紙のような、質感を出す 影を使った 浮き上がったり、めくれたりするのを表現したボタンのデザイン

PR
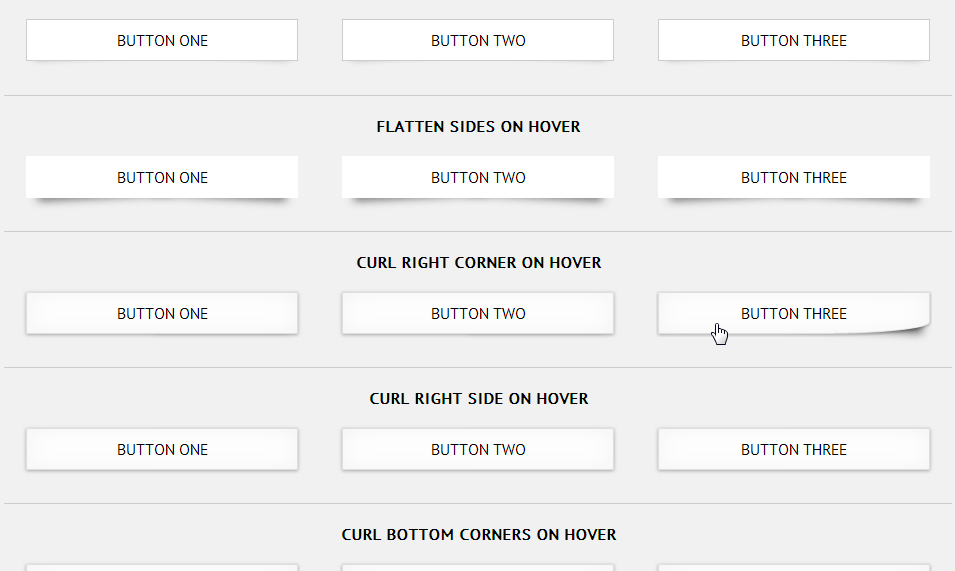
3D Paper button effects
いろいろなタイプの影を作って、それぞれ 紙のようなボタンを表現
最初からすこし浮かんでいて影があるような物や、マウスオーバーでふわっと浮かび上がるようなもの
他には、角がめくれ上がるような、そんな効果があったりする
どれも完成度が高いので、必要な部分だけコピって使える
コード
CSS版
@charset "UTF-8";
/* Base page styles */
body {
font-family: 'PT Sans', sans-serif;
background-color: #f1f1f1;
text-align: center;
}
h2 {
text-transform: uppercase;
font-size: 16px;
margin-bottom: 0;
padding-top: 20px;
border-top: 1px solid #ccc;
}
h2.no-separator {
border: none;
}
ul {
list-style: none;
margin: 0 auto;
padding: 0;
text-align: center;
}
li {
display: inline-block;
margin: 0 20px;
}
/* Base Button Style */
.btn {
position: relative;
display: block;
width: 250px;
margin: 20px auto;
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
color: #000;
text-align: center;
text-decoration: none;
text-transform: uppercase;
transform-style: flat;
transition: all 250ms ease-out;
}
.btn:before, .btn:after {
content: "";
position: absolute;
z-index: -2;
transition: all 250ms ease-out;
}
/* Paper effect – slightly raised off background */
.paper {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(128, 128, 128, 0.1) inset;
border-color: #dedede;
}
/* Raised effect – pushes up on hover */
.paper-raise:before {
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.paper-raise:hover {
border: 1px solid #fff;
}
.paper-raise:hover:before {
box-shadow: 0 15px 10px -10px rgba(31, 31, 31, 0.5);
}
.paper-raise-flatten {
border-color: #fff;
box-shadow: none;
}
.paper-raise-flatten:before {
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: 0 15px 10px -10px rgba(31, 31, 31, 0.5);
}
.paper-raise-flatten:hover {
border-color: #dedede;
}
.paper-raise-flatten:hover:before {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(128, 128, 128, 0.1) inset;
}
/* Lift effect – lifts sides on hover */
.paper-lift:before, .paper-lift:after {
bottom: 15px;
width: 50%;
height: 20%;
max-width: 300px;
max-height: 100px;
box-shadow: 0 10px 10px rgba(31, 31, 31, 0.5);
}
.paper-lift:before {
left: 8px;
transform: rotate(-3deg);
}
.paper-lift:after {
right: 8px;
transform: rotate(3deg);
}
.paper-lift:hover {
border-color: transparent;
}
.paper-lift:hover:before, .paper-lift:hover:after {
box-shadow: 0 15px 12px rgba(31, 31, 31, 0.7);
}
.paper-lift:hover:before {
left: 10px;
}
.paper-lift:hover:after {
right: 10px;
}
