画像をアップロードするだけでWebデザインのモックアップが作れるサービス 「MockUPhone」

PR
レスポンシブデザインになると、スマホ、タブレット、PCでの表示のモックアップを作る機会が多いともうのですが
こちらのサイトをつかうと、画像をアップロードするだけで
各デバイスに画像を嵌めこんで、表示してくれます
そしてその画像をダウンロードすることもできるので、手軽にモックアップを作成することが出来ます
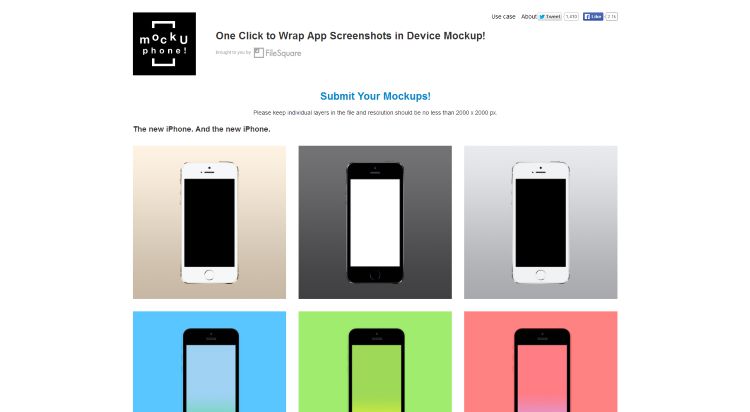
MockUPhone
使い方
まず、数ある端末から作成したいものを選びます
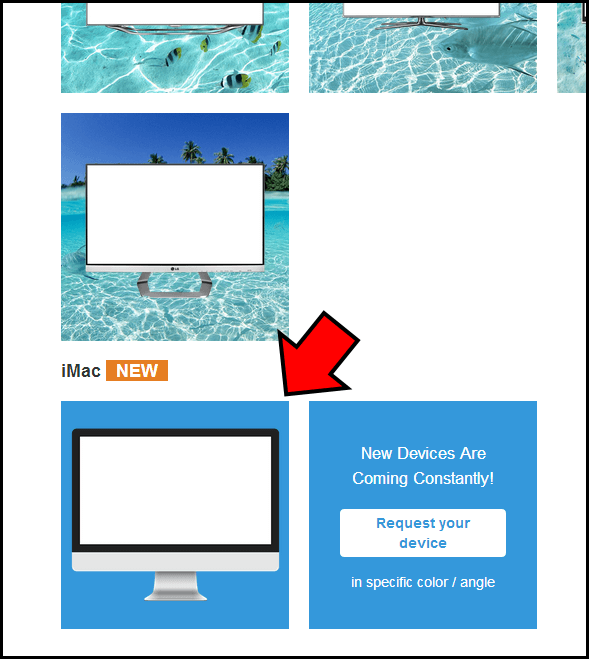
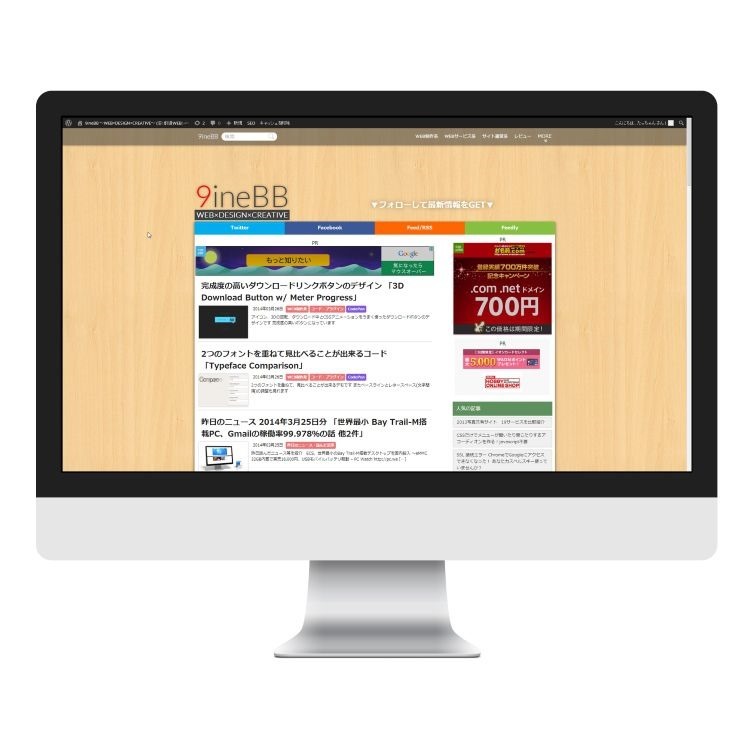
今回は iMac で行ってみます
iMacの選択はページの下の方にあります

