文章の目隠しをし、それを解除するのにCSSのアニメーションを巧みに使った アイディア

PR
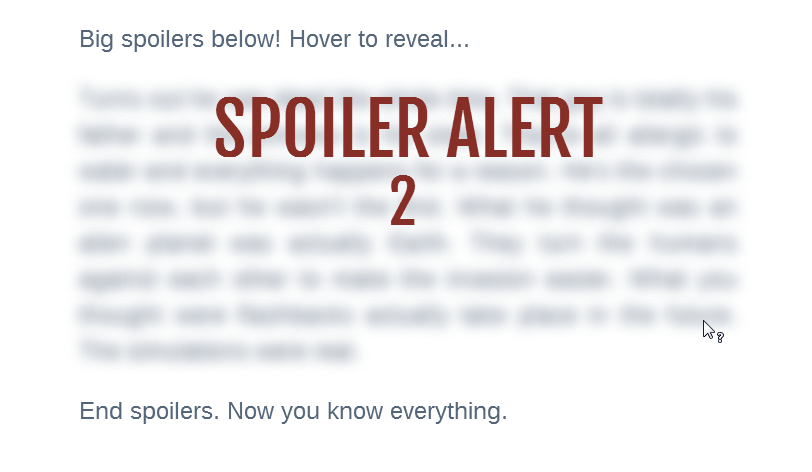
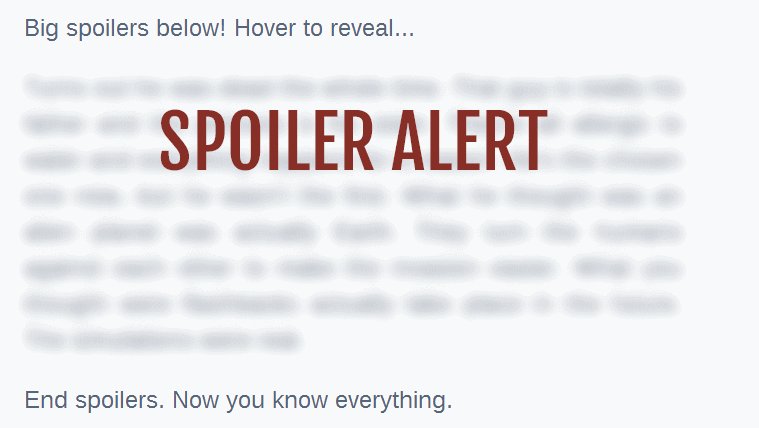
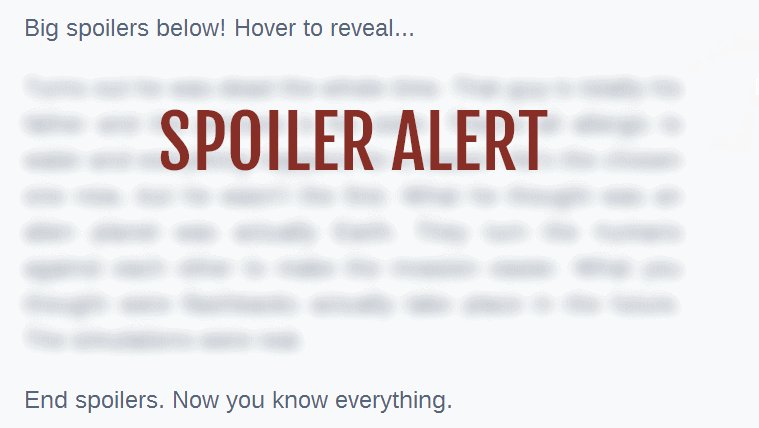
Spoiler Alert
ネタバレ防止のアイディアで
文章に、ボカシをかけることで内容がわからないようにしている
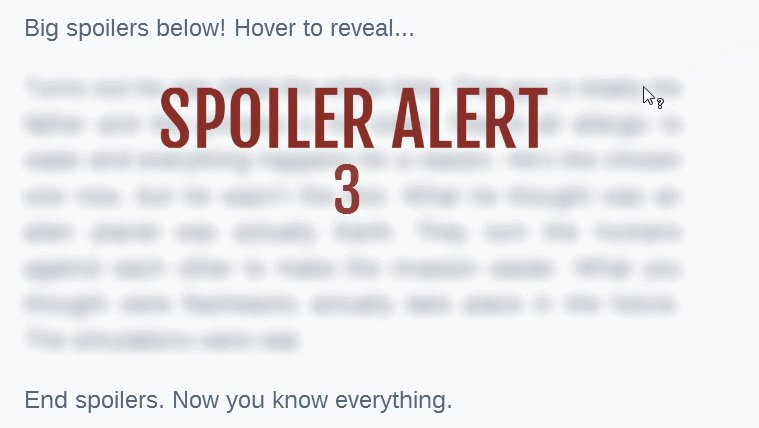
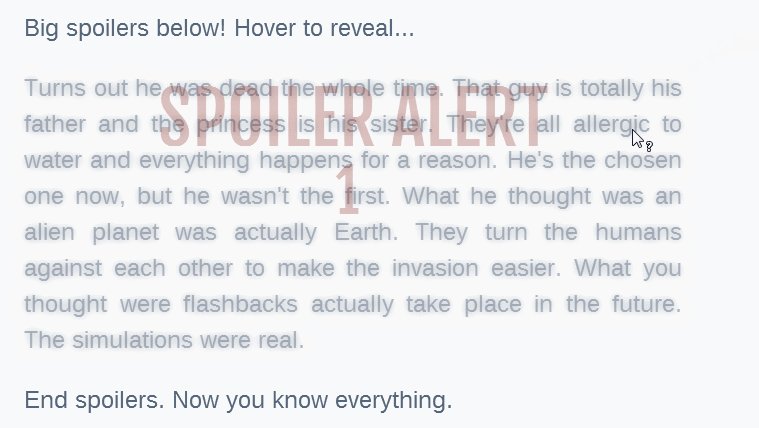
その文章の上に、マウスオーバーをすることで、表示までのカウントダウンが表示されて
内容が見えるようになるというものです
カウントダウンのところは、CSSのアニメーションで出てきて javascriptは使われていない
文章から、マウスポインタが離れると また目隠しの状態に戻る。
ネタ系のサイトとか、ゲームの攻略とか
ネタバレ厳禁な、ものをあつかっている サイトが多い場合は この方法を取り入れてみても面白かと
また、クリックしてからカウントが始まって、表示されるようにしても良いかと思います
ボカシの部分の仕組
pタグの文字の色を透明にして、文字に影をつけます
そうすると、影だけが表示されるので 文字をぼかしたかのように表示させているのです
なので、画像とかが含まれる場合は 画像に fliter でボカシをかけてやれば、画像も目隠しできる
作者さんのコードの解説(英語)
http://codepen.io/lonekorean/blog/making-a-spoiler-alert
コード
HTML
<p> Big spoilers below! Hover to reveal... </p> <p class="spoiler"> Turns out he was dead the whole time. That guy is totally his father and the princess is his sister. They're all allergic to water and everything happens for a reason. He's the chosen one now, but he wasn't the first. What he thought was an alien planet was actually Earth. They turn the humans against each other to make the invasion easier. What you thought were flashbacks actually take place in the future. The simulations were real. </p> <p> End spoilers. Now you know everything. </p>
CSS
@import url(http://fonts.googleapis.com/css?family=Arimo|Fjalla+One);
*, *::before, *::after {
box-sizing: border-box;
}
body {
padding: 0 10%;
font: 24px/1.5 'Arimo', sans-serif;
