では、テスト段階のものでAdobeが手動的に作っているものなのですが、図形にそってテキストが変形するものです
図形の周りにテキストを回りこませることが出来ます。
使うにはChromeに色々と設定が必要なようです、実際に一般的に使えるようになるまでは急いで修得する必要はないとは思います
CSS Shapes
どんなものかと言うと雑誌で見かけるような、画像まわり文字が回りこんでいる、あーゆうのが出来るようになります。
CSS Shapes Editor Extension
https://github.com/adobe-webplatform/brackets-css-shapes-editor/
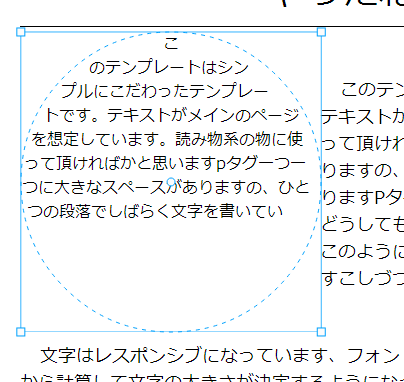
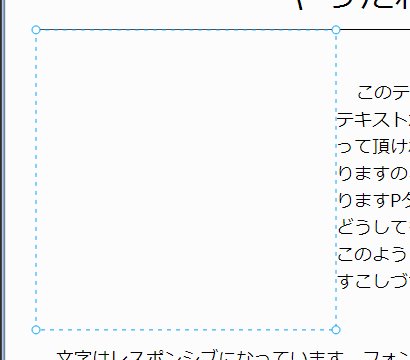
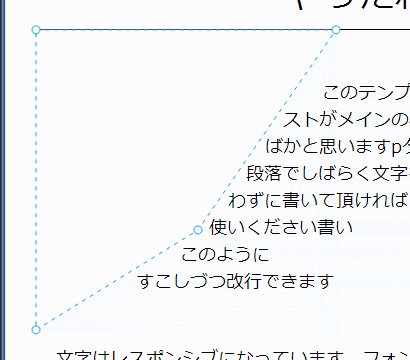
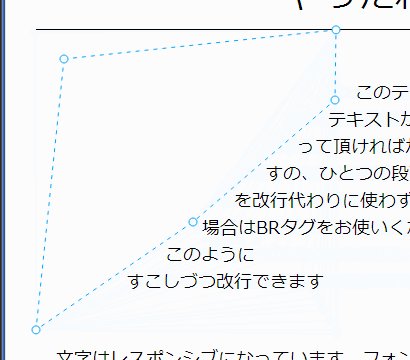
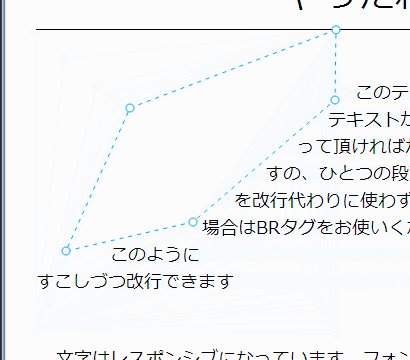
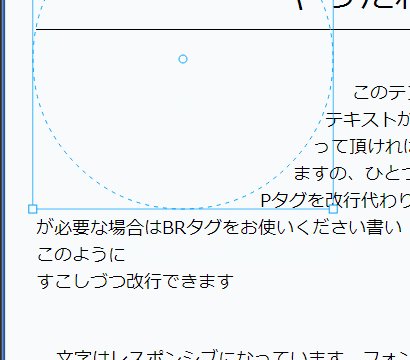
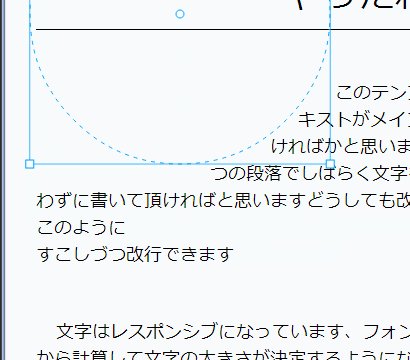
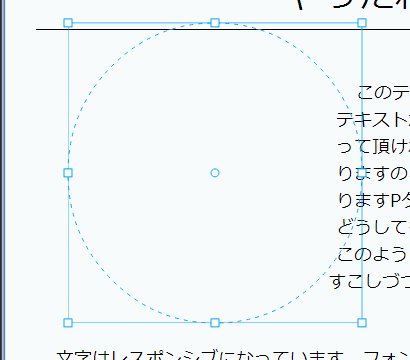
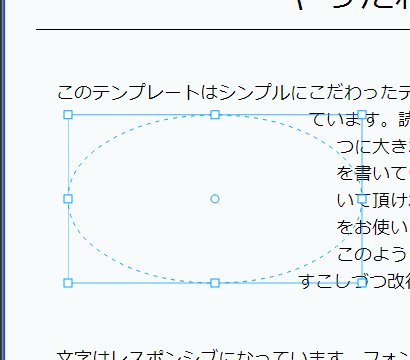
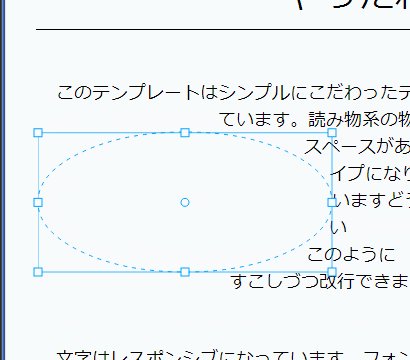
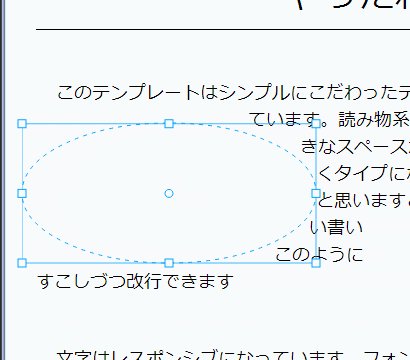
この拡張機能を使うとライブプレビュー画面で図形を直接操作する事が出来ます、丸い点をクリックして動かすだけで動作します
CSS Shapes Editor Extension を使うには、上記のURLからBracketsにURL指定で拡張機能をインストールします
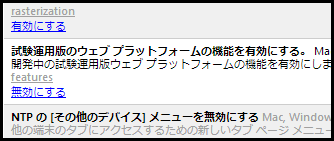
そして、ライブプレビューをして、「chrome://flags」とライブプレビューしているChromeのアドレスバーに入力して試験的な機能を有効にします