/* Flatten effect – flattens sides on hover */
.paper-flatten {
border: 1px solid transparent;
}
.paper-flatten:before, .paper-flatten:after {
bottom: 15px;
width: 50%;
height: 20%;
max-width: 300px;
max-height: 100px;
box-shadow: 0 15px 12px rgba(31, 31, 31, 0.7);
}
.paper-flatten:before {
left: 10px;
transform: rotate(-3deg);
}
.paper-flatten:after {
right: 10px;
transform: rotate(3deg);
}
.paper-flatten:hover {
border-color: #ccc;
}
.paper-flatten:hover:before, .paper-flatten:hover:after {
transition: box-shadow 600ms ease-out, left 200ms, right 200ms;
box-shadow: 0 8px 8px rgba(31, 31, 31, 0.5);
}
.paper-flatten:hover:before {
left: 5px;
}
.paper-flatten:hover:after {
right: 5px;
}
/* Curl effects – curls corners on hover */
.paper-curl:before, .paper-curl:after,
.paper-curl-right:before,
.paper-curl-right:after {
bottom: 12px;
width: 50%;
height: 55%;
max-width: 200px;
max-height: 100px;
box-shadow: 1px 8px 12px rgba(31, 31, 31, 0.6);
}
.paper-curl:before,
.paper-curl-right:before {
left: 10px;
}
.paper-curl:after,
.paper-curl-right:after {
right: 10px;
}
.paper-curl:hover:before, .paper-curl:hover:after,
.paper-curl-right:hover:before,
.paper-curl-right:hover:after {
box-shadow: 1px 8px 12px rgba(31, 31, 31, 0.8);
}
.paper-curl:hover:before,
.paper-curl-right:hover:before {
transform: skew(-8deg) rotate(-3deg);
}
.paper-curl:hover:after,
.paper-curl-right:hover:after {
transform: skew(8deg) rotate(3deg);
}
.paper-curl:hover {
border-radius: 0 0 40% 40% / 0 0 30% 30%;
}
.paper-curl-right:before {
display: none;
}
.paper-curl-right:hover {
border-radius: 0 0 40% 0 / 0 0 30% 0;
}
/* Curl effects – curls right hand side on hover */
.paper-curl-right-side:before, .paper-curl-right-side:after {
right: 10px;
width: 50%;
height: 55%;
max-width: 200px;
max-height: 100px;
}
.paper-curl-right-side:before {
top: 12px;
box-shadow: 1px -4px 12px rgba(31, 31, 31, 0.6);
}
.paper-curl-right-side:after {
bottom: 12px;
box-shadow: 1px 4px 12px rgba(31, 31, 31, 0.6);
}
.paper-curl-right-side:hover {
right: 0;
border-radius: 0 3% 3% 0 / 0% 50% 50% 0;
}
.paper-curl-right-side:hover:before {
box-shadow: 10px -4px 12px rgba(31, 31, 31, 0.8);
transform: skew(-8deg) rotate(-3deg);
}
.paper-curl-right-side:hover:after {
box-shadow: 10px 4px 12px rgba(31, 31, 31, 0.8);
transform: skew(8deg) rotate(3deg);
}
コードをファイル形式でダウンロードする場合はこちら
DOWNLOAD
こちらのボタンの作成のヒントになったサイト
PR






















COMMENT