文字の切り替えのエフェクトがファンタスティックなコード 『Next Effect』

PR
Next Effect
By Ruben Godeau
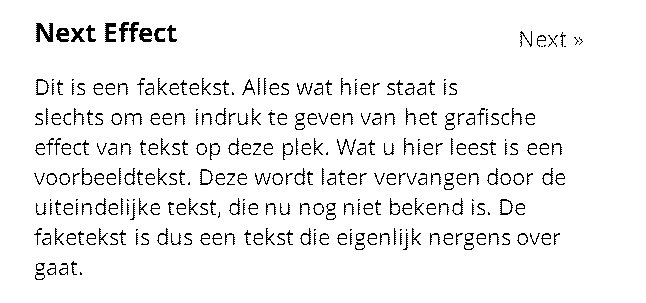
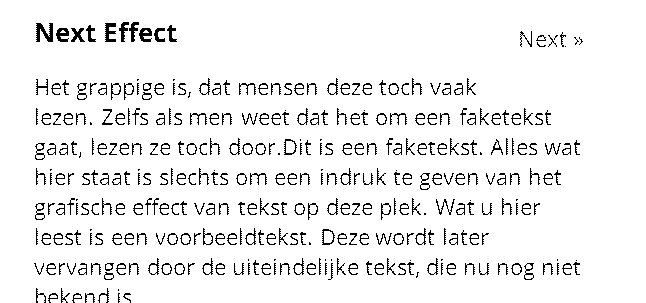
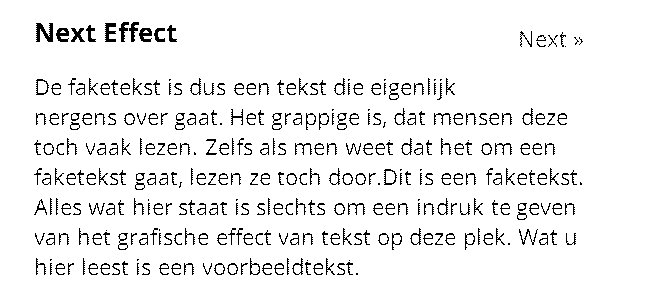
文字の切り替えがとてもおもしろい
NEXTを押すと、次の文で使われている英単語が残り 次の文に組み込まれていくという さり気なくすごい
ページを移動せずに、文字だけを読ませていくということで
小説系のサイト、小説系のブログとかに導入するとマッチするかな
テキストだけの、コンテンツスライダーの代わりにも面白いかともう
ただ、日本語でやってみるとうまく動きません
WEBでは日本語って 文字の折り返しが英単語と違った動作であったりしますので、素直にこういう技術が使えないのは悲しいですね
HTML
<section>
<div>
<h1>Next Effect</h1><a id="next" href="#">Next »</a>
</div>
<article class="current">Dit is een faketekst. Alles wat hier staat is slechts om een indruk te geven van het grafische effect van tekst op deze plek. Wat u hier leest is een voorbeeldtekst. Deze wordt later vervangen door de uiteindelijke tekst, die nu nog niet bekend is. De faketekst is dus een tekst die eigenlijk nergens over gaat. </article>
<article class="">Het grappige is, dat mensen deze toch vaak lezen. Zelfs als men weet dat het om een faketekst gaat, lezen ze toch door.Dit is een faketekst. Alles wat hier staat is slechts om een indruk te geven van het grafische effect van tekst op deze plek. Wat u hier leest is een voorbeeldtekst. Deze wordt later vervangen door de uiteindelijke tekst, die nu nog niet bekend is.</article>
<article class="">De faketekst is dus een tekst die eigenlijk nergens over gaat. Het grappige is, dat mensen deze toch vaak lezen. Zelfs als men weet dat het om een faketekst gaat, lezen ze toch door.Dit is een faketekst. Alles wat hier staat is slechts om een indruk te geven van het grafische effect van tekst op deze plek. Wat u hier leest is een voorbeeldtekst. </article>
</section>
CSS
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'), url(http://themes.googleusercontent.com/static/fonts/opensans/v8/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff) format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'), url(http://themes.googleusercontent.com/static/fonts/opensans/v8/k3k702ZOKiLJc3WVjuplzKRDOzjiPcYnFooOUGCOsRk.woff) format('woff');
}
body {
background: #f1f1f1;
font-family: "Open Sans";
}
section {
width: 500px;
margin: 50px auto;
}
h1 {
display: inline-block;
}
#next {
display: inline-block;
float: right;
line-height: 85px;
font-size: 20px;
color: #36c;
text-decoration: none;
}
article {
font-size: 20px;
color: #454545;
-moz-transition: opacity 1000ms;
-o-transition: opacity 1000ms;
-webkit-transition: opacity 1000ms;
transition: opacity 1000ms;
}
article:not(.current) {
opacity: 0;
}
article.ok span {
position: absolute;
}
article.mute span.mute {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
}
article span {
display: inline-block;
-moz-transition-property: top, left, opacity;
-o-transition-property: top, left, opacity;
-webkit-transition-property: top, left, opacity;
transition-property: top, left, opacity;
-moz-transition-duration: 1000ms;
-o-transition-duration: 1000ms;
-webkit-transition-duration: 1000ms;
transition-duration: 1000ms;
}
article span.mute {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=30);
opacity: 0.3;
}
javascript(jQuery)
$(function () {
var $articles;
$articles = $('article');
$articles.each(function () {
var $self, newText, word, _i, _len, _ref;
$self = $(this);
newText = '';
_ref = $self.text().split(' ');
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
word = _ref[_i];
newText += "<span data-value='" + word + "'>" + word + "</span> ";
}
return $self.html(newText);
});
$articles.each(function () {
$(this).find('span').each(function () {
var $offset, $self;
$self = $(this);
$offset = $self.offset();
return $self.css({
top: $offset.top,
left: $offset.left,
width: $self.width(),
height: $self.height()
}).attr({
'data-offset-y': $offset.top,
'data-offset-x': $offset.left
});
});
return $(this).addClass('ok');
});
return $('#next').click(function (e) {
var $current, $nextPage;
$current = $articles.filter('.current');
$nextPage = (next = $current.next('article')).length ? next : $articles.eq(0);
$current.find('span').addClass('mute');
$nextPage.find('span').each(function () {
var $elem, $self, $selfOffset, $value;
$self = $(this);
$value = $self.data('value');
if (($elem = $current.find("span[data-value='" + $value + "']:not(.set)")).length) {
$selfOffset = $self.offset();
return $elem.eq(0).css({
top: $selfOffset.top,
left: $selfOffset.left
}).addClass('set').removeClass('mute');
}
});
$current.addClass('mute');
setTimeout(function () {
$current.removeClass('current');
$nextPage.addClass('current');
return setTimeout(function () {
return $current.removeClass('mute').find('span').removeClass().each(function () {
var $self;
$self = $(this);
return $self.css({
left: $self.data('offset-x'),
top: $self.data('offset-y')
});
});
}, 1000);
}, 1100);
return e.preventDefault();
});
});
コード一式をダウンロードする
DOWNLOAD
PR























COMMENT