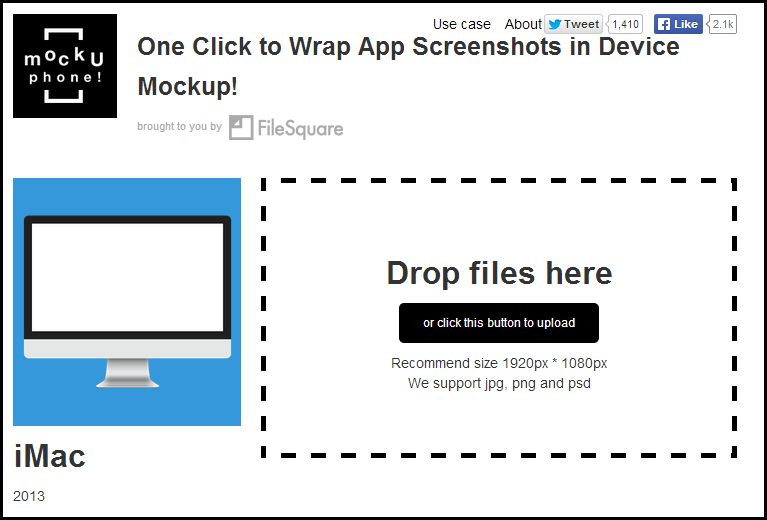
右のエリアの破線のところにフルHDサイズの画像 1920px×1080px のサイズの画像をアップロードします
対応している画像は jpg、png、psdです

フルHDのディスプレイを使っているのなら
WEBサイトを全画面表示にしたらちょうどのサイズでスクリーンショットが取れますね
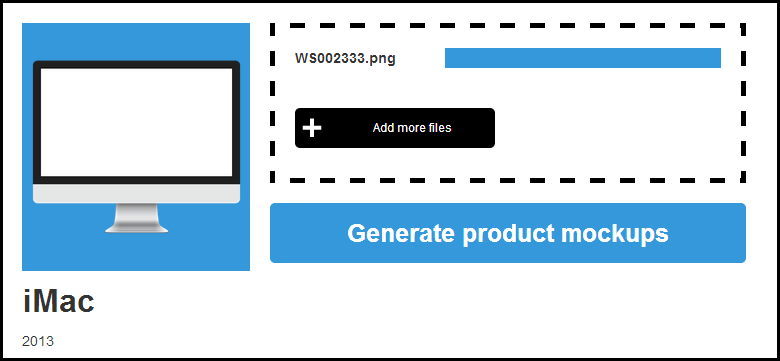
画像は一度に複数枚登録することが可能です、複数枚登録することで画像の数だけモックアップが作成されます
Generate product mockups を押すとモックアップが作成されます

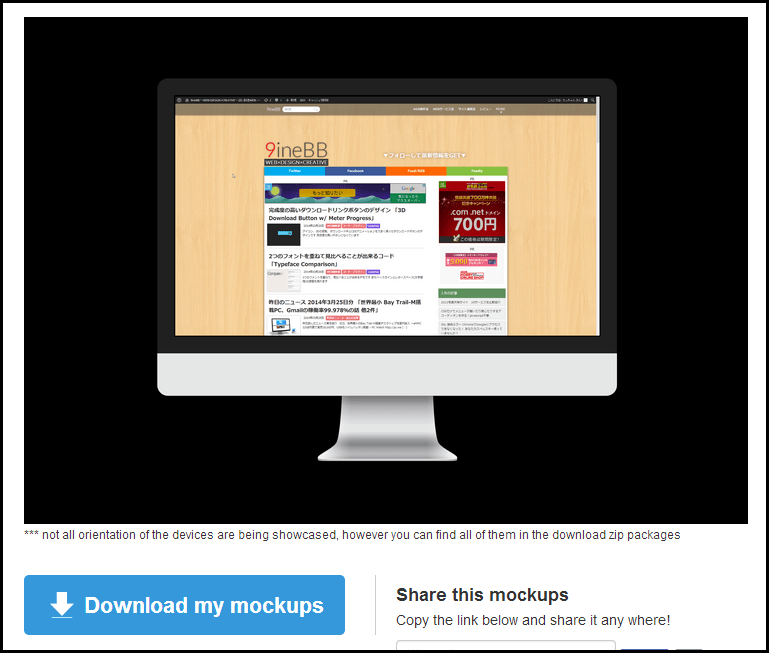
完成したモックアップには方向があります
ダウンロードファイルにすべての向きのモックアップが含まれています、ディスプレイされるモックアップはランダムっぽいです

Dwonload my mockups でダウンロード出来ます
ダウンロードにはメールアドレスが必要でダウンロードリンクはメールで届きます


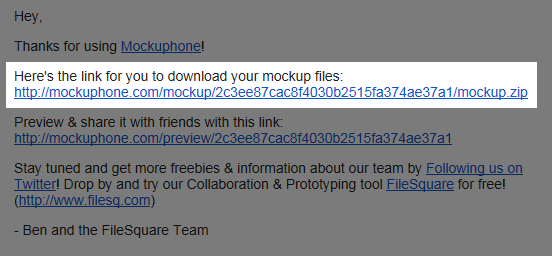
届いたメールにあるリンクからダウンロードします

こちらが作成しダウンロードしたものです



ハイクオリティですね!
PR






















COMMENT