color: #55657a;
background-color: #fff;
}
p {
text-align: justify;
}
.spoiler {
position: relative;
color: transparent;
text-shadow: 0 0 20px #55657a;
cursor: help;
}
.spoiler::before, .spoiler::after {
display: block;
position: absolute;
line-height: 1;
font-family: 'Fjalla One', sans-serif;
color: #872e27;
text-align: center;
text-shadow: none;
}
.spoiler::before {
top: 36px;
left: 0;
right: 0;
font-size: 72px;
content: 'SPOILER ALERT';
}
.spoiler::after {
opacity: 0;
top: 84px;
left: calc(50% - 36px);
width: 60px;
font-size: 60px;
line-height: 72px;
text-align: center;
clip: rect(0, 72px, 72px, 0);
content: '3 2 1';
}
.spoiler:hover {
color: #55657a;
text-shadow: 0 0 0 transparent;
transition: all 1s;
transition-delay: 4s;
}
.spoiler:hover::before {
animation: countdown-before 5s forwards;
}
.spoiler:hover::after {
animation: countdown-after 5s forwards;
}
@keyframes countdown-before {
25% {
transform: translateY(-24px);
}
75% {
opacity: 1;
}
100% {
opacity: 0;
transform: translateY(-24px);
}
}
@keyframes countdown-after {
25% {
opacity: 1;
clip: rect(0, 72px, 72px, 0);
transform: translateY(0);
animation-timing-function: steps(1, start);
}
50% {
clip: rect(72px, 72px, 144px, 0);
transform: translateY(-72px);
animation-timing-function: steps(1, start);
}
75% {
opacity: 1;
clip: rect(144px, 72px, 216px, 0);
transform: translateY(-144px);
}
100% {
opacity: 0;
clip: rect(144px, 72px, 216px, 0);
transform: translateY(-144px);
}
}
コードをファイル一式でダウンロード
DOWNLOAD
PR























COMMENT