試験運用版のウェブ プラットフォームの機能を有効にする を有効にして
再起動します、そして再びライブプレビューをすると利用可能になります
Shapes は 要素にclassをつけて
そのクラスでShapeにします
例 CSS
.shapes {
width: 300px;
height: 300px;
float: left;
shape-outside: polygon(nonzero, 94px 79px, 300px 0px, 299px 71px, 157px 193px, 30px 222px);
}
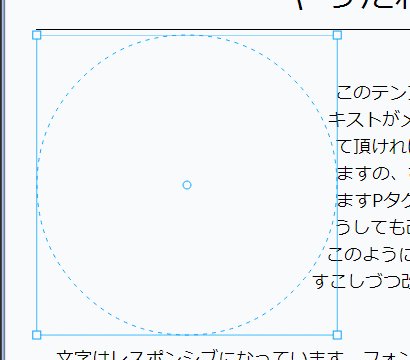
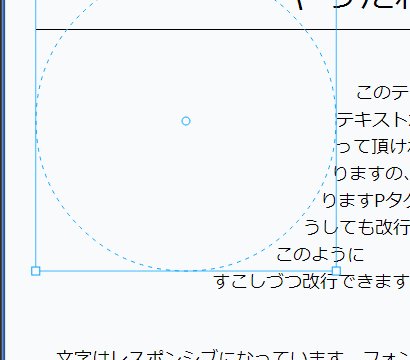
丸い図形とか
外側ばかりに回りこませるだけじゃなく内側にもテキストを入れることが出来ます

私自身もまだあんまりshapesの事知らないので簡単な事しか語れませんが
これが使えるようになったらすんごい色々な事が出来て楽しそうじゃないですか。でも普通に使えるようになるのはいつかな?
他のブラウザはアップデートを繰り返して対応していくので、IEの対応のタイミング次第かと。
IE11で対応されたら、早いタイミングで使えるようになるかなと vistaのサポート終了以降とか。
もしIE12がでてそれで対応で、win7が省かれた時は win7のサポートが切れる2020年まで実用は難しいって事になりそう。
Bracketsのブログの方に分かりやすい画像があります
http://blog.brackets.io/2014/04/17/css-shapes-editor/






















COMMENT