要素の角に斜めのリボンをテキストが常に中央に来るようにする方法(工夫)

PR
ページの右上や、左上のところに 斜めのテキストが入ったリボンがありますが
あれを、常にテキストが中央にあるようにする工夫
一つの要素で、rotateだけで表現しようとすると
大きさやサイズによって、位置を微調整する必要が毎回出てくるのを
手軽に、サイズ変更とかを一定の条件を、維持するだけで実現するようにしてみました
流れ
- リボンの親要素を作り、正方形にする(div class=”ribbon”)
- position で左上に固定する
- 正方形の中に、width 100%、高さ任意のブロック要素を(span)
- width 100%のブロック要素にある文字を中央寄せ
- 正方形にした要素を、transform: rotateZ(-45deg); で45度傾ける(反時計回り)
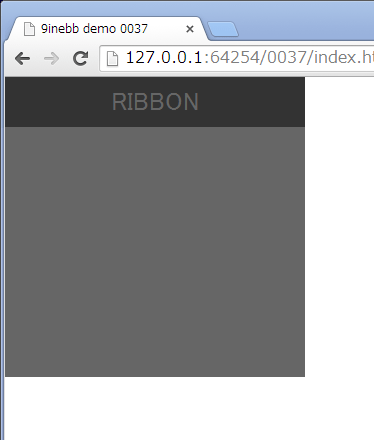
正方形の親要素を div class=”ribbon”
width 100% の要素を span とします。
rotate 前、divに背景をつけている状態

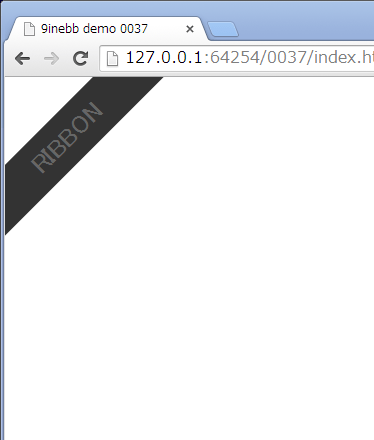
rotate で45度に傾ける

div の背景を消すと 角にリボンの出来上がり

コード
HTML
<body> <div class="ribbon"><span>RIBBON</span></div> </body>
CSS
body {
margin: 0;
padding: 0;
}
.ribbon {
left: 0;
top: 0;
position: absolute;
height: 300px;
width: 300px;
transform: rotateZ(-45deg);
}
.ribbon span {
text-align: center;
display: block;
width: 100%;
height: 50px;
line-height: 50px;
background: #333;
color: #666;
font-size: 25px;
text-shadow: 1 1 3px #000;
}
右の角にしたい場合は、rotate を 45deg にして left:0; を right:0; に置き換えるだけでOK
位置を調整したい場合は、div の width と height を 1:1 の比率を維持したままサイズを変えると、角との距離を調整出来ます
個別のケースに position や transform での微調整をしなくても、親要素を正方形にしてやるだけで簡単に、綺麗に角に合わせることがこれで出来ます。リボンをつけるケースがある場合には、ぜひ使ってみてください!
動作は IE10、最新のChrome で確認しています
他の最新のブラウザでも動作するでしょう。
デモと同じファイルです
DOWNLOAD
このコードのライセンスはフリーです、自由に使ってください
PR






















COMMENT