画像では無い CSSで作られたストライプ柄の背景パターン Gnome Backgrouud

PR
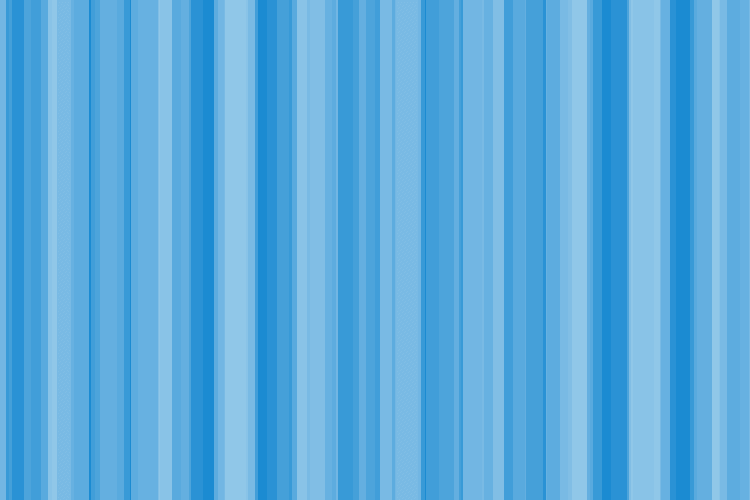
Gnome Background
By Dennis
http://codepen.io/gevera/pen/Cghfw
コード全体はリンク先で御覧ください
CSSだけで作られた背景パターンです
HTMLで<div class=”example”></div>がありますが、これは画面端の影を表現しています
これが不要な場合はこのタグは不要ですし該当のCSS部分も不要です
背景だけのCSSにすると次のようになります
html, body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #1b8bd2;
background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.29) 50%);
background-size: 43px, 59px, 67px, 83px;
}
これだけのCSSでストライプ柄の背景パターンが出来てしまいます
PR






















COMMENT