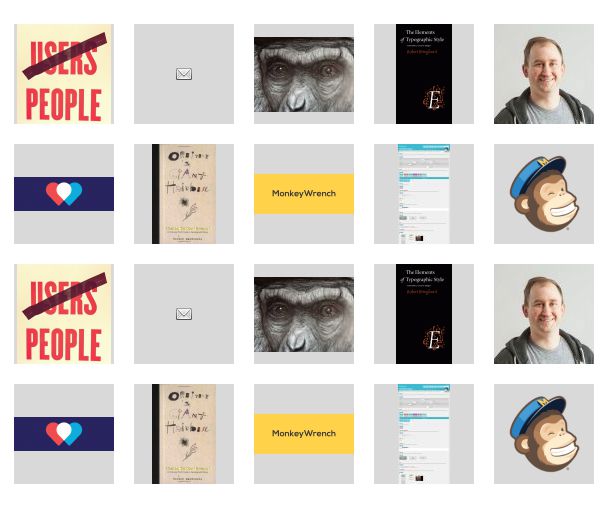
複数の違ったサイズの画像を決まったサイズのブロック内に最大の大きさで天地中央(上下、左右で中央)で表示するテクニック 『Vertical/Horizontal Centering』

PR
Vertical/Horizontal Centering
By Jason Beaird
画像をブロック内で天地中央表示するテクニックです
ポイントは
- imgにwidthとheightでサイズ指定していないこと
- positonで全方位で0 と margin: auto;にする
- 画像のサイズはmax-widthとmax-heightで100%指定にすること
imgにwidthとheightを指定すると画像が間延びしてしまいますのでimgタグにはwidthとheightを指定しないこと
positonでleft、right、top、bottom すべてをゼロにしてmargin: auto;にすることで天地中央になります
maxを使うことで、最大100%=親要素のサイズとすることで画像をブロック内で最大の大きさに抑えることが出来ます、画像がそのサイズより小さい場合は拡大されません。
CSS
ul {
list-style:none;
padding:0;
}
li {
background:#d9d9d9;
display:block;
float:left;
height:100px;
margin:10px;
padding:0;
position:relative;
width:100px;
}
img {
max-width:100px;
max-height:100px;
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
margin:auto;
}
整列させたい場合にとても使えるテクニックです。
PR






















COMMENT